所谓前端,精一行需通十行。在技术和设计的交汇处,追寻前端价值所在。这里是《前端基础系列之字体初探》。
0x00 基线
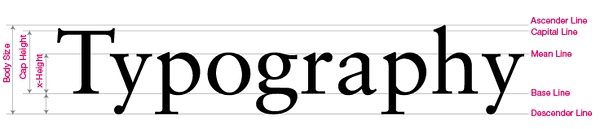
在西文字体中,基线指的是多数字母排列的基准线。
- ascent: 上升线
- ascender height: 上升高度
- capital line: 大写字母顶格线
- cap height: 大写字母高度
- mean line: 也称为x-line,小写字母x的顶格线。
- x-height: 小写字母x的高度
- baseline: 所有字母的基线、基础线,所有的大写和小写都基于这条线来进行排列
- descent: 下降线
- descender height: 下降高度
根据字体设计界的长期实践经验,基本上可以认为x-Height较高的字体相对而言,在文字的可读性上具有一定的优势。
东亚字体没有基线,每个字符坐落在一个方形盒子中,既无升部也无降部。
0x01 造型
基本可以分为6大类别:
- 衬线(Serif)
- 非衬线(Sanserif、san-serif、sans-serif、Sans)
- 黑体(Blackletter)
- 埃及体(Egyptienne)
- 手写体(Script)
- 等宽字体(Mono)
其中Serif和Sanserif是2个最大的类别,绝大多数的常用字体都是出自其中。
Serif
衬线(serif)就是笔画边缘的装饰部分。
衬线设计的初衷是为了更清楚地标明笔触的末端,提高辨识率,提高阅读速度。另外,使用衬线字体会让人感觉更加的正统。所以我们常见的英文书籍,特别是论文、小说,很多都是使用衬线体来完成正文的。在中文里,我们使用的宋体就是对应的衬线字体。
Sanserif
字体如果不带衬线的话,那么就称为非衬线体或者无衬线体。
Blackletter
这种字体盛行于中世纪,是当时手写本的主要用字体,具有浓郁的宗教色彩。从古罗马时代的文字发展到该时期,这类字体的笔画造型及书写方式等细节,已非常的样式化。由于样式严格,笔画又比较粗,导致页面黑度非常重,因此该类字体被称为Blackletter。
Lucida Blackletter:
Horst Blackletter Demo:
Egyptienne
该类字体又被称做Slabe字体。这类字体一般有着粗壮的呈直线的Serif,而且Serif和Stem的粗细比例非常小。这一类字体的特点是具有Serif字体的线脚,又有类似Sanserif的粗犷。不过名称与埃及毫无关联,据传第一款这类字体的创作者是在前往埃及的旅途设计了该字体。
FetteEgyptienne:
Egyptienne Zierinitialien:
Script
西方文字与中文汉字结构不同,但也有其自成一体的装饰书法形式,被称做Caligraphy,在很多古典的设计中被广泛采用,这些字体又被称为Carsive,是遵循了华丽的手写字体设计而成。不过,Script字体类不仅包括了这些传统而经典的手写字体,也涵盖了那些手写感觉却并不花哨的字体,以及那些极具个人风格而显得非常通俗大众的手写字体。所以简单的讲,Script类的最基本特征就是手写,而不一定局限于经典或随意。
Mono
等宽字体事实上只针对西文字体。因为英文字母的宽度各不相同。例如i就要比m窄很多。编程时显示代码,如果字母不等宽那么排版将很难看。
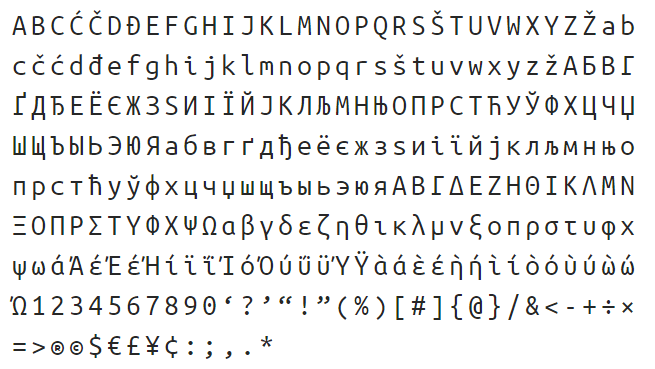
Ubuntu Mono:
0x02 样式
字重
常见的字体的样式分为:正常Normal、粗体Bold、斜体Italic。优秀的字体会对不同的字重提供不同的设计。
| 字重名称 | 对应 CSS font-weight |
|---|---|
| light | 100、200、300 |
| regular | 400 |
| medium | 500、normal |
| bold | 600、700 |
| black | 800 |
| ultra black | 900 |
对于中文斜体,一般在网络上是不使用的。因为中文笔画繁多,使用了斜体将难以辨认。
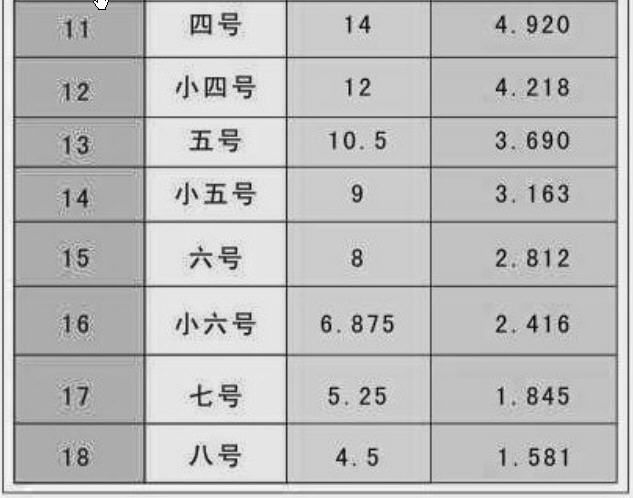
字号
字号是区分文字的大小的一种衡量标准,国际上通用的是点制,在国内则是以号制为主,点制为辅。号制是采用互不成倍数的几种活字为标准的,根据加倍或减半的换算关系而自成系统,可以分为四号字系统、五号字系统、六号字系统等。字号的标称数越小,字形越大。
点制又称为磅制(P),是通过计算字的外形的“点”值为衡量标准。这里的“点’,不是计算机字形的“点阵”的意思,“点”是国际上计量字体大小的基本单位,从英文“Point',译音而来,一般用小写‘p’来表示,俗称“磅”。字号的每一个点值的大小等于0.35mm,误差不得超过0.005mm。
0x03 间距
行距(Line-height、Leading)
指两个相邻的行之间,基线的距离。1.5倍行距是个很好的经验值。
字间距(Letter-spacing、Tracking)
指一组字母之间相互间隔的距离。字间距影响了一行或者一个段落的文字的密度。
字距调整(Kerning)
字距调整是一种因视觉需要而做的技术处理。比如当一个大写A后面跟随一个小写v的时候,两个字符间就会出现视觉上的更大的间距(实际上字间距是一样的),这是普通的字符间距所无法解决的。如果减少它们的间距,那么其他的字母就会连成一团。这时候就需要字距调整来处理了。
0x04 段落
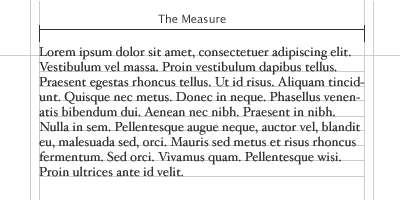
行长(Measure)
指一段文字的宽度。
行长越长,需要的越大的行距。行距太小,读者阅读换行时容易串行。行距太大,读者阅读行时会感觉到文字不连续。正文中,每行40~70个字母为宜。
对齐(Alignment)
段落的对齐基本有四种:
- 左对齐(flush left)
- 右对齐(flush right)
- 居中对齐(centered)
- 两端对齐(justified)
左对齐使文章左侧文字具有整齐的边缘。同时文字的右边就会不整齐。所以英文对左对齐也叫做ragged right,意指外形参差不齐的右边。右对齐也类同。
在英文排版中,当行长很短的时候,使用两端对齐可能会照成某些行词间距过长,某些行词间距过短,这样参差不齐的词间距会感觉十分凌乱。
0x05 字库格式
常见的字库格式有:
- TTF
- OpenType
- PostScript
- TrueType
0x06 杂项
在线资源
- 免费字体预览和下载:FONTS
- 阿里妈妈中文webfont:iconfont
- 中文字体压缩器,让网页自由引入中文字体成为可能:字蛛
- 谷歌字体API:Google Fonts
相关书目
- 《字体设计数问:知乎许瀚文自选集 (知乎「盐」系列)》
- 《字体之美:从传统印刷到Web排版》
- 《西文字体:字体的背景知识和使用方法》
- 《西文字体的故事 (倒影)》