读者对象:刚接触产品设计的视觉设计师
序:对于刚入行的新人,可能觉得设计规范是一件很高大上又很让人头疼的事情,面对这么多设计模块感到无从下手。设计规范如果考虑不到位,往往会出现规范太空洞缺乏实际指导意义、规范太死板影响设计发挥等问题。这篇文章会从新人的角度出发,总结一些设计规范要点,算是一次温故总结的分享。
一、设计规范有什么用?
设计规范能为团队解决不少问题,并提升工作效率,主要体现在以下三个方面:
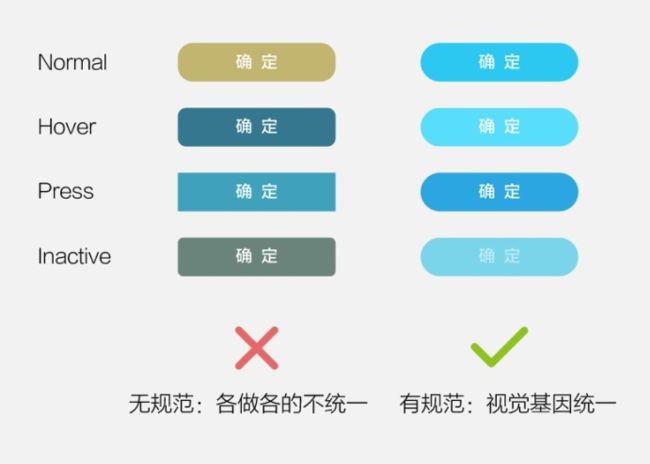
1、解决多人协作时控件混乱问题
一个大型项目的视觉稿,往往会有几十个甚至是上百个页面。对于第一次做这种大项目的设计师,如果在视觉风格成型后没有做规范的话,哪怕自己一手包办全部页面,恐怕也很难统一视觉样式。在创作阶段设计其他页面时,如果没有规范来指导,设计过程中很容易产生细微的出入,导致每个控件都会有细微的差别,经常会做着做着就出现控件不一致的问题,比如A页面的按钮是4PX圆角,B页面的按钮又做成了6PX圆角,再后来做的C页面的按钮又做成了2PX圆角。如果一直埋头苦干赶页面,没检查出这些问题,页面做的越多错误就越多,到时候几十个页面的控件都要修改,那可真是苦不堪言啊。
一个人做页面尚且会出现这种样式不统一的问题,更何况是多人协作。因此,在进行多人协作一个项目前,可由主视觉设计师出一份视觉规范,其他一起协作的几个设计师遵循这个规范,才能把控视觉统一性,提高效率,减少返工率。
另外,当新人加入团队的时候,他们对产品的品牌基因可能理解不透,这时设计规范就可以帮他们快速上手,并且保持产品的统一性。
2、解决开发效率、代码冗余问题
如果没有做规范,就拿按钮这个常见的控件来举例,程序员不知道具体的规范,每个程序员用代码写了A页面的按钮样式,然后在开发B页面时又要重新用代码写按钮样式,页面越多程序员的工作量也就越大,影响项目进度,代码也会越来越臃肿。
如果做了规范,程序员从视觉规范中了解到哪些控件是可以一次性写好并能重复调用。在规范的辅助下,程序员在搭建全局共用元素时规则更加清晰明了,如按钮、行间距、字体大小、色值等等。
另外,对于末端界面没有规范到的角落和由规范控件组成的新页面提供了有效参考,比如规范中已经列出的5种常用弹窗样式,后来需求迭代时出现由原有规范样式混搭组成的新弹窗,这时程序员就可以借鉴原有5种弹窗里的标题、间距、按钮等样式去完成该工作。
3、解决产品迭代中品牌形象会走样问题
产品在迭代过程中,往往是小版本进行几个功能的迭代比较多。如果没有做规范,在多次迭代过程中会忘记设计初衷,同样一个TAB控件,可能会出现多种不同样式的TAB,举一反三,这种太随意的设计会让产品控件混乱,导致品牌形象走样,看起来很不协调,像是几个风格不同的设计师共同完成的半成品。
有了规范,后续迭代中也能保持设计初衷,遵循定制好的设计规范,维护好品牌形象。就算是后来加入新的设计师,新的设计师也能通过主设计师做好的规范,统一品牌形象。
规范能使产品在不断更新迭代中保持品牌形象不走样,保持产品特性,产品的规范统一增加了用户使用认知,不同程度有效提升用户体验。
二、设计规范操作的五大误区
设计规范的工作量不小,开始动手之前应了解一下有哪些误区,尽量少走弯路,更科学高效地完成一份有效的规范文档。
错误一:规范建立时机不对
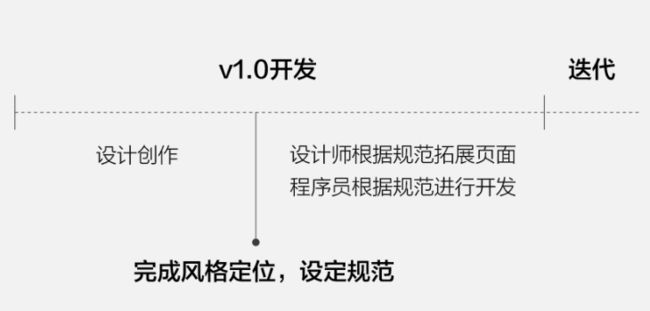
规范建立的时机很重要,太早或者太晚都会给后续迭代带来很多麻烦。
如上图所示,如果在创作初期就做设计规范,这时视觉风格还没成型,投入太多精力去做规范,在视觉风格定位后,之前做的视觉规范又要推翻重做,因此太早做设计规范会造成没必要的返工。
如果等V1.0上线后才开始做规范,已经错过了最佳时机。因为在V1.0开发的后半部分的两大工作是设计师拓展页面和程序员进行开发,在设计师拓展页面的阶段,如果没有设计规范的指导往往会很难保持视觉统一性,这时把页面交到程序员手里,同样一个控件在各个页面中的呈现样式却不一样,混乱不协调的控件库会对程序员造成困扰,从而影响开发进度。在程序员前期开发阶段,如果有了规范,就可以快速根据规范搭建控件库,高效完成工作。
因此,最佳时机是在完成风格定位后做规范,可以承上启下高效完成工作。
错误二:对非重要界面进行规范设定
记得以前刚接触设计规范的时候,觉得设计规范就像一本设计圣经可以非常细致全面的指导设计工作,然后我对全部界面都做了详细的规范,花了很多时间和精力做出的设计规范多达几十页好几十个细分模块,最后实际应用时发现自己被这份设计规范打脸,因为有时做新的页面,如果死板的100%遵循了规范,做出来的视觉效果不好;如果完全抛开设计规范,那之前做的过于全面的规范等于白做了,可见太过全面的规范会影响设计师发挥,并不是一件好事。
所以,整理规范时,应只针对控件、色值、质感、动效、品牌元素等重要界面进行规范设定。
错误三:规则没弹性
采用28原则只能针对产品80%的界面进行规范。这里讲的80%和20%是一个相对的概念,80%代表色彩、按钮、字体、间距等重要内容,这些内容需要进行详细的规范说明。另外的20%是指某些控件是不可复用并且不重要的,这种20%的内容不需要花费精力做进规范里。这个28原则需要设计师根据具体情况具体分析,作出更适合当下的设计。
如果对所有界面进行100%规范,一方面会束缚设计师的发挥,另一方面也会影响产品迭代的设计弹性,比如一个产品官网进行了100%规范,需求迭代时要在导航加上一个活动入口,这时如果死板的遵循原先的导航规范来加这个活动入口,视觉效果和活动数据效果可能并不理想,所以在面对这类需求的时候,适当的做出导航调整也是可以的。
错误四:规范没有迭代
在完成v1.0版规范后,产品还会一直迭代,产品改版过程中必定会不断优化设计。
如果设计师没有跟着产品改版的节奏去迭代视觉规范,一般会出现两种情况:一是被原规范的旧样式束缚,死板的遵循最初的规范,长久下去会出现视觉样式过时的问题。二是改版中用了新的视觉风格,没有及时总结归纳成规范,这样一来又会出现品牌形象走样的问题。
所以在产品迭代过程中需要对旧的规范进行更新优化,不好的、过时的规范需要及时同步归纳,并及时通知到项目相关人员。要不然,陈旧的规范起不到帮助设计工作的开展,反而是一种负面影响。
错误五:规范没有执行力
有两种规范是缺乏执行力的:
第一、规范内容不具体,缺少对核心模块的细节说明。各个模块缺少必需的说明,比如色彩模块中有主色却缺少辅助色的说明,按钮模块中缺少滑过、点击、不可点状态的说明,字体模块缺少字体磅数的分布设定。这种没有核心内容的规范,没有参考价值,规范的作用几乎等于零,其他参与项目的设计师还得找制作规范的设计师要相关的规范才能进行下去,所以这种类型的规范是没有执行力的。
第二、规范太全面死板太臃肿,无从看起,对后续设计有束缚。对所有界面的所有元素进行规范,连不重要的元素也强行归纳进来,多达几十页的规范文档。造成三方面的影响,一是会增加大量没必要的工作时间来制作规范,二是设计师和程序员需要花很多时间精力去看无关紧要的内容,增加了很多负担。三是设计本来就不是一件绝对的事,需要20%的灵活空间,不然后面遇到新的页面,死板的把规范用在新的页面上,出来的效果可能并不好。
三、设计规范怎么做?
设计规范的模块分类有很多,会让新人感到无从下手,怎么样梳理才更能科学易用?以下六个维度可以作为参考。
1、信息系统:字体选择、颜色、层级区分
产品中的字号应该有一个全局的规划,在同一个界面内,尽量少用太多太接近的字号,比如一个产品详情页的正文部分,如果同时用了12、13、14、15、16、18去排版,文字的层级对比会比较弱,不利于阅读,视觉效果也会有点凌乱。
如果你对全局的字号没把握,不妨参考一下上图的字号分布,这套基于12、14、16、20和34号的字号分布能够良好的适应布局结构,层次明晰,所以具有一定的参考意义。当然以上仅供参考,没有绝对的字号布局方案,设计师可以根据具体的产品情况来分布。
如上图所示,「L」和 「XXL」用了两个很相似的颜色#666666和#6e6e6e,这两个颜色肉眼难以区分,在同一层级去做字体颜色区分是没必要的。同一组中的内容属于同一层级,从信息层级来讲应该要用同一种颜色,表示是同一个层级。
产品文字中一般会有一级标题、二级标题、一级正文、二级正文、提示文字、辅助文字等,为了区分层级便于浏览,通常会根据产品需要把字体颜色深浅分成3到5个层级,常见的有#333333、#666666、#999999这个组合,这个组合的层级区分比较分明,适应性比较广,因此有一定的参考价值。
从技术实现层面来讲,对于字体的选择,产品设计和推广设计有较大的区别。
推广设计的风格多种多样,需要根据需求选择字体来营造氛围,推广设计的字体往往是做在图片上,不需要考虑用户的设备中有没有包含该字体。
产品设计的字体,很少会做在图上,大多数字体由前端工程师来实现,设计师一般会选择用户设备里自带的字体来进行设计。如果在页面中用了兰亭黑、正黑等大量第三方字体,用户的设备没有这些字体就会以默认字体来显示,最终效果会和视觉稿有很大出入。
另外,从视觉层面来讲,文字的层级一般用字号去区分,如果既用字号去区分,又用不同字体去区分信息,会显得凌乱缺乏美感,因此字体的数量应做减法,能用2种就不要用3种,能用1种就不要用2种。
2、控件系统:按钮的样式统一
在产品中按钮控件的复用度是很高的,同样的一个确定按钮也会根据页面环境不同来设定不同宽高尺寸。
需要注意的是,即使按钮宽高不同,按钮样式也需要统一宽高比例、描边、直角、圆角、色值、文字区域、字体、字间距等,以保证按钮样式的统一。
另外,在一般情况下,按钮会有四种鼠标状态。不同颜色的按钮之间,相同的鼠标状态也需统一视觉效果。比如同层级的蓝色和绿色按钮放在一起,这2个按钮在hover状态下的明度变化看起来应相对统一。
3、布局系统:界面内不能出现多余的行间距
在设计的过程中,间距这个隐形元素往往会被新人忽略,间距能表明内容之间的层级和从属关系,凌乱复杂的间距会对用户认知造成较大困扰。
因此,设计师需要将间距当做色彩、字体、字号一样的元素来设计。一个界面中能用5种间距,就不要用6种;能用3种就不要用4种,这是一个需要做减法的设计原则。
另外,内间距尽量不要大于外边距。大多环境下,外边距小于内边距时内容会有外扩力,显得拥挤,有阅读压力。外边距大于内边距时,有适当的留白,内容没有外扩力,用户的视线不受干扰,更专注于内容本身。
4、配色系统
选择主色调时,首先确定产品的调性、用户对象和所要表达的气氛,以及利用色彩所希望达到的目的,色彩取向决定了这个产品的风格。产品的辅助色可用主调色的邻近色,也可用对比色。确定主色和辅助色之前,建议应用到各种页面中去看看实际效果,因为每个页面的使用环境都不同,反复验证后才能确定最终的色彩方案。
一般情况下,可选择一到三种辅助色配合使用,整个产品的色彩最好控制在四种颜色之内。
5、品牌系统:LOGO应用
LOGO会应用到各种页面中,在LOGO定稿后需要将LOGO的各种组合方式整理出来,便于后续的实际应用。比如LOGO的左右结构及上下结构;反白的情况;黑白的情况;单色的情况;黑底白底的情况;最小尺寸;以及错误的使用方式都需要标示出来。
6、推广系统
推广规范设定应突出商品、主体内容和主要文案。不得使用无版权的图片和字体,文案排版需符合阅读习惯,避免折行,字体不要过小,字体笔画均匀识别度高,辅助图形不得扰乱文案信息和产品展示。
以及具体的排版结构,它是上下还是左右,先图后文,还是先文后图,四周的边距和文案的间距,可以和不可以的排版行为需要标示。
四、设计规范案例
网易云音乐android端V3.0版规范遵循28原则,对产品80%的主要界面进行规范,ICON的风格统一和色彩的整体把控,以及品牌的统一性,都有条有理的安排在规范中。这份考究严谨的设计规范,列出大量方便复用的控件,在内容的框架梳理和模块的细节说明上极具参考性,非常适合设计新人借鉴参考。
LOFTER经过几个大版本的迭代,设计风格和LOGO都有所改变,因此规范也随之迭代优化。对比V1.0和V5.2规范,可以发现LOFTER在V1.0产品初期阶段,只需对色彩、字号、按钮等主要模块进行规范,随着产品的发展,到了V5.2版设计规范,对规范进行了更多的补充说明,以及保持产品自身的品牌调性。
LOFTER这份精而美的设计规范,页数不多,但每页都是经过三思后得出的总结,推荐一看。
【小编硬广上线!】
设计规范和流程是视觉设计师基本能力中的重要模块,关系到设计师如何能够设计出一整套符合平台要求并且适合用户习惯的UI界面。在网易云课堂《初级UI设计师》就设有这门课程,网易考拉海购UI负责人张艺林老师通过不符合设计规范的UI案例剖析带来的问题,进而结合现有的主流平台设计规范,帮助学员能全面的掌握如何做设计规范和流程,学会UI的品牌规范。
《初级UI设计师》课程详情戳戳戳:http://163.lu/XXuA84
另外,这篇超级用心的干货文章的作者是网易资深视觉设计师吴良,2011年加入网易UEDC,负责过网易多个产品的视觉设计工作,积累了丰富的项目经验,总结出工具类产品的设计经验,从需求理解到的UI设计实战,环环相扣,形成一套完整有效的工具类设计方法。吴良老师将领衔讲授《高级UI设计师》课程,更多课程详情戳戳戳:http://163.lu/uW0LC1