关于css3变形
CSS3变形是一些效果的集合,比如平移、旋转、缩放和倾斜效果,每个效果都被称作为变形函数(Transform Function),它们可以操控元素发生旋转、缩放、和平移等变化。这些效果在之前都需要依赖图片、Flash或JavaScript才能完成。而使用纯CSS来完成这些变形则无需加载这些额外的文件,再一次提升了你的开发效率,还提高了页面的执行效率。
CSS变形允许您动态的控制元素。您可以在屏幕周围移动它们,缩小或扩大,旋转,或结合所有这些产生复杂的动画效果。通过CSS变形,可以让元素生成静态视觉效果,但也可以很容易结合CSS3的transition和动画的keyframe产生一些动画效果。
css3的相关函数:
- CSS3的transform属性指一组转换函数。CSS3的2D transform函数包括translate()、scale()、rotate()和skew()。
- translate()函数接受CSS的标准度量单位;scale()函数接受一个0和1之间的十进制值;rotate()和skew()两个函数都接受一个径向的度量单位值deg。除了rotate()函数之外,每个函数都接受X轴和Y轴的参数。
- CSS3变形中具有X /Y可用的函数:translateX()、translateY()、scaleX()、scaleY()、skewX()和skewY()。 2D变形中还有一个矩阵matrix()函数,其包括六个参数。
CSS3 3D变形包括函数有:rotateX()、rotateY()、rotate3d()、translateZ()、translate3d()、scaleZ()和scale3d()。 - CSS3 3D变形中也包括一个矩阵matrix3d()函数,其包括16个参数。
- transform-origin属性指定元素的中心点在哪。后面增加了第三个数transform-origin-z,控制元素三维空间中心点。
- perspective属性相对于观众产生一个3D场景,你看3D物体,眼睛到画布的距离。正确的用法是他需要应用到变形元素的祖先元素上。
- perspective-origin为视点的位置。
- backface-visibilty属性用来设置背面的可见性。
- 设置transform-style的值为preserve-3d值,建立一个3D渲染环境。
transform
CSS3的变形(transform)属性让元素在一个坐标系统中变形。这个属性包含一系列变形函数,可以移动、旋转和缩放元素。transform属性的基本语法如下
transform:none |[ ]* transform属性可用于内联元素和块元素。其默认值为none,表示不元素不进行变形。transform另一个属性值是一系列的
。 表示一个或多个变形函数,以空格分开;换句话说就是我们同时对一个元素进行变形的多种属性操作,例如rotate、scale、translate等。但这里需要提醒大家,以往我们叠加效果都是用逗号(“,”)隔开,但在transform中使用多个transform-function时却需要有空格隔开。 transform属性3D变形(3D transform)模块的一部分,也就是说所有的2D变形函数也包含于3D变形规范中。如此一来,CSS3变形中的函数根据不同的规范略有不同,下面列出的是变形中的2D和3D常用变形函数的功能
2D transform常用的transform-function的功能:
translate():用来移动元素,可以根据X轴和Y轴坐标重新定位元素位置。在此基础上有两个扩展函数:translateX()和translateY()。
scale():用来缩小或放大元素,可以使用元素尺寸发生变化。在此基础上有两个扩展函数:scaleX()和scaleY()。
rotate():用来旋转元素。
skew():用来让元素倾斜。在此基础上有两个扩展函数:skewX()和skewY()。
matrix():定义矩阵变形,基于X轴和Y轴坐标重新定位元素位置。3D transform常用的transform-function的功能:
translate3d():移元素元素,用来指定一个3D变形移动位移量
translate():指定3D位移在Z轴的位移量。
scale3d():用来缩放一个元素。
scaleZ():指定Z轴的缩放向量。
rotate3d():指定元素具有一个三维旋转的角度
rotateX()、rotateY()和rotateZ():让元素具有一个旋转角度。
perspective():指定一个透视投影矩阵。
matrix3d():定义矩阵变形。
transform-origin属性
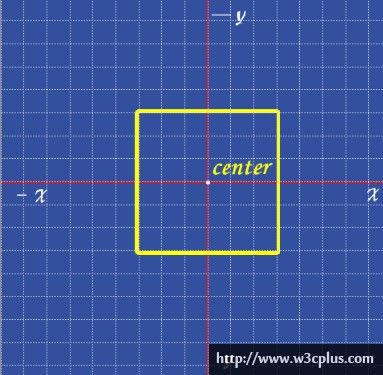
- 默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图所示:
- 我们没有使用
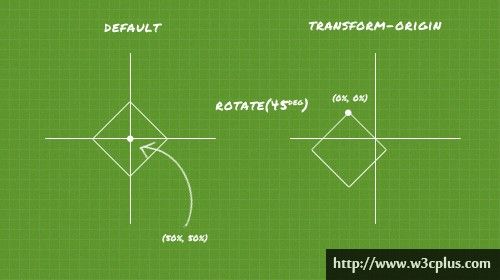
transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。 - 如果我们把元素变换原点(transform-origin)设置0(x) 0(y),这个时候元素的变换原点转换到元素的左顶角处,如下图所示:
正如上图所示,改变transform-origin属性的X轴和Y轴的值就可以重置元素变形原点位置,
其基本语法如下所示:
transform-origin:[| | left | center | right | top | bottom] | [ | | left | center | right] | [[ | | left | center | right] && [ | | top | center | bottom]] ? 可以将语法拆分成:
/*只设置一个值的语法*/transform-origin: x-offsettransform-origin:offset-keyword/*设置两个值的语法*/transform-origin:x-offset y-offsettransform-origin:y-offset x-offset-keywordtransform-origin:x-offset-keyword y-offsettransform-origin:x-offset-keyword y-offset-keywordtransform-origin:y-offset-keyword x-offset-keyword/*设置三个值的语法*/transform-origin:x-offset y-offset z-offsettransform-origin:y-offset x-offset-keyword z-offsettransform-origin:x-offset-keyword y-offset z-offsettransform-origin:x-offset-keyword y-offset-keyword z-offsettransform-origin:y-offset-keyword x-offset-keyword z-offsettransform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。2D的变形中的transform-origin
属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。3D的变形中的transform-origin
属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
x-offset:用来设置transform-origin水平方向X轴的偏移量,可以使用
offset-keyword:是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。
y-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用
x-offset-keyword:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。
y-offset-keyword:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。
z-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值z=0,其取值可以看上去transform-origin
取值与background-position
取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
right = right center = center right = 100%或(100% 50%)
bottom = bottom center = center bottom = 50% 100%
left = left center = center left = 0或(0 50%)
center = center center = 50%或(50% 50%)
top left = left top = 0 0
right top = top right = 100% 0
bottom right = right bottom = 100% 100%
bottom left = left bottom = 0 100%```
>以transform中的旋转rotate()为例,并transform-origin取值不一样时的效果:
* transform-origin取值为center(或center center或50% 或50% 50%):

* transform-origin取值为top(或top center或center top或50% 0):

* transform-origin取值为right(或right center 或center right 或 100% 或 100% 50%):

* transform-origin取值为bottom(或bottom center 或center bottom 或 50% 100%):

* transform-origin取值为left(或left center或center left或0或0 50%):

* transform-origin取值为top left(或left top或0 0):

* transform-origin取值为right top(或top right或100% 0):

* transform-origin取值为bottom right(或right bottom或100% 100%):

* transform-origin取值为left bottom(或bottom left 或 0 100%):

>CSS3变形中旋转、缩放、倾斜都可以通过`transform-origin`属性重置元素的原点,但其中的位移`translate()`始终以元素中心点进行位移。例如下面的两段代码的演示过程:
```div { -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; -o-transform-origin: 50% 50%; -ms-transform-origin: 50% 50%; transform-origin: 50% 50%; -webkit-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); -moz-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); -o-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); -ms-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px);}```
接下来通过transform-origin将变形原点设置为100% 100%:
```div { -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; transform-origin: 100% 100%; -webkit-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); -moz-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); -o-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); -ms-transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px); transform: translate(40px, 40px) translate(-50px, 35px) translateY(30px);}```
虽然元素的变形原点通过 ` transform-origin` 从50% 50%变成100% 100%,但元素位移`translate()`始终是依元素中心点进行位移,如下图所示:
>到目前为止,transform-origin
属性在现代主流浏览器得到很好的支持,但在一些浏览器之下依然需要添加各浏览器私有属性,详细情况如下所示:
* 2D变形中transform-origin需要添加浏览器私有属性版本:
* IE9+、Firefox3.5+、Chrome4+、Safari3.1+、Opera10.5+;iOS Safari3.2+、Android Browser2.1+、Blackberry Browser7.0+、Chrome for Android25.0+。
* 2D变形中transform-origin支持W3C标准规范的浏览器:IE10+、Firefox16+、Opera12.1+;Opera Mobile11.0+、Firefox for Android19.0。
* 3D变形中transform-origin需要添加浏览器私有属性版本:IE10+、Firefox10+、Chrome12+、Safari4+、Opera15+、iOS Safari3.2+、Android Browser3.0+、Blackberry Browser7.0+、Opera Mobile14.0+、Chrome for Android25.0+。
* 3D变形中transform-origin支持W3C标准规范的浏览器:Firefox16+、Firefox for Android19+
>通过`transform-origin`属性改变元素的原点,可以实现不同的变形效果,下面的示例中我们分别演示了改变元素原点前后,CSS3变形各函数对图像变形操作。
* 为了能更具有对比性,下面的示例中有两个div,每个div各有5个img,而第一个div是指transform-origin为默认值时效果,第二个div是指transform-origin修改后在不同transform函数中效果。
``` 








 ```
* 默认样式:
```div { width: 500px; height: 300px; margin: 30px auto; position: relative; background: url(images/bg-grid.jpg) no-repeat center center; background-size: 100% 100%;}div img { position: absolute; top: 50%; left: 50%; margin-left: -71px; margin-top: -100px; }```
* 首先来看transform-origin属性改变元素原点前后rotate()函数对图像的旋转效果:
```div img:nth-child(1){ opacity: .5; z-index: 1; transform: rotate(10deg);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: rotate(25deg);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: rotate(35deg);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: rotate(45deg);}div img:nth-child(5){ z-index: 5; transform: rotate(60deg);}div:nth-of-type(2) img { transform-origin: bottom;}```
* 上面实例演示了变形中旋转rotate()函数围绕不同原点旋转的效果,第一个容器div中的图片围绕图片默认原点(中心)旋转过程;而第二个容器div中的图片经transform-origin属性将图片原点从中心点(center)修改为底部中心点(bottom)旋转过程:

* 接下来,我们在来看transform-origin修改原点前后,CSS3变形中倾斜skew()函数对图片变形的过程:
```div img:nth-child(1){ opacity: .5; z-index: 1; transform: skewX(10deg);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: skewX(15deg);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: skewX(20deg);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: skewX(25deg);}div img:nth-child(5){ z-index: 5; transform: skewX(30deg);}div:nth-of-type(2) img { transform-origin: bottom;}```

* 上面两个例子简单的演示了变形中的rotate()和skew()函数都可以通过transform-origin属性改变对象原点,让对象根据不同的原点进行变形。接来我继续向大家演示变形中的缩放scale()函数在不同原点产生变形效果:
```div img:nth-child(1){ opacity: .5; z-index: 1; transform: scale(1.2);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: scale(1.1);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: scale(.9);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: scale(.8);}div img:nth-child(5){ z-index: 5; transform: scale(.6);}div:nth-of-type(2) img { transform-origin: right;}```

*上面三个简单实例再次验证了CSS3变形中的旋转rotate()、缩放scale()和倾斜skew()函数都可以通过transform-origin属性来改变元素对象的原点位置。但是transform-origin属性改变元素对像原点位置,位移translate()函数始终会根据元素对像中心点进行位移。
*前面演示的只是2D变形中transform-origin用来修改元素对象原点,以及对各种变形函数产生的不同效果。接下来,在来看一个简单的实例,演示一下3D变形中transform-origin修改元素原点的3D旋转效果。
```div img { position: absolute; top: 50%; left: 50%; margin-left: -71px; margin-top: -100px; backface-visibility: visible; transform: perspective(500px);}div img:nth-child(1){ opacity: .5; z-index: 1; transform: rotate3d(1, 1, 1,10deg);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: rotate3d(1, 1, 1,25deg);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: rotate3d(1, 1, 1,35deg);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: rotate3d(1, 1, 1,45deg);}div img:nth-child(5){ z-index: 5; transform: rotate3d(1, 1, 1,60deg);}div:nth-of-type(2) img { transform-origin: left bottom -50px;}```

转自:[http://www.w3cplus.com/css3/transform-origin.html](http://www.w3cplus.com/css3/transform-origin.html)
```
* 默认样式:
```div { width: 500px; height: 300px; margin: 30px auto; position: relative; background: url(images/bg-grid.jpg) no-repeat center center; background-size: 100% 100%;}div img { position: absolute; top: 50%; left: 50%; margin-left: -71px; margin-top: -100px; }```
* 首先来看transform-origin属性改变元素原点前后rotate()函数对图像的旋转效果:
```div img:nth-child(1){ opacity: .5; z-index: 1; transform: rotate(10deg);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: rotate(25deg);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: rotate(35deg);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: rotate(45deg);}div img:nth-child(5){ z-index: 5; transform: rotate(60deg);}div:nth-of-type(2) img { transform-origin: bottom;}```
* 上面实例演示了变形中旋转rotate()函数围绕不同原点旋转的效果,第一个容器div中的图片围绕图片默认原点(中心)旋转过程;而第二个容器div中的图片经transform-origin属性将图片原点从中心点(center)修改为底部中心点(bottom)旋转过程:

* 接下来,我们在来看transform-origin修改原点前后,CSS3变形中倾斜skew()函数对图片变形的过程:
```div img:nth-child(1){ opacity: .5; z-index: 1; transform: skewX(10deg);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: skewX(15deg);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: skewX(20deg);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: skewX(25deg);}div img:nth-child(5){ z-index: 5; transform: skewX(30deg);}div:nth-of-type(2) img { transform-origin: bottom;}```

* 上面两个例子简单的演示了变形中的rotate()和skew()函数都可以通过transform-origin属性改变对象原点,让对象根据不同的原点进行变形。接来我继续向大家演示变形中的缩放scale()函数在不同原点产生变形效果:
```div img:nth-child(1){ opacity: .5; z-index: 1; transform: scale(1.2);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: scale(1.1);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: scale(.9);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: scale(.8);}div img:nth-child(5){ z-index: 5; transform: scale(.6);}div:nth-of-type(2) img { transform-origin: right;}```

*上面三个简单实例再次验证了CSS3变形中的旋转rotate()、缩放scale()和倾斜skew()函数都可以通过transform-origin属性来改变元素对象的原点位置。但是transform-origin属性改变元素对像原点位置,位移translate()函数始终会根据元素对像中心点进行位移。
*前面演示的只是2D变形中transform-origin用来修改元素对象原点,以及对各种变形函数产生的不同效果。接下来,在来看一个简单的实例,演示一下3D变形中transform-origin修改元素原点的3D旋转效果。
```div img { position: absolute; top: 50%; left: 50%; margin-left: -71px; margin-top: -100px; backface-visibility: visible; transform: perspective(500px);}div img:nth-child(1){ opacity: .5; z-index: 1; transform: rotate3d(1, 1, 1,10deg);}div img:nth-child(2){ opacity: .6; z-index: 2; transform: rotate3d(1, 1, 1,25deg);}div img:nth-child(3){ opacity: .7; z-index: 3; transform: rotate3d(1, 1, 1,35deg);}div img:nth-child(4){ opacity: .8; z-index: 4; transform: rotate3d(1, 1, 1,45deg);}div img:nth-child(5){ z-index: 5; transform: rotate3d(1, 1, 1,60deg);}div:nth-of-type(2) img { transform-origin: left bottom -50px;}```

转自:[http://www.w3cplus.com/css3/transform-origin.html](http://www.w3cplus.com/css3/transform-origin.html)