title: 详解CSS3动画、过渡属性的作用
date: 2017年9月21日 00:03:26
tags: css
categories: 教程
author: "JiaWei"
让我们一起来探索 Transiton(过渡), Transform(变化) , Animation(动画)属性吧!
Transiton(过渡)
transition 属性简写:
transition: property(过渡的css属性) duration(持续时间) timing-function(过渡类型) delay(延迟过渡时间);
默认值:
transition:all 0 ease 0
详细属性值:
transition-property : //设置过渡效果的 CSS 属性的名称
transition-duration: //指定这个过渡的持续时间
transition-delay: //延迟过渡时间
transition-timing-function: 指定过渡类型,linear //线性过度,ease-in //由慢到快,ease-out //由快到慢,ease-in-out //由慢到快在到慢,cubic-bezier//贝塞尔曲线
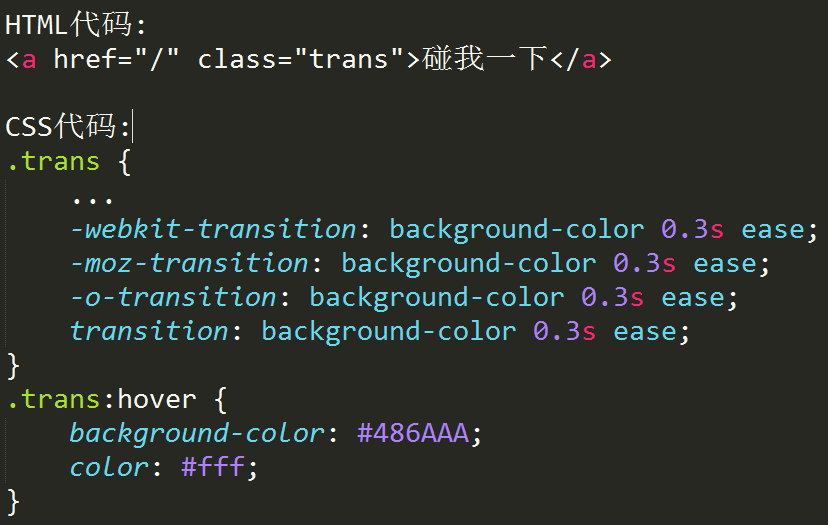
DEMO:
鼠标移动到div上出发hover事件出发背景的过渡动画
Transform(变化)
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
默认值
transform: skew(35deg) scale(1, 0.5) rotate(45deg) translate(10px, 20px);
skew(倾斜) scale(缩放) rotate(旋转) translate(偏移)
元素变化过渡的起始位置
语法:transform-origin: x-axis y-axis z-axis;
值: transform-origin:top left || 0% 0%//设置为左上点
参考:transform-orgin属性
详细属性:
translate(x,y) 位置偏移
translateX(x) 沿X轴偏移
translateY(y) 沿Y轴偏移
scale(x,y) 缩放
scaleX(x) 沿 X 轴的值来进行缩放
scaleY(y) 沿 Y 轴的值来进行缩放
rotate(angle) 定义 2D 旋转,在参数中规定角度
skew(x-angle,y-angle) 倾斜
skewX(angle) 定义沿着 X 轴倾斜
skewY(angle) 定义沿着 Y 轴倾斜
matrix(n,n,n,n,n,n) 定义 2D ,使用六个值的矩阵
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D ,使用 16 个值的 4x4 矩阵
translate3d(x,y,z) 定义 3D
translateZ(z) 定义 3D ,只是用 Z 轴的值
scale3d(x,y,z) 定义 3D 缩放
scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放
rotate3d(x,y,z,angle) 定义 3D 旋转
rotateX(angle) 定义沿着 X 轴的 3D 旋转
rotateY(angle) 定义沿着 Y 轴的 3D 旋转
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转
**DEMO:
鼠标移入触发变化并形成过渡效果
**
Animation(动画)
简写:
animation: name(关键帧名) duration(动画时长) timing-function(动画类型) delay(延迟时间) iteration-count(动画播放次数)
详细属性
animation-name //指定要绑定到选择器的关键帧的名称
animation-duration //动画指定需要多少秒或毫秒完成
animation-timing-function:linear ease ease-in ease-out
ease-in-out cubic-bezier(n,n,n,n)//设置动画将如何完成一个周期
animation-delay //设置动画在启动前的延迟间隔
animation-iteration-count : Number||infinite(循环) //定义动画的播放次数
animation-direction //指定是否应该轮流反向播放动画
animation-fill-mode //规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
animation-play-state //指定动画是否正在运行或已暂停
initial //设置属性为其默认值
inherit //从父元素继承属性
@keyframes 关键帧
写法:
inCSS:
...
@keyframes name(关键帧名){
0% {
padding: 0;
}
50% {
padding: 20px;
}
100% {
padding: 100px;
}
}
或者
@keyframes name(关键帧名){
form {
padding: 0;
}
to {
padding: 100px;
}
}
兼容性写法
@keyframes mymove{}
@-moz-keyframes mymove /* Firefox /{}
@-webkit-keyframes mymove / Safari 和 Chrome /{}
@-o-keyframes mymove / Opera */{}
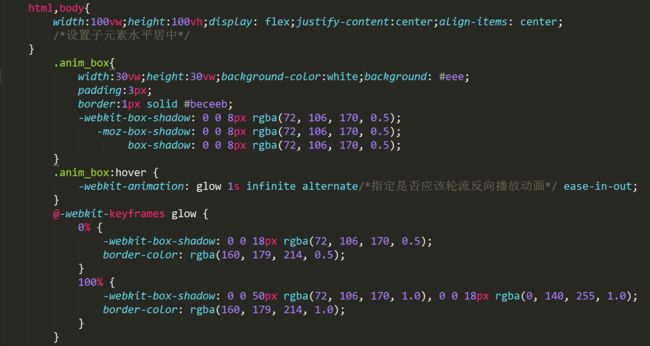
DEMO:
快乐的制作自己的呼吸灯效果