这篇文章扯扯犊子
上一篇给大家介绍了一下我们前端新式武器Flexbox。今天我们来看看他在实现一个框架要素 “栅格系统”是如何的易如反掌。
css框架,一听这个词大家肯定以为好高大上,但是,如拆解一下之后可以知道其实一个基础的css框架包含这几个要素就可以了:
- Layout
- Grid Systems
- Components
- Variable
- Responsive
在看一个css框架的时候可以按照上面的元素去拆分就可以很好的理解一个框架了。
我们来看看 怎么用flexbox 来轻松实现Grid系统吧。
intro
Grid 又被翻译成 栅格系统,我觉得这是设计师和前端工程师,再经过多年的争战之后的一个平衡点,也称得上是一个比较好的布局解决方案。
Why Flex
目前大部分的栅格系统使用的是float和inline-block,但是这两者的都有他们各自的问题。
比如浮动 侵占了::before 和 ::after 属性,还会出现清除浮动以后的后遗症
而inline-block有他著名的空白间隙问题
由于Flex就是为了布局而生的,所以搞定栅格系统就很容易了。
How
说了这么多,我们开始来做吧。
栅格系统特点
理想的栅格系统应该拥有以下几个特点:
- 每个item应该等高等宽的,默认flex size 为auto
- 每个item平分可用空间,你可以单独给item 添加class来控制布局
- container 可以通过添加class来宏观item
- 系统可以嵌套
- 支持 水平 和垂直的 各种对齐方式
支持响应式布局
container 和 item 可以参看第一篇文章
实现这些特性
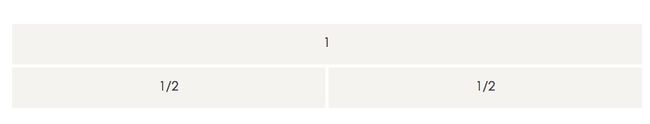
基础栅格
1
1/2
1/2
.grid { display: flex; }
.grid-cell { flex:1 }
说明:
-
flex: 1item的放大属性设置为1,即如果存在剩余空间,撑满。
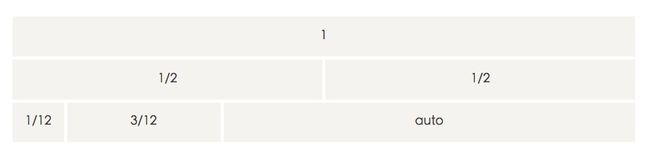
控制单独的item
我们栅格系统按12格分
1/12
3/12
auto
.grid-cell.col-1 { flex: 0 0 8.33333%; }
.grid-cell.col-2 { flex: 0 0 16.66667%; }
.grid-cell.col-3 { flex: 0 0 25%; }
.grid-cell.col-4 { flex: 0 0 33.33333%; }
.grid-cell.col-5 { flex: 0 0 41.66667%; }
.grid-cell.col-6 { flex: 0 0 50%; }
.grid-cell.col-7 { flex: 0 0 58.33333%;}
.grid-cell.col-8 { flex: 0 0 66.66667%;}
.grid-cell.col-9 { flex: 0 0 75%;}
.grid-cell.col-10{ flex: 0 0 83.33333%;}
.grid-cell.col-11{ flex: 0 0 91.66667%;}
.grid-cell.col-11{ flex: 0 0 100%;}
说明:
-
flex none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto;后两个属性可选。 -
flex-grow [放大比例,默认 0,即如果存在剩余空间,也不放大.] -
flex-shrink项目的缩小比例,默认为1,即如果空间不足,该item将缩小 -
flex-basis [分配多余空间之前,项目占据的 main size, 默认auto| auto; /* default auto */]
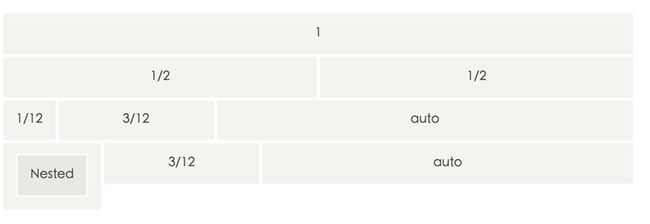
嵌套
天生嵌套支持
Nested
3/12
auto
对齐
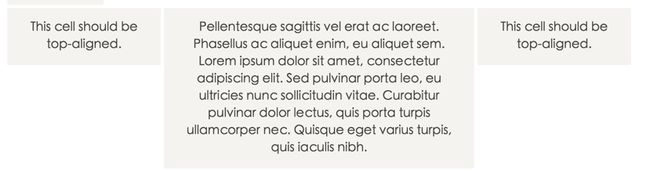
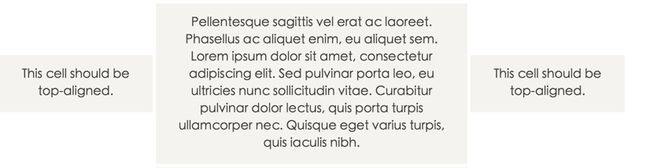
上对齐
This cell should be top-aligned.
Pellentesque sagittis vel erat ac laoreet. Phasellus ac aliquet enim, eu aliquet sem. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed pulvinar porta leo, eu ultricies nunc sollicitudin vitae. Curabitur pulvinar dolor lectus, quis porta turpis ullamcorper nec. Quisque eget varius turpis, quis iaculis nibh.
This cell should be top-aligned.
垂直居中对齐
下对齐
.grid.grid-top { align-items: flex-start; }
.grid.grid-middle { align-items: center; }
.grid.grid-bottom { align-items: flex-end; }
.grid.grid-stretch { align-items: stretch; }
.grid.grid-baseline { align-items: baseline; }
.grid.grid-left { justify-content: flex-start; }
.grid.grid-center { justify-content: center; }
.grid.grid-right { justify-content: flex-end; }
.grid.grid-between { justify-content: space-between; }
.grid.grid-around { justify-content: space-around; }
到这里大家有没有看到flex的魔力了呢?短短几十行代码就搞定了一个Grid 系统。当然这里缺省了很多兼容浏览器的代码(我们将在接下来的文章中讲解《Flex怎么做浏览器兼容》)。
源代码在这里,Demo
未来可能会有《Flex系列》,欢迎关注我的专栏知乎前端杂货铺。
好了大概就这样吧,晚安~
参考文章
Better, Simpler Grid Systems