简介
我们在React Native中使用flexbox规则来指定某个组件的子元素的布局。Flexbox可以在不同屏幕尺寸上提供一致的布局结构。相对于Native开发的布局更加快捷方便。
Flexbox使用flexDirection、alignItems和 justifyContent三个样式属性就已经能满足大多数布局需求
flexDirection
flexDirection可以决定zu jian组件布局的主轴,子元素会沿着主轴排列,或水平或垂直。
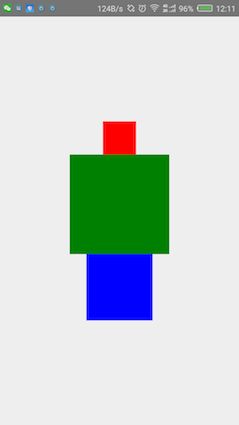
flexDirection的默认值是竖直轴(column)方向
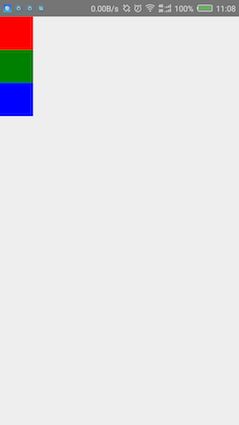
column(默认)
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
column-reverse
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
row
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
row-reverse
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
justifyContent
在组件的style中指定justifyContent可以决定其子元素沿着主轴的排列方式。子元素是应该靠近主轴的起始端还是末尾段分布呢?亦或应该均匀分布?对应的这些可选项有:flex-start、center、flex-end、space-around以及space-between。
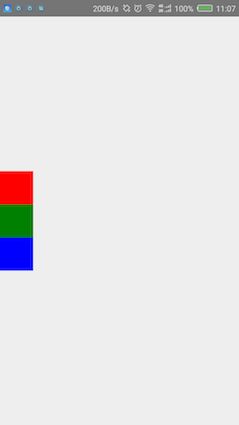
flex-start
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
center
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
flex-end
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
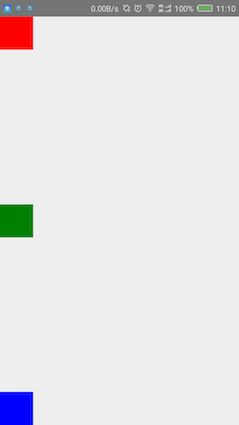
space-around
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
space-between
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
alignItems
在组件的style中指定alignItems可以决定其子元素沿着次轴(与主轴垂直的轴,比如若主轴方向为row,则次轴方向为column)的排列方式。子元素是应该靠近次轴的起始端还是末尾段分布呢?亦或应该均匀分布?对应的这些可选项有:flex-start、center、flex-end以及stretch。
flex-start
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
center
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
flex-end
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);
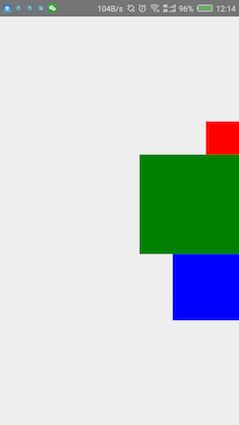
stretch
注意:
要使stretch选项生效的话,子元素在次轴方向上不能有固定的尺寸。以下面的代码为例:只有将子元素样式中的width: 50去掉之后,alignItems: 'stretch'才能生效。
export default class AsomeProject extends Component {
constructor(props) {
super(props);
}
render() {
return (
);
}
}
AppRegistry.registerComponent('AsomeProject', () => AsomeProject);