序言:Android自定义View是一个程序员进阶的必备技能,也是在日常开发中用得比较多的一个技能,所以在今后的一段时间里,通过自定义View系列文章来巩固加深自己的Android技能,丰富自己的武器库,这是Android自定义View系列之(1):初识自定义View
参考:hongyang大神的文章:http://blog.csdn.net/lmj623565791/article/details/24252901/
初识自定义View
由于Android自带的控件有限,并且都是一些基础的功能,如果我们无法通过现有的控件来实现我们想要的效果,这个时候我们就需要自定义View来实现我们的效果。
少废话,看东西
第一篇文章呢,首先先带大家入门,通过自定义一个TextView来理解自定义view, 下一篇文章会带大家实现一个简单钟表,先看我们自定义TextView的文章
从效果图上看,很简单,只是实现一个简单的显示文字的view,但是这却是我们一笔一笔画出来,背后隐藏着很多不为人知的秘密,下来我们一步一步的来实现这个自定义View.
自定义View的步骤(牢记)
- 自定义属性;
- 继承View,ViewGrop或者其它控件,选择和设置构造方法;
- 重写onLayout()方法; (非必须)
- 重写onMeasure()方法;(非必须)
- 重写onDraw()方法;
- 重写其他事件的方法(滑动监听等)。(非必须)
- layout的使用以及调用
代码实现
自定义属性
自定义属性是个什么东西呢?这里自定义属性其实就是我们在界面上看到的属性值,需要我们定义好,然后在布局文件中给这个我们这个自定义View添加的属性值,在我们的TextView中,可以看到有以下几个属性值
- titleText : 文字
- titleTextColor : 文字的颜色
- titleTextSize : 文字的大小
注意:这些值,我也可以不给通过属性给他设置,也可以在后面调用onDraw()函数画的时候,给画笔(Paint)添加这些属性值,比如我这里画的背景颜色。
代码实现,在values文件夹下新建attrs.xml文件,在里面加入以下代码,name字段就是属性名,format字段就是属性的类型,一共有string,color,demension,integer,enum,reference,float,boolean,fraction,flag这些类型,选择自己想要的类型:
创建自己的自定义View类, 继承View并且设置构造方法;
我们创建自己的自定义View类, 命名为:CustomView01, 并且继承View
重写了View里面的3个构造方法并且第三个构造方法里面将我们设置的属性值取出来 ,我们还重写了它的onMeasure()和onDraw()方法。
先看构造方法如下:
/**
* 文字
* */
private String mTitleText;
/**
* 文字颜色
* */
private int mTitleTextColor;
/**
* 文字大小
* */
private int mTitleTextSize;
/**
* 绘制时控制文本的绘制范围:一个矩形,这个矩形是刚刚好能够装下文字的大小
* */
private Rect mBound;
/**
* 画笔
* */
private Paint mPaint;
public CustomView01(Context context) {
this(context, null);
}
public CustomView01(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomView01(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//取得我们的所有属性
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CustomView01, defStyleAttr, 0);
int n = typedArray.getIndexCount();
//遍历这些属性,把我们的属性值取出来,并且赋值到相应的的对象上面
for (int i = 0; i < n; i ++){
int attr = typedArray.getIndex(i);
switch (attr){
case R.styleable.CustomView01_titleText:
mTitleText = typedArray.getString(attr);
break;
case R.styleable.CustomView01_titleTextColor:
//默认设置成黑色
mTitleTextColor = typedArray.getColor(attr, Color.BLACK);
break;
case R.styleable.CustomView01_titleTextSize:
//默认设置成16sp, TypeValue也可以把sp转化为px
mTitleTextSize = typedArray.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
break;
default:
break;
}
}
//程序在运行时维护了一个 TypedArray的池,程序调用时,会向该池中请求一个实例,用完之后,调用 recycle() 方法来释放该实例,从而使其可被其他模块复用
typedArray.recycle();
//初始化画笔等
mPaint = new Paint();
mPaint.setTextSize(mTitleTextSize);
mBound = new Rect();
mPaint.getTextBounds(mTitleText, 0, mTitleText.length(), mBound);
//在这里添加点击事件
this.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
}
});
}
构造方法里面我们做了以下几件事情:
(1)获得我们的属性值并且将对应的属性值赋给相应的对象上
(2)属性值获取完成之后,我们要调用typedArray.recycle()释放typedArray实例
(3)在这里添加我们的监听事件
重写onMeasure()方法
我们这里不需要对控件的位置进行重新摆放,我们不需要重写onLayout()函数,那为什么我们需要重写onMeasure()方法呢,是这样的,如果不重写,我们把控件的width 和 height设成精准值,它画出来的就是我们设置的width 和 height,如果我们是设成了match_parent或者是wrap_content, 画出来的,都是match_parent, 也就是在wrap_content不生效了,所以要重写该方法。
在MeasureSpec中,它有以下三种模式
(1)EXACTLY:一般是设置了明确的值或者是MATCH_PARENT
(2)UNSPECIFIED:表示子布局想要多大就多大,很少使用
(3)AT_MOST:表示子布局限制在一个最大值内,一般为WARP_CONTENT
代码如下:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
/**
* EXACTLY:一般是设置了明确的值或者是MATCH_PARENT
* UNSPECIFIED:表示子布局想要多大就多大,很少使用
* AT_MOST:表示子布局限制在一个最大值内,一般为WARP_CONTENT
* */
int width;
int height;
if (widthMode == MeasureSpec.EXACTLY){
//说明这里是已经指定了准确的大小
width = widthSize;
}else{
//测量文字所占的width
//设置画笔的字体大小
mPaint.setTextSize(mTitleTextSize);
//获取得到的文字的边界,放入mBound这个矩形内,所以文字所占的width就是mBound的width
mPaint.getTextBounds(mTitleText, 0, mTitleText.length(), mBound);
float textWidth = mBound.width();
//view的width = 左边内边距 + 文字width + 右边内边距
width = (int)(getPaddingLeft() + textWidth + getPaddingRight());
Log.d("wnw", "width = " + getWidth());
}
if (heightMode == MeasureSpec.EXACTLY){
//说明这里是已经指定了准确的大小
height = heightSize;
}else{
//测量文字所占的height
//这是画笔的字体大小
mPaint.setTextSize(mTitleTextSize);
//获取得到的文字的边界,放入mBound这个矩形内,所以文字所占的height就是mBound的height
mPaint.getTextBounds(mTitleText, 0, mTitleText.length(), mBound);
float textHeight = mBound.height();
//view的height = 上边内边距 + 文字height + 下边内边距
height = (int)(getPaddingTop() + textHeight + getPaddingBottom());
Log.d("wnw", " height = " + getHeight());
}
//设置大小
setMeasuredDimension(width, height);
}
从上面的代码可以看到,我们做了以下几件事:
(1)判断用户给View设置width和height的模式,如果是 EXACTLY 模式,取得它的值,赋给我们对应的width或者是height
(2)如果不是EXACTLY模式,我们要手动测量我们View的width和height
(3)我们自定义View的宽度 = 左内边距+文字width + 右内边距
(4)我们自定义View的高度 = 上边内边距 + 文字height + 下边内边距
(5)最后调用setMeasuredDimension(width, height)给我们自己的View设定Width和Height
重写onDraw()方法
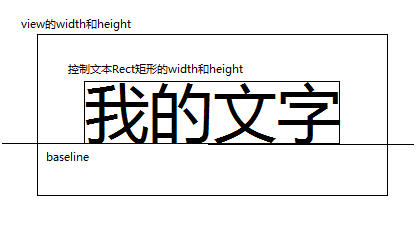
首先我们应该要给我们的View画一个背景颜色,其实就是画一个矩形,矩形的大小和我们的View一致;其次就是画我们的字,在调用drawText()函数的时候,其中在第三个设置高度的时候,它并不是代表文字上边的高度,而是下边的高度,是基于baseline给的,如下图:
故onDraw的代码如下:
@Override
protected void onDraw(Canvas canvas) {
//画背景,画一个矩形
mPaint.setColor(Color.BLUE);
//left, top, right, bottom
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
//画文字
mPaint.setColor(mTitleTextColor);
//第三个参数,是baseline高度,是以baseline来画的,我们这里也就是文字底部这条线的高度
canvas.drawText(mTitleText, getWidth()/2 - mBound.width()/2, getHeight()/2 + mBound.height()/2 , mPaint);
}
使用我们的自定义View
(1)在布局文件中调用,为我们自定义的属性值赋值
(2)在根布局中添加命名空间:
xmlns:custom="http://schemas.android.com/apk/res-auto"
(3)布局文件代码如下:
源码地址
写在最后
这仅仅是我们自定义View的一小步,理解原理是最重要的,下一篇文章我将描述如何自定义一个简单钟表,效果图如下: