问题
作为开发者,拥有一套自己运营的系统是很一件意义的事情。你可以通过运营,让应用持久稳定的给用户带来价值。
然而,运营本身包含着很多琐碎的事。对我而言,其中一个琐碎的事情是,每次要发布应用,都需要远程登录到服务器,手工执行一些命令。
有什么方法可以简化这种操作吗?答案当然是Yes。业界早就有各种持续集成(CI)/自动部署方案,比如大名鼎鼎的 jekins 或者 teamcity 。可是对我而言,他们都太复杂。我只是运行着一个日访问量不到一万的小小网站,不需要那么重的东西。
在一番探索之后,我终于搞定了一套小而美的自动化部署方案。下面和大家分享一下实现过程,希望可以抛砖引玉。
背景
我的这个网站后台采用Express框架实现,运行在nodejs上,前端采用的React+Redux技术栈。由于主要的数据存储在 iCloud 中,省去了自己搭数据库服务。
服务器端主要安装了以下软件:
- Node, 用来跑Express应用;
- PM2,高性能的node服务器;
- nginx,高性能的web服务器,用来作为网关,将80/443端口的请求转发到 node,同时,它可以处理静态资源的请求,比如HTML/JS/CSS之类的,减轻node/pm2的负担;
- certbot,神器,自动申请并维护 Let ’ s Encrypt 的HTTPs证书。(光这个每年就可以节约100美刀以上!) 具体的安装可以参考 这篇文章
自动部署系统的初步实现
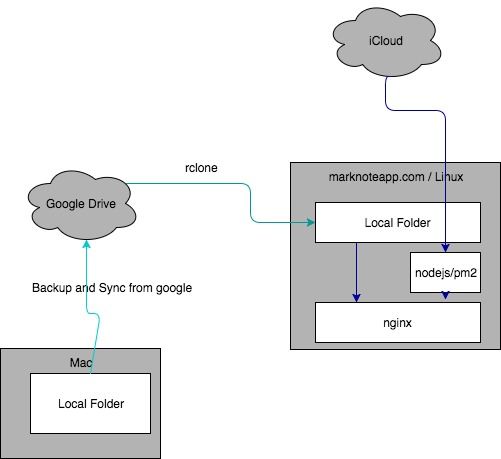
简单而言,自动部署方案有以下几个部分:
- 使用Google Drive 作为中转。Google Drive 是高效的云存储服务,周边产品众多。免费的15G空间足够应付一般的需求。同时,可以对服务器上的重要数据进行备份。
- 在个人开发机器上,使用Google 出品的Back and Sync 应用云存储映射为本地一个目录。我使用的是mac版的Back and Sync。要发布新版本时,直接将它拷贝到这个目录即可自动上传到云端。
- 在Linux 服务器上,使用 rclone 拉取云端的更新到服务器发布目录。
rclone 的安装比较简单,不需要图形界面,在ssh终端即可安装。其安装和配置步骤可以参考 官方的安装文档 和 Google Drive 配置说明 。
拉取通过 rclone 的 sync 命令来实现。rclone 的同步是增量同步,每次只会抓取变更的文件。开始的时候,我直接在linux的crontab中加入一个定时任务来做这件事:
0/5 * * * * /usr/bin/rclone sync gdrive:web_deploy /opt/web
上面这个配置意思是,从每小时的0分,每隔5分钟调用 rclone 的 sync 将Google Drive 中的 web_deploy 同步到 /opt/web 目录。
所以现在的发布流程是,将要发布的版本扔到本地的Google Drive 目录,然后6分钟左右后在浏览器中访问网站确认新版本。
使用机器人来提高部署效率
上面的方案已经不错,不过还有两个问题:
- 因为依赖于定时任务,会有一个延时;
- 不够强大,不够灵活,比如不能自动帮忙重启node/pm2服务,部署出现错误的时候不能及时反应等;
所以,我决定用机器人 (bot) 来改善部署。
现在有很多即时通信工具都提供了bot服务。我选用了Telegram的bot。
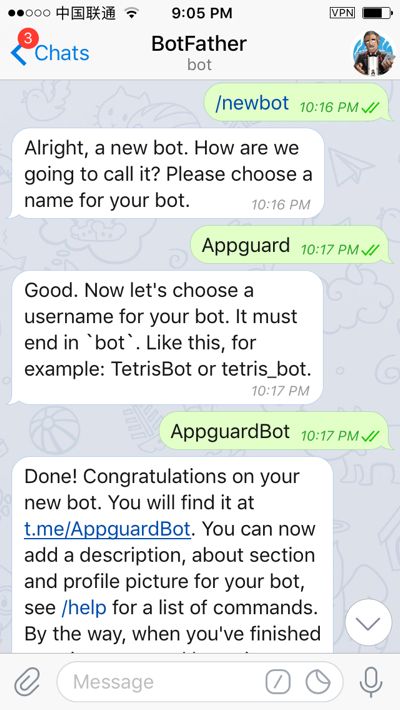
首先, 需要创建一个bot账号。在Telegram上创建bot比较简单,你只需要在telegram上找到botfather ,然后给他发一个/newbot命令,它就开始了创建bot的过程,会让你给你的bot起一个名字和账号,账号必须以bot结尾。创建完后botfather会给你一个token。
接下来,我们需要创建一个bot程序。你可以使用任何你喜欢的开发语言来完成这个程序。我选择nodejs。
主要程序只有3个文件。
package.json 定义了项目的基本信息,包括依赖的包等:
{
"name": "appguardbot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "marknote",
"license": "MIT",
"dependencies": {
"telebot": "^1.2.3"
}
}
config.js 中是配置信息:
module.exports = {
config:function(){
return (
{
adminUsers:[3000000], //这里是admin用户的telegram ID,多个用户用西文逗号隔开
botToken: '430000000:XXXXXXXXXXXXXXXXXXX',//这里是chatbot的token
deployCmd:'/usr/bin/rclone sync', //要执行的Linux命令
deployCmdOptions:['sync', 'gdrive:web_deploy', ' /opt/web'], //命令参数,是一个数组
}
);
}
};
index.js 主要逻辑实现:
const config = require('./config').config();
const TeleBot = require('telebot');
const bot = new TeleBot(config.botToken);
const { spawn } = require('child_process');
const adminUsers = config.adminUsers;
bot.on(['/deploy', '/d'], (msg) => { //响应deploy/d命令
const id = msg.from.id;
if (adminUsers.indexOf(id) < 0) {//如果当前用户不是admin则拒绝发布
msg.reply.text('你没有权限!');
return;
}
msg.reply.text(`开始执行部署任务...`);
const shell = spawn(config.deployCmd, config.deployCmdOptions);
shell.stdout.on('data', (data) => {//显示执行的输出
msg.reply.text(`stdout: ${data}`);
});
shell.stderr.on('data', (data) => {//显示错误
msg.reply.text(`stderr: ${data}`);
});
shell.on('close', (code) => {
msg.reply.text(`报告主人,任务执行完毕,任务代码 ${code}`);
});
}
);
bot.on('text', (msg) => {
const id = msg.from.id;
console.log('当前用户ID:' + id);
msg.reply.text(msg.text)
}
);
bot.start();
不到百行代码,一个功能完备的bot程序就完成了。将它部署到服务器上,之后就可以用它来部署了。
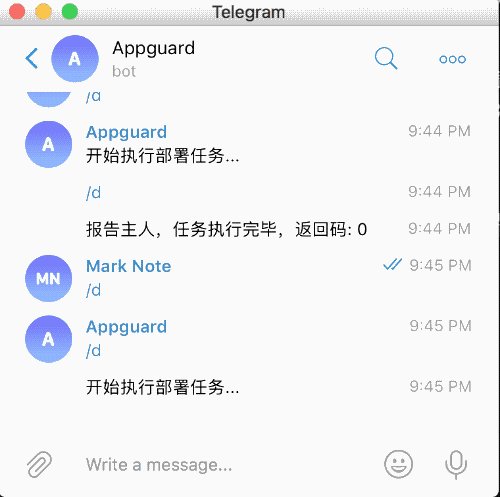
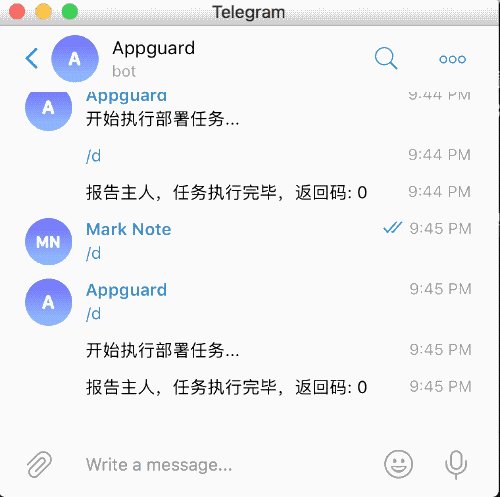
效果
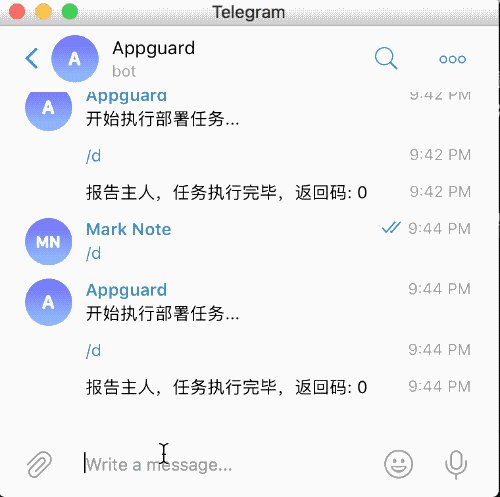
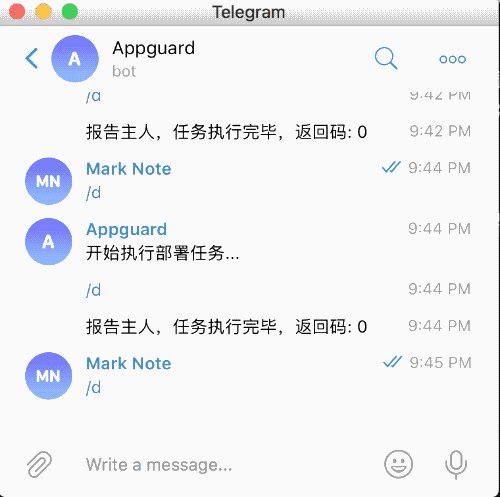
现在,每次要发布新版本,我只需要将发布包放到Google Drive 对应目录,然后对bot喊一声/d,机器人就会开始执行任务。
为了简单起见,这里的代码只显示了从Google Drive同步部分。其实机器人可以做的远远不止这些,使用类似的代码,执行任何命令都不是难事。
自从用上了自动部署系统,套一下广告词的说法:腰不酸了,腿也不疼了!枯燥的发布过程,变成了享受。
参考
- Google的免费试用规则: https://cloud.google.com/free/docs/frequently-asked-questions#free-trial
- rclone官方文档: https://rclone.org/
- Telegram bot 文档: https://core.telegram.org/bots
- telebot,一个nodejs bot框架:https://github.com/mullwar/telebot