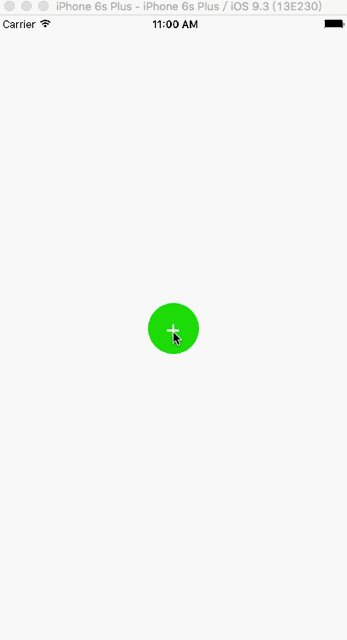
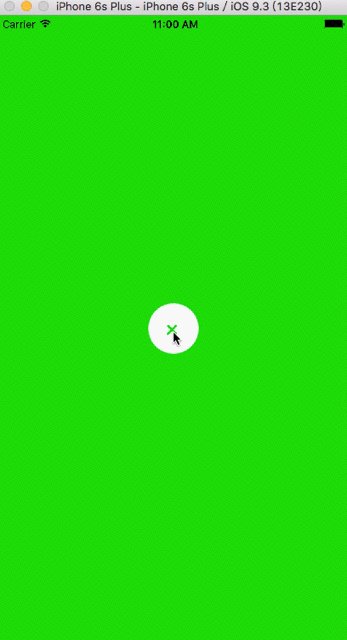
转场动画继续学习中,本次在github上看到一个效果Animated,如下图,特此模仿下。
很直接呈现出了转场动画中的 presentViewController和 dismissModalViewControllerAnimated, 实现思路也是很直接的三部曲。
- UIViewControllerAnimatedTransitioning (要实现的动画效果)
- UIViewControllerTransitioningDelegate (重写遵循上述效果)
- viewController.transitioningDelegate = self (遵循上述代理)
直接来代码
UIViewControllerAnimatedTransitioning (要实现的动画效果)
#import
#import
@interface Animator : NSObject
@property (nonatomic, assign) BOOL presenting; // 是否 presenting
@property (nonatomic, strong) UIColor *viewColor; // 呈现的一个颜色
@property (nonatomic, assign) CGPoint startingPoint; // 开始的位置
@end
#import "Animator.h"
@interface Animator ()
@property (nonatomic, strong) UIView *changeView;
@end
@implementation Animator
- (NSTimeInterval)transitionDuration:(id )transitionContext {
return 0.5;
}
- (void)animateTransition:(id)transitionContext {
UIView *containerView = [transitionContext containerView];
containerView.backgroundColor = [UIColor whiteColor];
if (self.presenting) {
UIView *presentedControllerView = [transitionContext viewForKey:UITransitionContextToViewKey];
// [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey].view;
CGPoint originalCenter = presentedControllerView.center;
CGSize originalSize = presentedControllerView.frame.size;
self.changeView = [[UIView alloc] init];
self.changeView.frame = [self frameForBubble:originalCenter size:originalSize start:self.startingPoint];
self.changeView.layer.cornerRadius = self.changeView.frame.size.height/2;
self.changeView.center = self.startingPoint;
// 设置起始点 0.01
self.changeView.transform = CGAffineTransformMakeScale(0.001, 0.001);
self.changeView.backgroundColor = self.viewColor;
[containerView addSubview:self.changeView];
presentedControllerView.center = self.startingPoint;
presentedControllerView.transform = CGAffineTransformMakeScale(0.001, 0.001);
presentedControllerView.alpha = 0;
[containerView addSubview:presentedControllerView];
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
self.changeView.transform = CGAffineTransformIdentity;
presentedControllerView.transform = CGAffineTransformIdentity;
presentedControllerView.alpha = 1;
presentedControllerView.center = originalCenter;
} completion:^(BOOL finished) {
[transitionContext completeTransition:YES];
}];
}else {
UIView *returningControllerView = [transitionContext viewForKey:UITransitionContextFromViewKey];
// [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey].view;
CGPoint originalCenter = returningControllerView.center;
CGSize originalSize = returningControllerView.frame.size;
self.changeView.frame = [self frameForBubble:originalCenter size:originalSize start:self.startingPoint];
self.changeView.layer.cornerRadius = self.changeView.frame.size.height / 2;
self.changeView.center = self.startingPoint;
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
self.changeView.transform = CGAffineTransformMakeScale(0.001, 0.001);
returningControllerView.transform = CGAffineTransformMakeScale(0.001, 0.001);
returningControllerView.center = self.startingPoint;
returningControllerView.alpha = 0;
} completion:^(BOOL finished) {
returningControllerView.center = originalCenter;
[returningControllerView removeFromSuperview];
[self.changeView removeFromSuperview];
[transitionContext completeTransition:YES];
}];
}
}
- (CGRect)frameForBubble:(CGPoint)originalCenter size:(CGSize)originalSize start:(CGPoint)start {
// 求最大值
CGFloat lengthX = fmaxf(start.x, originalSize.width - start.x);
CGFloat lengthY = fmaxf(start.y, originalSize.height - start.y);
// 求平方根
CGFloat offset = sqrt(lengthX * lengthX + lengthY * lengthY) * 2;
// 求出圆的size
CGSize size = CGSizeMake(offset, offset);
// 转化为 height
return CGRectMake(0, 0, size.width, size.height);
}
@end
UIViewControllerTransitioningDelegate (重写遵循上述效果)
viewController.transitioningDelegate = self (遵循上述代理)
#import "ViewController.h"
#import "SecondViewController.h"
#import "Animator.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIButton *goButton;
@property (nonatomic, strong) Animator *animator;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// self.goButton size == (60,60)
self.goButton.layer.cornerRadius = 30.f;
self.goButton.layer.masksToBounds = YES;
// Animator init
self.animator = [[Animator alloc] init];
}
- (IBAction)goAction:(id)sender {
SecondViewController *secondVC = [[UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]] instantiateViewControllerWithIdentifier:@"SecondViewController"];
secondVC.transitioningDelegate = self;
secondVC.modalPresentationStyle = UIModalPresentationCustom;
[self presentViewController:secondVC animated:YES completion:nil];
}
#pragma mark - UIViewControllerTransitioningDelegate
- (nullable id )animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source {
self.animator.presenting = YES;
self.animator.startingPoint = self.goButton.center;
self.animator.viewColor = self.goButton.backgroundColor;
return self.animator;
}
- (nullable id )animationControllerForDismissedController:(UIViewController *)dismissed {
self.animator.presenting = NO;
self.animator.startingPoint = self.goButton.center;
self.animator.viewColor = self.goButton.backgroundColor;
return self.animator;
}
@end
返回的时候
#import "SecondViewController.h"
@interface SecondViewController ()
@property (weak, nonatomic) IBOutlet UIButton *backButton;
@end
@implementation SecondViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
// self.backButton size == (60,60)
// backGroundColor = whiteColor titleColor = greenColor;
self.backButton.layer.cornerRadius = 30.f;
self.backButton.layer.masksToBounds = YES;
// self.title == @"+", 转换成 X
self.backButton.transform = CGAffineTransformMakeRotation(M_PI_4);
}
- (IBAction)backAction:(id)sender {
[self dismissViewControllerAnimated:YES completion:nil];
}
@end
上述就是简单的实现,我的理解是在我们在 present 或 dismiss 的时候,增加相应的动画,而动画的获取又是由相应的代理可以实现,这样就简单实现了。
注意点1:viewControllerForKey & viewForKey
- (nullable __kindof UIViewController *)viewControllerForKey:(NSString *)key;
- (nullable __kindof UIView *)viewForKey:(NSString *)key NS_AVAILABLE_IOS(8_0);
注意的是两者不要混淆了,特别是两个Key 可能看错,并且viewForKey是iOS 8.0 之后的。而且viewForKey和viewControlelrForKey直接操纵view是有区别的,前者可能是复制一个view进行操作,后者是ViewController对应的View进行操作,具体可以看看自定义转场在iOS8中的那些坑, 而我直接一点感受是后期我们尽量用 viewForKey。
注意点2: modalPresentationStyle & modalTransitionStyle
- modalPresentationStyle 弹出时的风格
- modalTransitionStyle 弹出时的动画风格
typedef NS_ENUM(NSInteger, UIModalTransitionStyle) {
//默认的,从下向上覆盖
UIModalTransitionStyleCoverVertical = 0,
//水平翻转
UIModalTransitionStyleFlipHorizontal __TVOS_PROHIBITED,
//溶解
UIModalTransitionStyleCrossDissolve,
//从下向上翻页
UIModalTransitionStylePartialCurl NS_ENUM_AVAILABLE_IOS(3_2) __TVOS_PROHIBITED,
};
typedef NS_ENUM(NSInteger, UIModalPresentationStyle) {
//填充整个屏幕
UIModalPresentationFullScreen = 0,
//留下状态栏
UIModalPresentationPageSheet NS_ENUM_AVAILABLE_IOS(3_2) __TVOS_PROHIBITED,
//四周留下变暗的空白,弹出在中间
UIModalPresentationFormSheet NS_ENUM_AVAILABLE_IOS(3_2) __TVOS_PROHIBITED,
//和跳转到它的控制器保持一致
UIModalPresentationCurrentContext NS_ENUM_AVAILABLE_IOS(3_2),
//自定义
UIModalPresentationCustom NS_ENUM_AVAILABLE_IOS(7_0),
// iOS 8.0 之后用的
UIModalPresentationOverFullScreen NS_ENUM_AVAILABLE_IOS(8_0),
UIModalPresentationOverCurrentContext NS_ENUM_AVAILABLE_IOS(8_0),
// modal出来是个popover
UIModalPresentationPopover NS_ENUM_AVAILABLE_IOS(8_0) __TVOS_PROHIBITED,
UIModalPresentationNone NS_ENUM_AVAILABLE_IOS(7_0) = -1,
};
备注参考
https://satanwoo.github.io/2015/11/12/Swift-UITransition-iOS8/
http://www.cnblogs.com/hlwfirst/p/5459550.html