- 2020-04-12每天三百字之连接与替代
冷眼看潮
不知道是不是好为人师,有时候还真想和别人分享一下我对某些现象的看法或者解释。人类社会不断发展进步的过程,就是不断连接与替代的过程。人类发现了火并应用火以后,告别了茹毛饮血的野兽般的原始生活(火烧、烹饪替代了生食)人类用石器代替了完全手工,工具的使用使人类进步一大步。类似这样的替代还有很多,随着科技的发展,有更多的原始的事物被替代,代之以更高效、更先进的技术。在近现代,汽车替代了马车,高速公路和铁路
- 人工智能时代,程序员如何保持核心竞争力?
jmoych
人工智能
随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员
- 可爱的外甥女
水翼虎
看到我,被陌生感浸泡在沉默里,看到你,因亲情变得熟悉无比,我亲爱的外甥女,我可爱的孩子,圆嘟嘟的小脸,被帽子遮住大半,甜甜的小嘴很会说呢,等你叫声舅舅真的很开心,无可替代的亲情啊,多么完美,真想放下手里的东西,立马抱起你,告诉你舅舅爱你。
- matlab mle 优化,MLE+: Matlab Toolbox for Integrated Modeling, Control and Optimization for Buildings...
Simon Zhong
matlabmle优化
摘要:FollowingunilateralopticnervesectioninadultPVGhoodedrat,theaxonguidancecueephrin-A2isup-regulatedincaudalbutnotrostralsuperiorcolliculus(SC)andtheEphA5receptorisdown-regulatedinaxotomisedretinalgan
- 收益,收益,还是收益
格局AUTOMAN
邻居是一个卖早餐的小夫妻,除了过年,每天他们都要凌晨起床,准备明早要卖的东西。在今年偶尔的一次聊天中,他跟我讲去年没有赚什么钱,大部分都补贴家用了。这么勤劳的他,在今年该如何提高盈利或是收益呢?我觉得他们可以用如下方法:1.减少成本。也就是偷工减料,或者用便宜的东西。不太建议用这种方法,客户体验会变差。2.提高售价。在不降低产品质量的情况下,也是个办法。但是要结合竞争情况,有无替代品。3.开拓新的
- 李克富 | 咨询师推荐阅读书目
李克富
最重要的书籍不是别人的推荐,而是自己学过的教材,不论当初使用的是哪个版本,它都是我们专业的底层代码,具有不可替代性。前不久,中国心理咨询师筹委会的一位老师邀请我罗列一个推荐书目清单作为咨询师工具包的内容,并要求“说明一下简单的分类或者作三言两语的说明”。斟酌后,我觉得自己推荐的书目大体可以分为普及类书籍、心理学书籍和心理咨询与治疗专业书籍,第三类又分为适合于咨询师新手的和有经验咨询师的。经过严格筛
- SpringBoot和SpringMVC是什么关系?SpringBoot替代SpringMVC了吗?
瑞金彭于晏
springboot后端javaMVCspring数据库
SpringBoot和SpringMVC都是SpringFramework生态系统中的一部分,但它们各自扮演着不同的角色和提供不同的功能集。理解它们之间的关系,首先需要了解SpringFramework本身。SpringFrameworkSpringFramework是一个全面的、开源的应用程序开发框架,它提供了广泛的功能来支持企业应用开发的几乎所有方面。SpringFramework的核心特性之
- python如何更方便的处理日期和时间
openwin_top
python编程示例系列python编程示例系列二pythonjava前端
Arrow是一个第三方Python库,提供了更加易用和方便的日期和时间处理接口。它的设计目标是提供一种简单、一致且易于使用的API,以替代Python内置的datetime模块。Arrow支持各种日期和时间的操作,包括时区转换、日期和时间格式化、日期和时间差计算等功能。它还支持与其他日期和时间库的互操作,例如datetime、dateutil和pandas等库。以下是一个使用Arrow库的简单示例
- 《谈判力》8
kidII
20200801我思故我在120/1000学习成长115(2h)谈判障碍1之对方实力更强大(确定你的最佳替代方案)谈判是需要现实环境支持的的。最好的谈判结局有两大目标,其一保护自己;其二是让你的谈判资源发挥最大效用,使达成的协议能尽量满足你的利益需求。其一保护自己赶火车,目的非常重要。但是也可以完全可以赶下一班火车。谈判时也可能面临类似的处境,担心不能成交,最大的危险是你可能过于通融对方的观点,妥
- Linux 中的 route 命令介绍以及使用
XMYX-0
Centos命令使用linux服务器运维route
文章目录路由的基本概念route命令基础用法查看路由表添加路由删除路由添加默认路由删除默认路由route命令示例route命令的替代工具:`iproute`总结在Linux系统中,route命令用于查看和操作路由表。路由表决定了数据包如何在网络中转发和发送。本文将介绍route命令的基本概念、使用方法,并提供一些示例,以帮助更好地理解和使用该命令。路由的基本概念在网络通信中,路由表用于决定网络数据
- 专访AMD:AMD 正式加入龙蜥社区首秀:开源协作与 AI 创新的交汇点
OpenAnolis小助手
开源龙蜥社区操作系统龙蜥操作系统大会AI
编者按:近日,2024龙蜥操作系统大会已于北京圆满举办。会上,龙蜥社区发布了“AnolisOS23生态衍生计划”、“CentOS替代计划”及“AI应用推广计划”三大计划,从产品、生态及应用维度为AI需求爆发主动布局,打造面向“云+AI”的下一代服务器操作系统。大会另一个重要的信息是今年龙蜥社区又迎来了一个重量级选手——AMD公司,展示其在开源、AI等领域的最新进展和合作成果。AMD公司大型数据中心
- 育方式吗?#科普 #涨知识 #人造子宫
努力幸运
替代女性实现生养。为了证明人造子宫的可行性,美国费城儿童医院曾做过有趣的实验。科学家们将8只早产的小羊羔各自放进一个透明的塑料袋子里进行孕育。这些小羊羔的胎灵等同于22-23周的人类胎儿。塑料袋中清晰可见的粘稠液体又以模拟子宫内的羊水。袋子和小羊羔身体上还插着很多大大小小的管子,源源不断地输送着营养物质和氧气。科学家们将这样的袋子称为生育袋。生育袋放置在保温容器中,以维持妊娠所需的适宜温度。4个星
- FloatActionButton 使用
yuzhiyi_宇
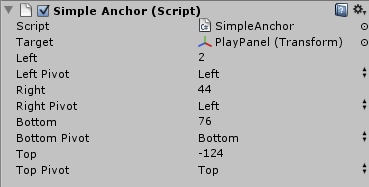
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- 跃迁第一天
师者之写道
《跃迁》你怎么也想不到火车在替代马车的时候,很多人嘲笑火车,甚至夸张地和火车比赛,直到今天,马车被淘汰了,更别说有能赶上马车的火车了!时代在发展,我们稍微不学习,不改变就可能永远地被淘汰在世界的某一个角落里。今天我用拆书法拆了我自己。
- 让成熟替代抱怨
Phyllis_yi
一周的工作,从前两天的极度抱怨,近乎抓狂的态度,遇见各种的不顺心,牢骚的心态,越是遇事越是逆循环,状态越来越糟糕。反观最后这天,平心静气,做啥都慢慢来,理顺,大不了来一件做一件呗,也就顺其自然,凡事都搞定了。所以,其实也没啥是大不了了的。看的就是心境,和处理的方式。既然很多的事情都是短时间解决不了的外因,抱怨毫无用处,激化矛盾也就是添堵,快速处理也不过是治标不治本,上升到更高领导层面也不过是过过场
- 2022-12-04
ad9ffda49cb8
情真的很伤人人一旦动了情就变得窝囊了今天说了很多绝情的话可是明天还是喜欢他喜欢的要命!真正走进你心里的人自己都说不出哪里好可那个位置谁都替代不了!一场相遇一生回忆遇见再多不如一个你!
- 《爱心与教育》金句摘抄(一)
教育行走林
最近在看李镇西老师的《爱心与教育》,感觉有很多需要摘抄的经典教育“金句”,今天和大家分享几句:1缺乏爱的教育,是伪教育,它用爱取代一切,也不可能有真正的教育。教师还要有职业精神,要有民主与平等的现代意识,要有渊博的学科素养和厚重的文化底蕴,一句话,要有不可替代的专业能力。2教育之爱应该是充满民主精神的爱,民主的核心是对人的尊重。因此,充满民主的爱同样意味着尊重。尊重学生的人,尊重学生的情感,尊重学
- 怎么做好一个合格的芯片采购员——入门篇
林大数据
做采购的心累程度不低于一个业务员,这个想必各位做过芯片采购的同仁一定深有同感,为啥这么说呢?很多人以为采购就是等着经销商把货上上门,还要他们把你喂饱饱,你才会屈尊降贵地定他们的货。对于其他传统行业来说,确实是如此,但是对于芯片行业来说,一个合格采购员对公司来说,有着不可替代性,荣誉越大责任越大。因为芯片采购里面大大小小的坑实在太多,外行人根本想不到。假货防不胜防,翻新货怎么区分,谈好的价格一下午就
- 有些东西终于名正言顺的时候, 反而失去了意义
小卿药师
小时候拍照片,很喜欢"V"的手势,傻傻的喊"yeah",或者捣乱给别人做个兔子耳朵。大学了,不好意思摆"V"的手势了,觉得好傻,却又没什么新想法,局促不安不知道手放哪里好。于是,懂了,成长,我们要开始戒掉很多习惯,而用来替代一时还没有找到。中学下了晚自习,浩浩荡荡一大群同学结伴骑车回家,聊天,飙车,大喊,为了多闹一会,绕点远也甘愿。大学下了课,回寝室的回寝室,忙工作的去忙工作,陪女友的忙着接女友。
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- 推荐三家专门做纯原耐克dunk的莆田鞋良心商家
芒果不芒
推荐三家专门做纯原耐克dunk的莆田鞋良心商家近年来,随着耐克Dunk系列的风靡,越来越多的消费者开始关注这款鞋款。然而,正品耐克Dunk价格昂贵,让许多消费者望而却步。于是,一些消费者开始寻找莆田鞋市场的替代品。但是,莆田鞋市场鱼龙混杂,消费者很难分辨哪些是真正的良心商家。今天,我将向大家推荐三家专门做纯原耐克Dunk的莆田鞋良心商家,帮助大家更好地选择。第一家商家:karry潮鞋(博观约取,厚
- 开学第一课,家园共成长------记浞景幼儿园小一班第一次家长课程
明明_bc2e
家庭是孩子的第一所学校,父母是孩子的第一任老师,家庭教育具有学校教育、社会教育不可替代的地位和作用。为了传递科学养育知识,携手家园共育,高新区浞景幼儿园小一班家长课程与2019年9月6日正式开课啦!3岁是孩子一生发展的重要时期,是各种能力发展的敏感期,家园配合得当,能够更好的开发孩子的智力,激发孩子的潜能。小班老师结合孩子新入园以来的情况和孩子的年龄特点,有针对性和可操作性的向家长们介绍了这时期孩
- 中原焦点团队王文艳坚持分享第340天2020-12-22总约45次
heydudu_4abb
中22第11次课程------外化刘老师说:外化的瓶装焦点的酒,在焦点的理念上用外化,把问题和人分开来说,人是人,问题是问题,人本身不是问题外化是处理情绪一个比较好用的技术,需要找个玩偶或替代物代替来访者的情绪去和来访者进行一次对话,中间会有角色的转换,也就会有入角与出角,其中的好奇,具体化还有一些问句都是焦点的基本功,所以,需要下面的练习和熟练。
- WebAssembly
studentliubo
1、是什么WebAssembly或者wasm是一个可移植、体积小、加载快并且兼容Web的全新格式。其实w9y不是用来一行一行撸的代码,它是一个编译目标。什么是编译目标?当我们编写TypeScript的时候,Webpack最后打包生成的Js文件就是编译目标。2、和JS的关系WebAssembly是被设计成JavaScript的一个完善、补充,而不是一个替代品。WebAssembly将很多编程语言带到
- 如何拥有好的创造力?
趣汇天下
广告策划者通常都会采用多种多样的方法来挖掘新标题。至于我要强调的有三点:第一,最浅显的,最普遍的和最无效的,是文字的"替代"技术。广告创作者要参考一系列的证明文件以及成功的广告标题案例。然后,从所宣传的产品中抽出广告的精华用于形容他自己的产品或是功效等等。通常就像是:"我走一英里就是为了要去买杯黑咖啡!""为什么船的主人都不曾道出事实?""采用正确的方法消除面部难看的疙瘩!"如果这些广告标题是抄袭
- 景联文科技:专业数据标注公司,推动AI技术革新
景联文科技
人工智能
数据标注作为AI技术发展的重要支撑,对于训练高质量的机器学习模型以及推动应用领域的创新具有不可替代的作用。景联文科技作为专业的数据标注公司,致力于提供专业的数据标注服务,帮助客户解决AI链条中的数据处理难题,共同推动人工智能技术的进步与发展。一站式数据标注服务景联文科技提供一站式的数据标注服务,涵盖从图像、视频、音频到文本等多种数据类型。•图像标注:对象检测、语义分割、关键点标注、多边形标注等。•
- 影像设备国产替代究竟有多重要?这家企业提前布局8K时代
8K超高清
科技媒体智能硬件人工智能
从过往看,国产替代不是一个新概念,更是一个从被动到主动的转变。1.“黑屏计划”与互联网2008年是特殊的一年。这一年,中国成为世界上最大的互联网国家。根据中国互联网络信息中心(CNNIC)统计数据显示,我国网民数达到2.98亿人,互联网普及率达22.6%。网民数量居世界第一位,平均每5个人中就有一个是网络公民。也是在PC互联网进入巅峰时期的这一年,中国网民们突然收到了一则通知,提及若Office用
- 2020-02-22
凤凰未涅槃
“最棒的一年”静心冥想第35天:缺现在挺欣赏这个“缺”字的,透露着一个淡淡的笃定,一种淡淡的清香,一种淡定与从容…许多的人事物,都是因为它的无可替代而宁缺毋滥,许多的人事物,因为你的珍贵珍惜而为其保留位置,哪怕是永远…“缺”似乎比“一”或“少”更显的格外的有那么一种尊重,虽然应该有但我宁愿不将就,降低一格或者屈就,是一种骨子里气质,是一种高贵的选择……也许在某些位置上,我们真的应该有要求,还如昨天
- 面朝大海
李超越kelly
每个早晨都是一次愉快的邀请。海岛之晨更是。如果可以去海边,我想你可能也想邂逅一次诗人笔下的海岛之晨:海平面向下弯曲/露出一只红色的眼睛/它替代我们/凝视着即将到来的今天、明天和所有未来。我想你也许也会沉默,就像许多经历痛苦、磨难却无法言说的人一样——海在这一刻,成了你的密友。以它最深的、最为体贴的沉默,允许以一种凝望之姿,把一切都暂时放下来了。此时,海是你,你是海。天也是你,你也是天。你们坚实又缥
- 国学阴阳五行生克原理与经济学价值论以及替代性和互补性原理。
林汉扬
林汉扬写于2016-05-29广义的道是包含传统的儒释道医的,马经的劳动价值论与西方的主流经济学提升之后的社会效用价值论(即社会使用价值论)是社会系统的阴阳两面,劳动价值论是社会系统获得社会使用价耗费的劳动力、时间耗费付出,属"消耗"失去的系统物质、能量、信息,是"负能量“当然是越少越好,用易经原理是阴属性;而社会效用价值论只看到了社会系统的使用价值即效用决定价值,属"生产”得到的系统物质、能量、
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS