p5.js 绘制创意自画像(互动媒体技术作业)
p5.js 绘制创意自画像Little Prince(互动媒体技术作业)
- 作品展示
- 代码&创意点分析
- 1.设置工具类以获取坐标点:本次实验最有用的东西就是这个了
- 2.眼睛跟随鼠标运动:
- 3.披风跟随鼠标飘动:
- 4.背景动态星球:
- 所有代码如下:
- 总结
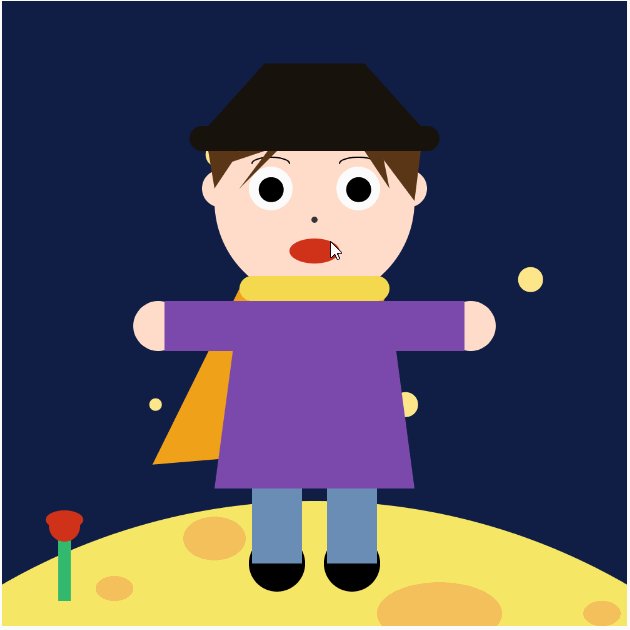
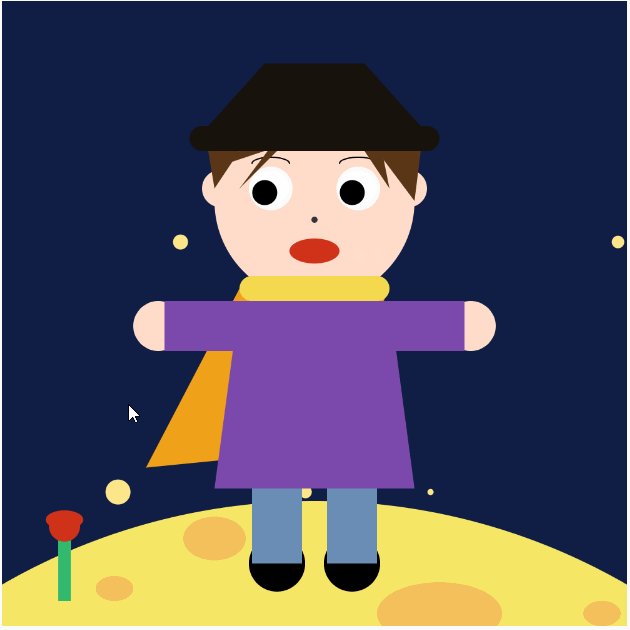
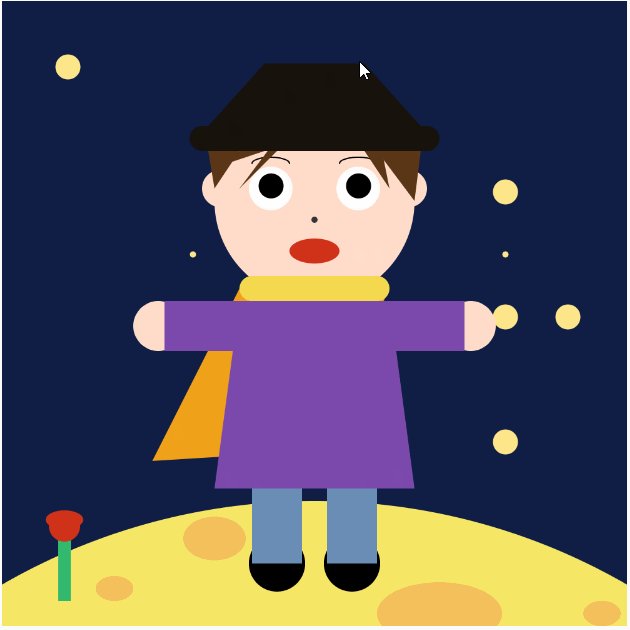
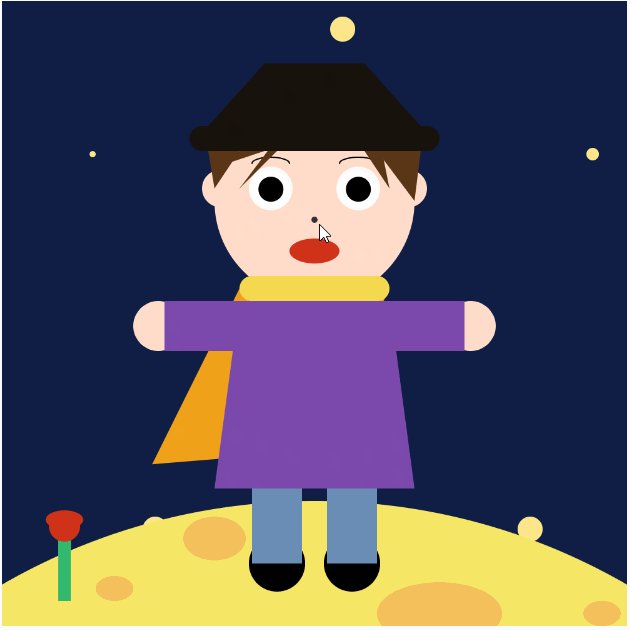
作品展示
代码寄存在—>CodePen<—点击体验交互!

灵感来源于小王子B612星球,于是乎绘制了一个自己在星球上吹风欣赏夜景的绝美场景嘿嘿
代码&创意点分析
使用p5.js官方Web Editor上手编程,代码保存在CodePen
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
1.设置工具类以获取坐标点:本次实验最有用的东西就是这个了
为什么说最有用呢?看图:
指哪打哪,坐标速得
有了这种方法再也不用死算坐标吃苦啦!超好用有木有
///工具函数,便于读取坐标
function tools(){
for(var i=10;i<500;i=i+10){
stroke(250,170,240,100);
line(0,i,500,i);
line(i,0,i,500);
}
fill(0,0,0);
text(mouseY,mouseX+25,mouseY);
text(mouseX,mouseX,mouseY);
}
2.眼睛跟随鼠标运动:
- 设置两个个delta变量关联MouseX和MouseY,做过试验一之后这些应该都很简单了
function moveeyes(){
var deltax=(mouseX-250)/250*7.5;
var deltay=(mouseY-150)/350*7.5;
fill(255); //眼睛
circle(215,150,35);
circle(285,150,35);
fill(0);
circle(215+deltax,150+deltay,20);
circle(285+deltax,150+deltay,20);
}
3.披风跟随鼠标飘动:
- 原理同上
function cloth(){
var deltax=(mouseX-250)/250*7.5;
var deltay=(mouseY-150)/350*7.5;
fill(241,162,26);//披风
quad(120+deltax,370+deltay,250,360,310,230,190,230);
}
4.背景动态星球:
- 背景的动态星星其实就是大量绘制具有不同相位差,不同大小的黄色圆球,使用millis()即可
function stars(){
var cycle =millis()/5;
fill(254,231,138);
circle(cycle%500,cycle%500,20);
circle((cycle-100)%500+200,(cycle-100)%500,20);
circle((cycle-200)%500,(cycle-100)%500+100,10);
..............重复省略...............
}
所有代码如下:
function setup() {
createCanvas(500, 500);
rectMode(CENTER);
}
function draw() {
noStroke();
background(16,30,70);
stars();
planet();
flower();
drawme();
//tools();
}
function planet(){
fill(246,231,102);
ellipse(250,900,1000,1000);
fill(244,192,91);
ellipse(90,470,30,20);
ellipse(350,490,100,50);
ellipse(170,430,50,35);
ellipse(480,490,30,20);
}
function drawme(){
fill(0);//脚
circle(220,450,45);
circle(280,450,45);
fill(106,141,181);
rect(220,400,40,100);
rect(280,400,40,100);
cloth();//摆动的衣服
fill(253,221,200);//手
circle(125,260,40);
circle(375,260,40);
fill(124,74,173);
rect(160,260,60,40);
rect(340,260,60,40);
fill(124,74,173);//身体
quad(190,240,310,240,330,390,170,390);
fill(255,221,202);//头
circle(250,160,160);
rect(250,130,160,100,40);
circle(175,150,30)//耳朵
circle(325,150,30)
fill(245,218,79);//围巾
rect(250,230,100,20);
circle(200,230,20);
circle(300,230,20);
moveeyes();//移动的眼睛
stroke(0);
noFill(); //眉毛
arc(215,130,30,10,PI,0);
arc(285,130,30,10,PI,0);
fill(50); //鼻子
noStroke();
circle(250,175,5);
fill(209,51,26);
ellipse(250,200,40,20);//嘴巴
fill(90,54,22);////头发
triangle(170,150,165,120,190,120);
triangle(180,130,210,120,210,100)
triangle(190,150,220,120,220,110);
triangle(330,160,335,120,300,120);
triangle(310,150,290,120,300,100);
fill(23,18,12);
quad(160,100,340,100,340,120,160,120);//帽子
//rect(250,100,160,60,40);
quad(165,100,210,50,290,50,335,100);
circle(160,110,20);
circle(340,110,20);
}
///绘制交互动态眼睛,朝向鼠标位置
function moveeyes(){
var deltax=(mouseX-250)/250*7.5;
var deltay=(mouseY-150)/350*7.5;
fill(255); //眼睛
circle(215,150,35);
circle(285,150,35);
fill(0);
circle(215+deltax,150+deltay,20);
circle(285+deltax,150+deltay,20);
}
///绘制动态星星
function stars(){
var cycle =millis()/5;
fill(254,231,138);
circle(cycle%500,cycle%500,20);
circle((cycle-100)%500+200,(cycle-100)%500,20);
circle((cycle-200)%500,(cycle-100)%500+100,10);
circle((cycle-50)%500,(cycle-100)%500+100,12);
circle((cycle-200)%500+50,(cycle-200)%500,20);
circle((cycle-300)%500+150,(cycle-100)%500+100,20);
circle((cycle-300)%500+150,(cycle-400)%500+100,15);
circle((cycle-300)%500+150,(cycle-400)%500,20);
circle((cycle-400)%500+250,(cycle-350)%500+50,20);
circle((cycle-400)%500+50,(cycle-350)%500+50,5);
circle((cycle-300)%500+0,(cycle-400)%500+400,20);
circle((cycle-100)%500,(cycle-400)%500+100,20);
circle((cycle-100)%500+150,(cycle-400)%500+100,10);
circle((cycle-300)%500+150,(cycle-450)%500+100,5);
circle((cycle-50)%500+150,(cycle-450)%500+100,5);
circle((cycle-450)%500+450,(cycle-450)%500+300,15);
}
///绘制花朵
function flower(){
fill(51,186,111);
rect(50,450,10,60);
fill(208,50,25);
circle(50,420,25);
ellipse(50,415,30,15);
}
///绘制交互披风摆动
function cloth(){
var deltax=(mouseX-250)/250*7.5;
var deltay=(mouseY-150)/350*7.5;
fill(241,162,26);//披风
quad(120+deltax,370+deltay,250,360,310,230,190,230);
}
///工具函数,便于读取坐标
function tools(){
for(var i=10;i<500;i=i+10){
stroke(250,170,240,100);
line(0,i,500,i);
line(i,0,i,500);
}
fill(0,0,0);
text(mouseY,mouseX+25,mouseY);
text(mouseX,mouseX,mouseY);
}
总结
第二次实验,一开始我是悲观的,因为我画了个草图:

没心情做下去了……真丑啊
后面硬着头皮开始,想着总不能看着算坐标吧这多麻烦,于是写了个函数实时显示坐标,嗯,真香。在填完颜色之后,终于体会到色彩带来的美感了,于是越来越有做的动力。
虽然还有不少进步空间,但是已经很满意啦,其他科目还有一堆作业等着。