ie浏览器上IE9兼容问题
IE9下table th不显示边框解决方法,添加下面两行样式即可
th, tr,td{
background-clip: padding-box; /*背景被裁剪到内边距框*/
position:relative;
}
js打电话
location.href='tel:'+this.demand_detail.contact_phone
//苹果手机卡顿的解决方法
-webkit-overflow-scrolling : touch;
手机微信端页面调用手机摄像头功能
mode不要为history 不然苹果会有一些手机不支持
1、vue集成jquery zepeto bootstrap等
一 .直接在main.js引入jquery.js文件
二, webpack引入
1.修改build文件夹下面的webpack.base.conf.js文件
在头部加入:
var webpack = require('webpack')
然后在
module.exports = {
entry: {
app:'./src/main.js'
},
后面加
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
2. 在入口文件main.js中加入 import $ from 'jquery'
引入bootstrap
1、修改webpack.base.conf.js文件:
alias: {
'vue$':'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets': path.resolve(__dirname,'../src/assets'),
'jquery':"jquery/src/jquery"
}
2、在入口文件main.js中加入:
import'./assets/css/bootstrap.min.css'
import'./assets/js/bootstrap.min'
3、在assets文件目录中拷贝bootstrap各种文件cs js font文件s等
.兼容IE9,虽说官方文档说明vue支持ie9,但是需要我们自己再去处理才可以在ie9中打开vue项目
1.安装npm包
npm install --save-dev -polyfill
2.修改webpack.base.conf.js
module.exorts={
entry: {
app:'./src/main.js'
}
改为:
entry: {
'babel-polyfill':'babel-polyfill',
app:'./src/main.js'
}
这样编译后的文件就可以在IE9中打开了。但是有时你会发现,还是打不开,在打开控制台的情况下,在刷新就会出现页面了,对于这个问题是ie的控制台脚本保护机制,我们需要重新定义console.log就可以了,在index.html中加上:
if(!window.console){
window.console={
log:function(msg){},
err:function(msg){}
}
}
想要在360中默认用极速内核打开网站可以在index.html中添加meta表签:
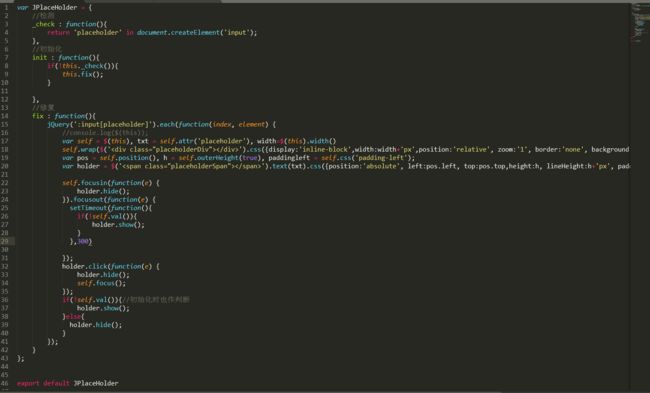
IE6-9上如何兼容placeholder,简单粗暴方式
var JPlaceHolder = {
//检测
_check : function(){
return 'placeholder' in document.createElement('input');
},
//初始化
init : function(){
if(!this._check()){ this.fix(); }
},
//修复
fix : function(){
jQuery(':input[placeholder]').each(function(index, element) { //console.log($(this)); var self = $(this), txt = self.attr('placeholder'), width=$(this).width() self.wrap($('
').css({display:'inline-block',width:width+'px',position:'relative', zoom:'1', border:'none', background:'none', padding:'none', margin:'none'})); var pos = self.position(), h = self.outerHeight(true), paddingleft = self.css('padding-left'); var holder = $('').text(txt).css({position:'absolute', left:pos.left, top:pos.top,height:h, lineHeight:h+'px', paddingLeft:paddingleft, color:'#aaa'}).appendTo(self.parent()); self.focusin(function(e) { holder.hide(); }).focusout(function(e) { setTimeout(function(){ if(!self.val()){ holder.show(); } },300) }); holder.click(function(e) { holder.hide(); self.focus(); }); if(!self.val()){//初始化时也作判断 holder.show(); }else{ holder.hide(); } });
}
export default JPlaceHolder
弹框禁止外层滚动 在弹框包裹的最外出标签加 @touchmove.prevent
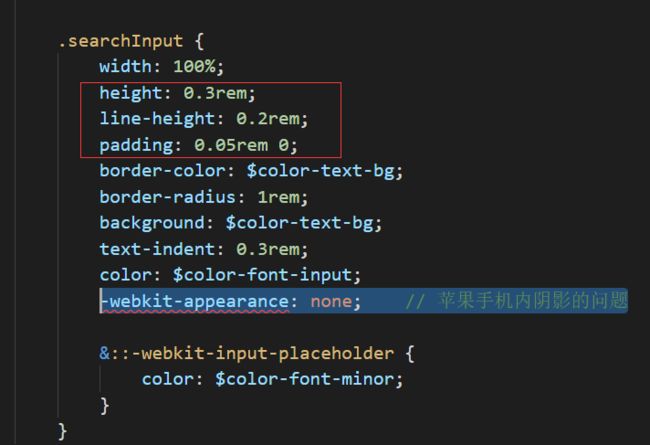
-webkit-appearance: none; // input框苹果手机内阴影的问题
input框字体不居中:
那是因为不同手机的分辨率不一样,解决的方法是上下给个padding 然后减去上下的padding的距离加个line-height
控制為金額數字
var obj =this.details.manifest_id.material_ids[index].amount;
obj = obj.replace(/[^\d.]/g,""); //清除“数字”和“.”以外的字符
obj = obj.replace(/^\./g,""); //验证第一个字符是数字而不是.
obj = obj.replace(/\.{2,}/g,"."); //只保留第一个. 清除多余的
obj = obj.replace(".","$#$").replace(/\./g,"").replace("$#$",".");
obj=obj.replace(/^(\-)*(\d+)\.(\d\d\d).*$/,'$1$2.$3');//只能输入三位个小数