前言:转正项目要求小组做一个情感类的小程序,之前没有接触过小程序测试,就自己结合网上一些零碎的小程序测试点和这一个多月来整个小程序项目流程做个总结。
一、小程序简介
1.小程序的定义
无需安装和下载,触手可及,用完即走的一个应用。
微信公众平台提供了小程序设计、开发到运营的完整介绍文档 。
其中,开发文档中,提供了一套基础组件库,开发者可以通过组合这些基础组件进行快速开发;还提供了丰富的微信原生API,可以方便的调起微信提供的功能,如获取用户信息,本地存储,支付功能等;此外,还引入了新的文件格式:wxml和wxss,其中,wxml(WeiXin Markup language) 用于描述页面的结构;wxss(WeiXin Style Sheet) 用于描述页面的样式。
2.小程序的优点
(1)不需要安装,省去了安装时间及流量;
(2)可以跨平台(Android和iOS),降低了开发成本;
(3)推广更容易更简单;
(4)UI和操作流程会更统一,降低了用户的使用成本。
3.小程序的版本
小程序有3个版本:开发版本,体验版本以及线上版本。
(1)开发版是具有开发者权限的人员才能使用的,用于开发人员开发、调试小程序使用;
(2)体验版是具有体验者权限的人员使用,用于在小程序项目上线之前给项目成员体验把关;
(3)线上版则是在小程序审核通过并发布之后,普通用户使用的版本。
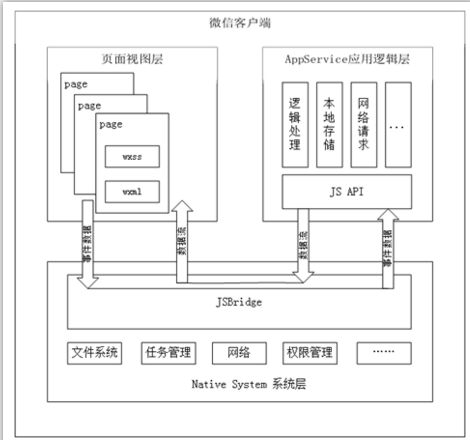
二、小程序架构
小程序分为两个主要部分:view模块和service模块。
View模块负责UI展示,它由wxml和wxss转换后的代码以及微信提供的辅助模块组成。一个view模块对应一个webview组件,小程序支持多个view存在,view模块通过微信jsbridge对象来跟后台通信。
三、小程序测试
1. UI测试
以产品需求文档和UI设计图为依据,检查小程序的界面美观度,字体大小,字体格式,按钮布局,色彩搭配等是否完好,并提出修改意见。
2. 功能测试
小程序的功能测试跟传统的web功能测试一样。注意:不是app的功能测试~~因为小程序是集成在微信中的。
web功能测试想不起来,戳这里
功能测试是小程序测试的核心环节,用例设计方法等跟需求相关性较大。如果做得不好,容易出很多问题。
3. 易用性测试
小测序的易用性测试也和web易用性测试大体类似。
4. 兼容性测试
(1)操作系统兼容:
Android和IOS系统在小程序上的javaScript脚本执行环境是不同的,在iOS上,小程序的逻辑代码运行于JavaScriptCore中;而在Android上,这个任务是交给X5内核来完成的。另外,在开发工具上,小程序的JavaScript代码是运行在NW.js(Chrome内核中)。
综上,这就会导致正常的小程序可能在两个系统上的功能是不符合预期的。开放工具上的效果和实际效果会有所出入,两种操作系统上的效果也会有差别。
(2)屏幕大小的兼容:
微信小程序定义了一个新的尺寸单位rpx(responsive pixel),实际上rpx是系统级的rem(把页面按比例分割750份,1rpx=window.innerWidth/750);或者scale伸缩布局的width=750。
按照这个说法的话,rpx可以适配不同尺寸的屏幕,在页面上定义对象单位是rpx就可以在不同屏幕上适配。
但是实际测试过程仍然可能存在适配的问题,像1rpx像素经常会在iPhone7p上出现断线的情况,iPhoneX适配等等。
(3)微信版本兼容:
与微信版本的兼容性问题主要体现在小程序api库的版本上,有些比较老的版本的小程序api库不支持新版api,因此会出现兼容性问题。
所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持。
ps:微信新老版本兼容这一块,我就踩坑啦~~测试时出现分享链接中文字缺失的问题,当时没有测兼容,也就一直排查不出问题。大家可以多加留意下。
5. 性能测试
小程序的性能和web的性能测试非常类似,性能的常用指标也大致相同。包括页面的白屏时间,首屏时间,资源占用,页面渲染时间,帧率等等。
从微信 6.5.8 开始,小程序的开发工具提供了手动查看性能的窗口,只要在小程序开发版中打开性能面板即可看到页面的性能数据。
从微信 Andoid 6.5.10 开始,安卓可以通过性能分析trace工具导出性能数据。
至于iOS,我们可以考虑性能打点上报的方式进行性能分析,上报时区分测试环境和运营环境。
发布前先在测试环境分析各个页面的耗时,以便及时发现页面的性能问题。
6. 后台接口测试
小程序的后台接口跟其他的客户端后台接口测试无差,直接按照常规的后台测试来开展就可以。
接口测试戳这里~~(自己总结了一下)
7. 网络测试
2G,3G,4G,WIFI,弱网,断网等等情况下查看小程序的响应情况。
8. 安全测试
小程序是内嵌到微信的,客户端的安全性有保障。因此我们只需关注小程序本身的接口传递数据的安全性即可。
9.测试过程需要注意的点
1.数量限制
小程序只能同时打开5个页面。如果有太多页面需要打开的,就要注意不能超过5个,或者用链接来代替页面的跳转。
2.大小限制
小程序代码包体积存在大小限制,一开始为1MB,目前改为2MB,代码包体积超过此上限时将无法进行预览/上传/发布。因此源码中图片、icon和数据等都要压缩,可以采用访问外链的方式访问图片。
另外,还可以通过分包加载的方法打破2M的限制。
3.授权弹框
最新的小程序中,首次允许授权需要先有btn按钮触发后才能展示授权弹框,否则不能授权。不存储用户信息的,可不用授权。
4.获取手机权限
微信未绑定手机号时,如果小程序中需要获取手机号码,会先跳转到微信绑定手机号码的页面,而返回后无法返回到上次的页面。如果业务上有需要收集手机号码完善资料的,一定程度上会导致用户的流失。
5.小程序体验版本
在小程序测试环境中,需要将微信号加入到用户管理中,并且拥有体验者权限,才能扫二维码体验小程序。
6.基础库升级
小程序的基础api有时候为了兼容需要升级新的api,新的api可能导致小程序的部分功能无法使用,所以需要定时关注小程序的api更新。
7.消息模板
小程序无法主动给用户推送消息,如果需要下发通知,要求用户有主动点击的行为,才能下发消息 。
8.消息推送
小程序中,需要下发消息的行为触发多次,只会取最新的行为下发消息。
9.在线咨询
小程序中支持跳转到微信客服,但是无法主动给用户发送消息,只有用户发送消息后,才能给用户回复信息。
10.与微信客户端的交互
(1)入口:一是聊天页面的下拉框;一是发现页面的小程序模块;
(2)交易:小程序支持交易,与微信钱包、卡包之间的交互也要注意。
11.页面分享
当前页面分享,需考虑私人信息。
12.自动化测试
py+appium,或者网易新推出的IDE。