1. 单双击操作
除了UITouch可以判断单双击外,UIGesture也可以判断。
首先我们在ViewController.h中定义一个视图对象:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}span.s1 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}
@interface ViewController : UIViewController
{
//定义视图对象
UIImageView* _imageView;
}
然后在ViewController.m中添加一个图像视图(准备工作):
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}span.s1 {font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s3 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s4 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s5 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s6 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s7 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}
UIImage* image=[UIImage imageNamed:@"1.jpg"];
_imageView=[[UIImageView alloc]init];
_imageView.image=image;
_imageView.frame=CGRectMake(50, 80, 200, 300);
[self.view addSubview:_imageView];
开启屏幕交互响应:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s6 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s7 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}
//开启交互事件响应。
//默认为NO
_imageView.userInteractionEnabled=YES;
之后创建一个单击事件:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s6 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s7 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s8 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
//创建一个点击手势对象
UITapGestureRecognizer* tapOneGes=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapOneAct:)
];
//表示手势识别事件类型:几次点击时触发
tapOneGes.numberOfTapsRequired=1;
//表示几个手指点击时触发
tapOneGes.numberOfTouchesRequired=1;
//将点击事件添加到视图中
//视图即可响应事件
//只点击图像视图才触发事件
[_imageView addGestureRecognizer:tapOneGes];
相应的实现事件函数:即单击放大图片:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p6 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s6 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s7 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s8 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s9 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s10 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s11 {font-variant-ligatures: no-common-ligatures; color: #272ad8}
//事件响应函数
//参数:手势点击事件对象
-(void)tapOneAct:(UITapGestureRecognizer*) tap
{
NSLog(@"单击操作");
//单击放大操作
//获取手势监控的视图对象
UIImageView* imgView=(UIImageView*) tap.view;
//开始动画过程
[UIView beginAnimations:nil context:nil];
//设置动画时间
[UIView setAnimationDuration:1];
imgView.frame=CGRectMake(0,0 , 320, 568);
//结束动画过程
[UIView commitAnimations];
}
在创建一个双击事件:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font-variant-ligatures: no-common-ligatures}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s3 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s6 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s7 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s8 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
//重新创建一个双击事件
UITapGestureRecognizer* tapTwo = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapTwo
:)];
tapTwo.numberOfTouchesRequired=1;
tapTwo.numberOfTapsRequired=2;
[_imageView addGestureRecognizer:tapTwo];
相应的创建事件函数:即双击缩小图像
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s5 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s6 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s7 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s8 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s9 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s10 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
-(void)tapTwo:(UITapGestureRecognizer*) tap
{
NSLog(@"双击操作");
//开始动画过程
[UIView beginAnimations:nil context:nil];
//设置动画时间
[UIView setAnimationDuration:1];
_imageView.frame=CGRectMake(0,0 , 200, 300);
//结束动画过程
[UIView commitAnimations];
}
注意:双击的第一次点击会被认为是单击,要避免可以用以下代码:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}
//避免双击的第一次被认为是单机操作
[tapOneGes requireGestureRecognizerToFail:tapTwo];
2. 缩放手势操作
首先在ViewController.h中定义一个缩放手势:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}
//定义一个捏合缩放手势
//用来对视图进行缩放
UIPinchGestureRecognizer* _pinchGes;
在ViewController.m中创建:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s6 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s7 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s8 {font-variant-ligatures: no-common-ligatures; color: #000000}
//创建一个捏合缩放手势
_pinchGes=[[UIPinchGestureRecognizer alloc]initWithTarget:self action:@selector(pinchAct:)];
[_imageView addGestureRecognizer:_pinchGes];
之后实现这个响应事件pinchAct:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s6 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s7 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s8 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s9 {font-variant-ligatures: no-common-ligatures; color: #272ad8}
//捏合手势响应事件函数的实现
-(void) pinchAct:(UIPinchGestureRecognizer*) pinch
{
//获取监控图像视图
UIImageView* iView=(UIImageView *)pinch.view;
//对图像视图对象进行矩阵变换计算并赋值
//transform:表示图形学中的变换矩阵
//CGAffineTransformScale:通过缩放的方式产生一个新矩阵
//参数一;原矩阵
//参数2,3:xy方向的缩放比例
//返回值是新的缩放后的矩阵
iView.transform=CGAffineTransformScale(iView.transform, pinch.scale, pinch.scale);
//将缩放值归位为1
pinch.scale=1;
}
注意:ios中虚拟机调试想模拟两个手指操作时,按住Alt键+鼠标左键即可。
3. 旋转手势操作
首先在ViewController.h中定义一个旋转手势:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}
//定义一个旋转手势
UIRotationGestureRecognizer* _rotGes;
在ViewController.m中创建:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s5 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s6 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}
//创建旋转手势
_rotGes=[[UIRotationGestureRecognizer alloc]initWithTarget:self action:@selector(rotAct:)];
[_imageView addGestureRecognizer:_rotGes];
之后实现这个响应事件rotAct:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s6 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s7 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s8 {font-variant-ligatures: no-common-ligatures; color: #272ad8}
//旋转手势响应事件函数的实现
-(void)rotAct:(UIRotationGestureRecognizer*)rot
{
UIImageView* iView=(UIImageView*) rot.view;
iView.transform=CGAffineTransformRotate(iView.transform, rot.rotation);
//角度清零
rot.rotation=0;
}
同时进行缩放和旋转操作
需要用到一个协议 :
在ViewController.h中:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}span.s1 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s2 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s3 {font-variant-ligatures: no-common-ligatures}
@interface ViewController : UIViewController
然后在ViewController.m中设置代理:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #4f8187}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}
_rotGes.delegate=self;
_pinchGes.delegate=self;
最后实现代理函数:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #bb2ca2}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s5 {font-variant-ligatures: no-common-ligatures; color: #000000}
//代理的协议函数
//是否同时响应两个手势
-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer
{
return YES;
}
4. 平移手势操作
直接在.m中创建:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s6 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s7 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
//创建平移手势对象
//注意:持续调用
UIPanGestureRecognizer* pan=[[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(panAct:)];
[_imageView addGestureRecognizer:pan];
注意:这个事件函数是持续被调用的
实现事件函数:
这个事件函数可以获取相对坐标和移动的相对速度
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #d12f1b}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s6 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s7 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s8 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s9 {font-variant-ligatures: no-common-ligatures; color: #272ad8}
//平移手势响应事件
-(void)panAct:(UIPanGestureRecognizer*) pan
{
//获取移动的坐标。相对于视图
CGPoint pt=[pan translationInView:self.view];
NSLog(@"x=%.2f, y=%.2f",pt.x,pt.y);
//获取移动时的相对速度
CGPoint pV=[pan velocityInView:self.view];
NSLog(@"Vx=%.2f,Vy=%.2f",pV.x,pV.y);
_imageView.frame=CGRectMake(_imageView.frame.origin.x+pV.x*0.01, _imageView.frame.origin.y+pV.y*0.01, 200, 300);
}
5. 滑动手势操作
直接在.m中创建:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s5 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s6 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s7 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s8 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s9 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
//创建滑动手势
UISwipeGestureRecognizer* swipe=[[UISwipeGestureRecognizer alloc]initWithTarget:self action:@selector(swipeAct:)];
//设定滑动手势接受事件类型
//上下左右四种
swipe.direction=UISwipeGestureRecognizerDirectionLeft | UISwipeGestureRecognizerDirectionRight;
[_imageView removeGestureRecognizer:pan];
[_imageView addGestureRecognizer:swipe];
实现:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s6 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s7 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}
//滑动手势响应事件
-(void)swipeAct:(UISwipeGestureRecognizer*) swipe
{
if (swipe.direction & UISwipeGestureRecognizerDirectionLeft) {
NSLog(@"left");
}
else if (swipe.direction & UISwipeGestureRecognizerDirectionRight)
{
NSLog(@"right");
}
}
有个问题,不管向右向左滑动,识别出来都是向左滑动。。
6. 长按手势操作
直接创建长按手势:
同时设置最短时间,即多久就被认为是长按操作
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s4 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s5 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s6 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s7 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s8 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s9 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
//创建长按手势
UILongPressGestureRecognizer* longPress=[[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(pressLong:)];
//设置长按手势时间
longPress.minimumPressDuration=0.5;
[_imageView addGestureRecognizer:longPress];
实现事件函数,同时观察生命周期:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #d12f1b}p.p6 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s6 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s7 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s8 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}
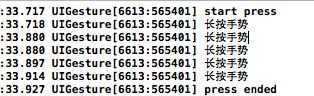
//长按手势响应函数
-(void)pressLong:(UILongPressGestureRecognizer*)press
{
if (press.state==UIGestureRecognizerStateBegan) {
NSLog(@"start press");
}
else if (press.state==UIGestureRecognizerStateEnded)
{
NSLog(@"press ended");
}
NSLog(@"长按手势");
}