你在以太坊上构建DApps时,你很可能最常使用Web3.js来构建javascript前端。Ethers.js是一个轻量级的JavaScript库,可以用来替代Web3.js来构建javascript前端并与以太坊区块链进行交互。这篇文章/教程中,我将展示如何使用Ethers.js构建一个简单的DApp。我希望这有助于您评估并开始使用Ethers.js进行下一个项目。
在本教程中,我们将创建一个简单的Voting dapp。Solidity合同将是相同的,但我们将使用Ethers.js而不是Web3.js作为前端。申请非常简单,只需初始化一组候选人,让任何人投票给那些候选人并显示每位候选人收到的总票数。
本教程的目标是:
1.设置开发环境。
2.学习编写合同、编译合同和在开发环境中部署合同的过程。
3.通过nodejs控制台使用ethers.js与合同交互。
4.在简单的网页中使用ethers.js与合同互动,以显示投票计数并通过页面对候选人进行投票。
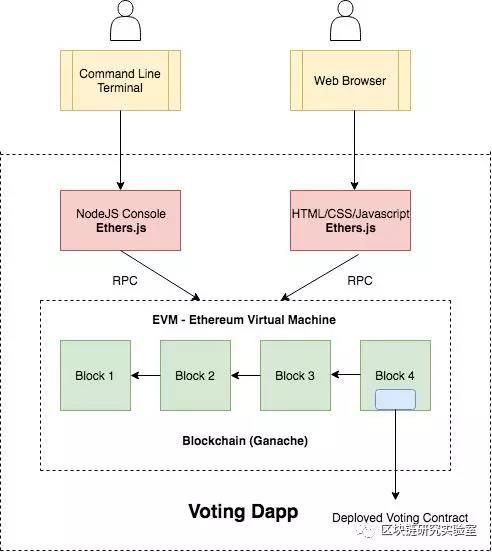
这就是我们将要构建的应用程序的流程图。
搭建开发环境
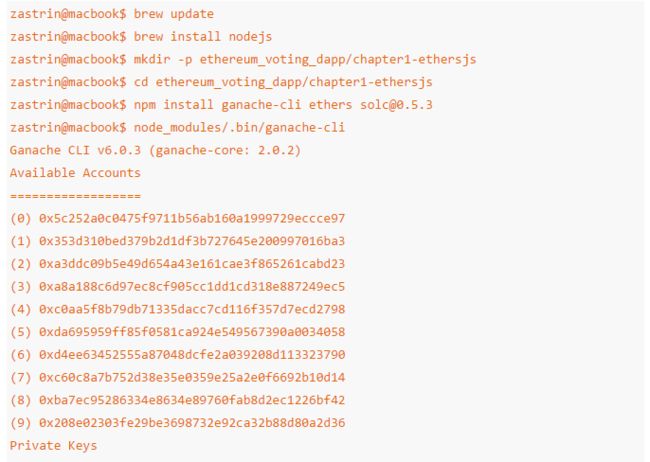
我们将使用名为ganache的内存区块链(将其视为区块链模拟器),而不是针对实时区块链开发应用程序。 下面是在MacOS上安装Ganache、EthersJS、Solc(编译我们的合同)和启动测试区块链的步骤。同样的指令也适用于Linux。
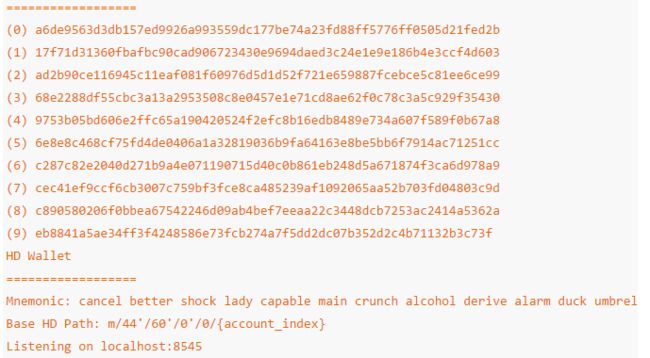
请注意,GANACHE CLI创建了10个要自动使用的测试帐户。这些帐户预装了100(测试)以太。
简单投票合同
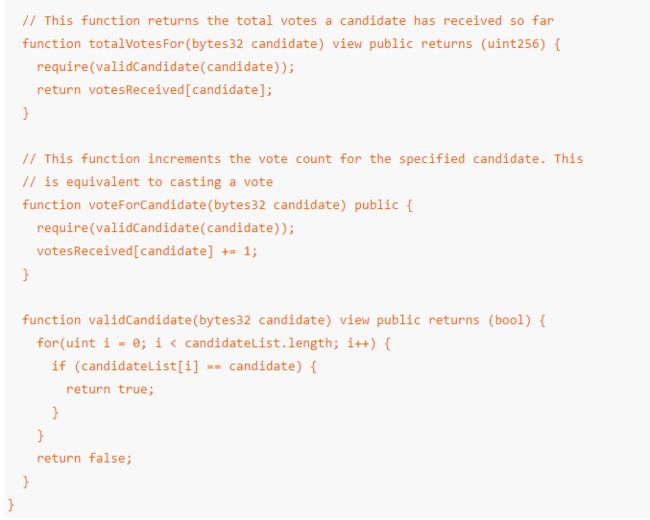
我们将使用可靠性编程语言来编写我们的合同。如果您熟悉面向对象编程,那么学习编写可靠性合同应该是轻而易举的。我们将使用一个构造函数编写一个智能合约(将合同视为您最喜欢的OOP语言中的类),该构造函数初始化一组候选项。我们将编写2个方法,一个用于返回候选人收到的总票数,另一个用于增加候选人的投票数。
注意:在将合同部署到区块链时,只调用一次构造函数。与Web代码中每次部署代码都覆盖旧代码的情况不同,区块链中部署的代码是不可变的。即如果您更新合同并再次部署,旧合同仍将保留区块链以及存储在其中的所有数据,新部署将创建合同的新实例。
下面是带内联注释解释的投票合同代码:
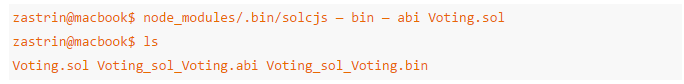
将以上代码复制到ethereum_voting_dapp / chapter1-ethersjs目录中名为Voting.sol的文件中。 现在让我们编译代码并将其部署到ganache区块链。 按照以下命令编译合同。
当您使用上述命令成功编译代码时,编译器输出2个文件,这些文件对于理解:
Voting_sol_Voting.bin:这是编译Voting.sol中的源代码时得到的字节码。 这是将部署到区块链的代码。
Voting_sol_Voting.abi:这是合同的接口或模板(称为abi),它告诉合同用户合同中有哪些方法可用。 每当您将来必须与合同进行交互时,您将需要此abi定义。
我们现在将使用ethersjs库来部署我们的应用程序并与之交互。
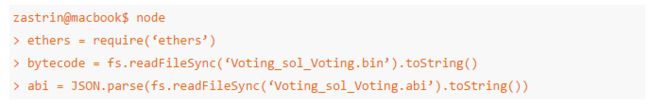
首先,在终端中运行'node'命令以进入节点控制台并初始化ethers对象。 下面的所有代码片段都需要在节点控制台中输入。 要编译合同,请将字节码和abi从文件系统加载到如下所示的字符串中
接下来是初始化程序,它是连接到区块链的通用接口。 由于我们在本地运行区块链,我们将使用JsonRPCProvider连接到它。 如果您想连接到生产的区块链上,您还有许多其他提供选项。 连接后,您可以通过查询ganache并列出所有帐户来测试连接。 在nodejs控制台中运行以下命令应该列出10个帐户。
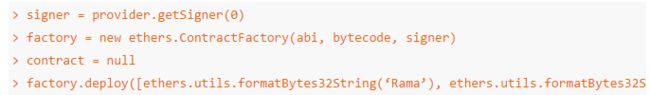
下一步是初始化用于签署事务的签名者。 我们可以通过将索引传递给getSigner来选择我们想要使用的帐户(我们在设置中有10个帐户ganache),如下所示。 钱包初始化后,创建合同库并按所示部署合同。 deploy函数接受一组传递给合同构造函数的参数。 在我们的案例中,我们传递候选人的姓名。 我们必须显式地将字符串转换为bytes32,因为我们的智能合约将bytes32作为参数。
如果您成功部署了合同,则您的合同对象应具有已部署合同的所有详细信息。 区块链上部署了数十万份合同。 那么,你如何识别区块链中的合同? 答案:contract.address。 当您必须与合同进行交互时,您需要我们之前谈到的这个部署地址和abi定义。
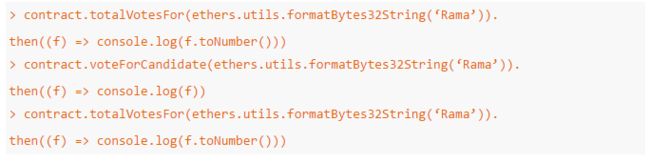
在nodejs控制台中与合同交互
在节点控制台中尝试上述命令,您应该看到投票计数增量。 每次投票给候选人时,都会得到一个交易ID:例如:
'0xdedc7ae544c3dde74ab5a0b07422c5a51b5240603d31074f5b75c0ebc786bf53'。 此事务ID是此事务发生的证据,您可以在将来的任何时间再参考此事务。 此事务是不可变的。
连接到区块链的投票网页
现在大部分工作已经完成,我们现在要做的就是创建一个带有候选名称的简单html文件,并在js文件中调用投票命令(我们已在nodejs控制台中尝试和测试过)。 您可以在下面找到html代码和js文件。 将它们都放在ethereum_voting_dapp / chapter1-ethersjs目录中,然后在浏览器中打开index.html。
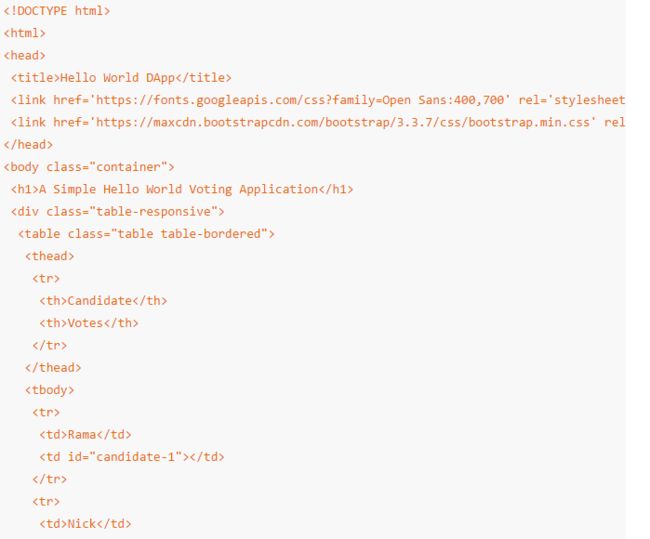
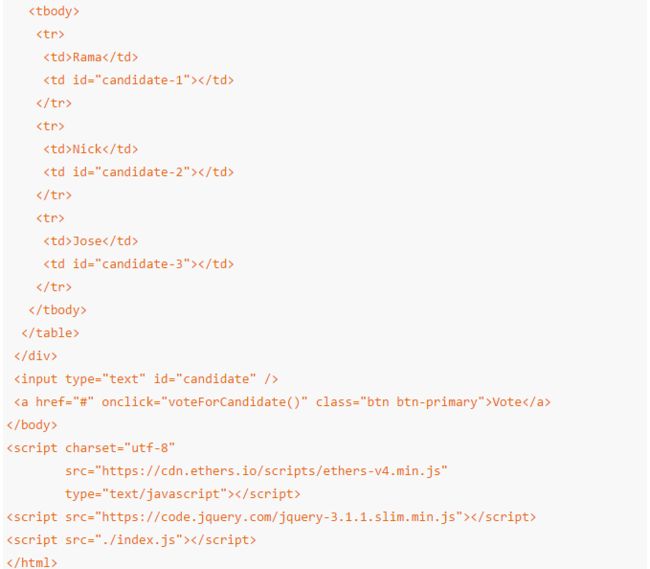
index.html
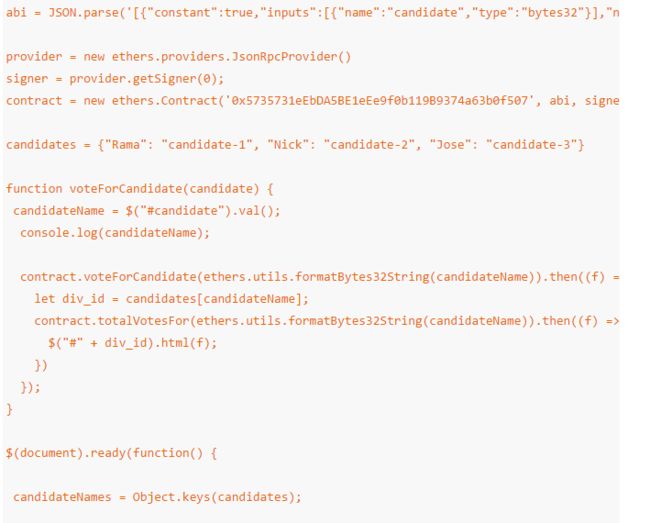
index.js
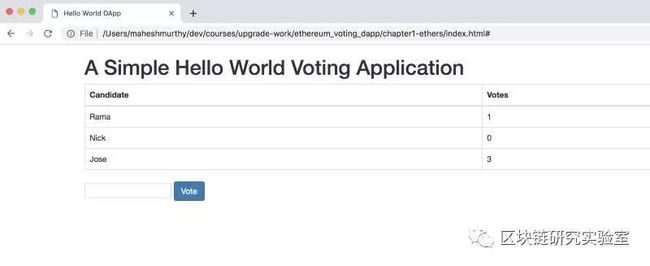
您现在应该看到投票计数,您还应该能够投票给候选人。
如果您使用Metamask之类的钱包,则需要使用Web3提供程序而不是之前使用的JsonRPCProvider。 要做到这一点,只需将index.js中的提供程序更改为:
provider = new ethers.providers.Web3Provider(web3.currentProvider);
如果您想通过Metamask进行交互,则不能再打开index.html并在浏览器中进行交互。 您必须通过服务器来服务该文件。 所以安装一个简单的网络服务器,然后如下所示
zastrin@macbook$ npm install http-server
zastrin@macbook$ http-server
您现在可以转到localhost:8080并与您的应用程序进行交互。 下面是一个快速演示,其中包括将测试以太网帐户加载到元掩码中。
我希望你能够顺利搭建应用程序并正常运行,好,教程就到此结束。