在UI设计中,我们经常会遇到各种各样的图标,导航栏区域的图标、金刚区图标、tab栏图标等,在不同的产品、不同功能模块的图标样式也是不同的,有面性、线性、线面结合、异性等等。通过对常见图标类型进行归纳,以及对不同图标不同使用场景进行设计规范总结,我们在做UI设计时才会更加得心应手,更加注重设计规范。
一、面性图标
面性图标是几种图标中最强的一种,其次是线面结合图标,最后是线性图标。面性图标的突显性更强。对于如何选取哪一种图标,应该首先站在信息层级上去考虑。
1.1功能入口
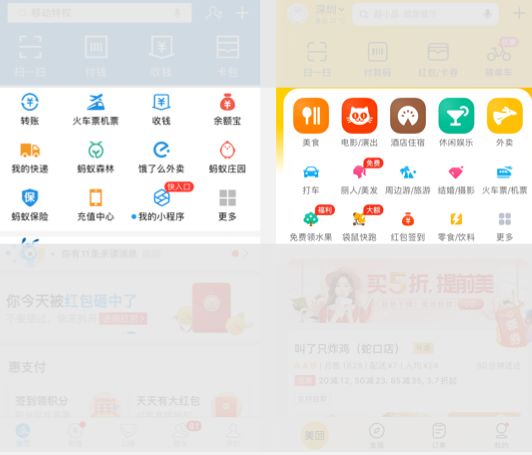
在首页金刚区中常采用面性图标进行功能、业务的导流及流量分发,比如美团、链家、淘宝等。但是也有些产品金刚区采用线性图标。
☛那么为什么有的产品金刚区采用面性图标有的采用线性图标?
——考虑该模块是否为该功能的核心出入口。如果整个产品此功能70%以上都是通过此模块进入的,那么建议采用面性图标;如果此功能还可以通过其他多个模块进入,就可以采用线性图标。
▶设计解析
a.内图标与底板保持一定的呼吸感
也就是说里面的图标不能太大,撑太满,要有一定的留白呼吸感。
市场上一般有两种处理方法:一是二者之间的比例约等于0.618(内图标与底板的比);而是两者比例接近1:2(装饰元素与整个图标的比)。
b.图标的色彩保持四色原则与饱和度统一、渐变统一
金刚区的图标色彩可以根据其业务属性进行色彩选择,如外卖相关的可以选择橙色,健康环保的可以选蓝色绿色等等。在一个模块色彩最好不超过四种颜色。
在色彩上的处理也应保持所有图标在视觉处理上是统一的。比如色彩选取区域、渐变方向等。
c.简约挖空
简约挖空能让图标更加精致与出彩。如何做到让图标简约,首先得在造型上简约,其次再进行适当的挖空处理,进行点缀弱化。值得借鉴的产品美团与支付宝。
1.2标题点缀
标题点缀的意义在于能让用户在快速阅读中,快速找到心仪板块。
▶设计解析
a.五分原则。根据亲密性原则,让图标离文字更近,离页边更远,两种的比例为1:2。
b.图标与文字高度保持一致,或比文字略小。这样看上去才更平衡。
c.图标极简原则。此场景图标一定要简约,不能太复杂,达到区分性即可。
1.3列表流
列表流图标能让列表内容更加丰富,吸引用户去阅读与快讯定位心仪内容。值得借鉴ios设置页面。
▶设计解析
a.上下间距保持一致,左右间距保持一致。
b.图标略高于文案
c.业务属性相同的图标色彩上保持一致,图标的视觉处理保持一致
d.图标简约
☛为什么有的产品个人中心有统一底板,有的却没有??
——在视觉呈现上追求统一感,可采用底板;追求图标的辨识度不用底板
1.4选中状态
常见于tab栏的选择状态,或者点赞、收藏等此类按钮点击后的状态。能区分于其他图标,让用户明白此时的位置与记录自己的操作状态。
▶设计解析
a.选中颜色使用品牌色
b.统一设计范围与视觉比重(采用图标栅格系统进行处理)
c.视觉处理保持统一
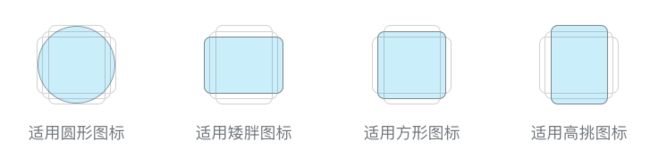
▶利于图标栅格系统进行图标视觉比重处理
这是很多初级设计师常常忽略的一个设计重点。导致设计处理的图标视觉比重不一致。图标栅格系统能很好的规避这个问题。
ant design里面有对图标的设计规范有很好的说明
Ant Design 的图标设计对于设计稿的分层也有一定的要求,其目的除了让设计师实现有序的文档管理之外,更多的是便于团队间文档的传递,统一的设计框架像是无形的共识,可以让彼此间的理解得到进一步的提升。
图标栅格系统资源分享链接:https://pan.baidu.com/s/1ak0Fjz2XwerfRZwQjtpl4Q
2.主流面性图标样式总结
▶白色面性微渐变
内图标采用白色到背景色的微渐变比直接用白色看上去更具有质感与细节。
▶色块不透明度叠加
色块不透明的叠加类图标更具有空间感,更丰富。
▶微投影图标
加上图标颜色的微投影,让图标更细腻精致
二、线性图标
2.1功能入口
非主流业务入口、或者平台工具类产品使用居多。
▶设计解析
a.视觉比例统一,利用图标栅格系统去设计
b.颜色符号业务色
c.圆角数值不宜过大,一般3-4px
2.2辅助功能按钮
辅助功能按钮如feed流里面的点赞、评论、转发等功能。线性的辅助功能图标比面性辅助图标呼吸感更强。
▶设计解析
a.视觉比例统一,利用图标栅格系统去设计
b.线条简练,描边粗细统一
c.图标高度略大于文案,或保持一样的高度(参考微博)
2.3列表流
▶设计解析
a.上下边距与页边距保持一致
b.线条简练,描边粗细统一,圆角统一
c.图标高于文案
2.4选中状态
对于选中状态的处理建议还是选用面性图标。
▶设计解析
a.选中颜色使用品牌色
b.统一设计范围与视觉比重(采用图标栅格系统进行处理)
c.视觉处理保持统一
主流线性图标样式总结
▶选中图标定制化(趣味性)
▶断点处理(形状拼接处进行断点处理,处理一定要克制)
▶粗像素(更加个性化、突出)
作者:小鱼晴子yq
链接:https://www.jianshu.com/p/b8b499999464
来源:
【声明】本文由网友自行发布(原文出处),转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。如涉及作品内容、版权和其它问题,请及时与我们联系,我们将在第一时间删除内容!