在一个项目中,交互设计起着承上启下的作用。一份好的DRD应包含哪些内容,注意哪些方面呢?让我们一起跟随作者看看吧。
什么是交互文档?
交互文档,即交互设计说明文档。英文“Design Requirement Document”,缩写“DRD”。用来承载设计方案、交互原型、交互说明等内容,存档并交互项目相关伙伴的团队协作文档。
为什么需要交互文档?
你也许会说:“产品经理就可输出DRD,无需交互设计师。”但其实,许多交互设计师也可承担产品经理的角色…balabala此处省略1万字~只要你够优秀,CEO都成!说白了,岗位名称不过是对工作职责的划分而已,是公司或部门提高专业性和工作效率以达到公司目标的一种方式罢了~(瞎说什么大实话,人家也是个有态度的射击狮!)
言归正传,作为交互设计师,工作职责起到“对接上下游,承上启下”的作用,不论是在方案评审的讲解,还是日常的工作沟通,都应具备优秀的语言表达和DRD表达能力。
而DRD不仅能完美阐释产品内容和设计思路,还利于设计规范与统一,让产品保持一致性,在项目各方协调工作中起到重要作用,也方便后期进行项目总结。
交互文档给谁看?
交互文档其实要说给谁看,其实具体情况具体分析。有的公司老板也要盯交互文档,以及甲方爸爸、运营部门同事,都有查看的可能。
不过有4类人,无论如何他们都必须是交互文档的忠实“读者“:
业务方/需求方:包括产品经理/运营经理,这里大多指产品经理。
Ta们会通过DRD关注你的设计方案是否满足业务和用户需求。交互设计师与Ta们讨论产品规划及业务需求后,结合用户需求,分解关键因素,最终归纳出设计需求。而DRD正是整个设计思路的阐述媒介。
视觉设计师:这里包括视觉和UI设计师,或包括动画设计师。
Ta们需知道产品定位是怎样的?有哪些页面要设计?页面间的跳转是怎样的?各页面各元素包括什么状态?遇到特殊情况(数据加载、网络异常、极端情况等)如何设计?
开发人员:包括iOS、Android、H5、Web等前端开发工程师和后端工程师。
Ta们需从DRD知道,产品要实现多少功能?多少页面?如何去实现?页面间是怎么跳转的?异常情况怎么处理?… 然后用代码将其实现出来。
测试人员:包括测试工程师和参与测试的其他人。
Ta们需参考DRD梳理测试用例,测试用例须覆盖所有功能、使用场景、操作行为、产品细节,须保证上线无bug,或是少bug状态。
后续相关人员:如客户经理和客服专员等。
Ta们需对业务和产品足够了解,方能更好的展开后续工作。
如何撰写交互文档?
本文主要阐述以Axure软件为撰写工具,大家可以根据实际需求决定用什么软件(Sketch、PPT、Word、PS、AI 等)。比如小需求可以用Sketch,快而高效。如果是要给甲方爸爸/大老板看的,使用PPT会让他们更好理解。
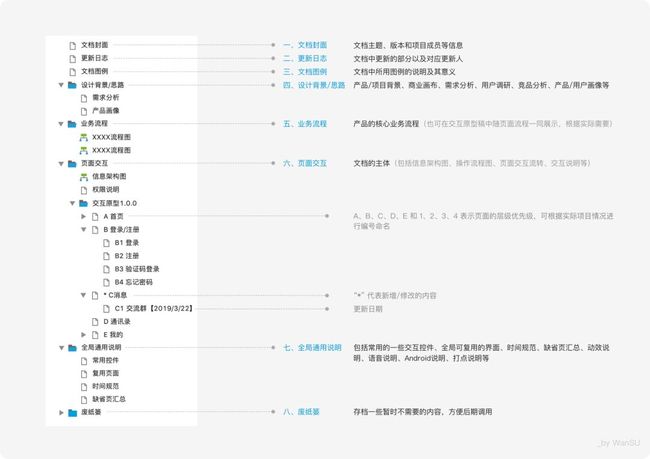
通常,一个比较基础、规范的交互文档(DRD)由:文档封面、更新日志、文档图例、设计背景/思路、业务流程、页面交互、全局通用说明、废纸篓八部分组成。当然,这不是绝对,你可以根据你的实际工作需要进行增减。
比如,如果是C端产品的话,用户调研的结论、用户画像、用户体验地图等等,都可以放进去给看的人一个参考。
尤其是在如今这么关注用户体验、产品思维的一个大环境下,这些数据支撑很有力量。同时还可以帮助开发人员、界面设计人员培养产品思维、体验思维,大家一起将产品变得更好。
其次,交互文档的整洁与美观也很有必要。相信在过去几年不少人有遇到过这样的产品经理(兼交互),他们会输出一些有时连他们自己都看不太懂或者直接从其它竞品截图来的线框图。
当开发和界面设计的人提出质疑的时候还美其名曰线框不重要,重要的是里面的业务逻辑。。。其实用产品思维想,交互文档就是交互设计师的产品,而看的人就是用户,保持良好的可读性,可谓至关重要。
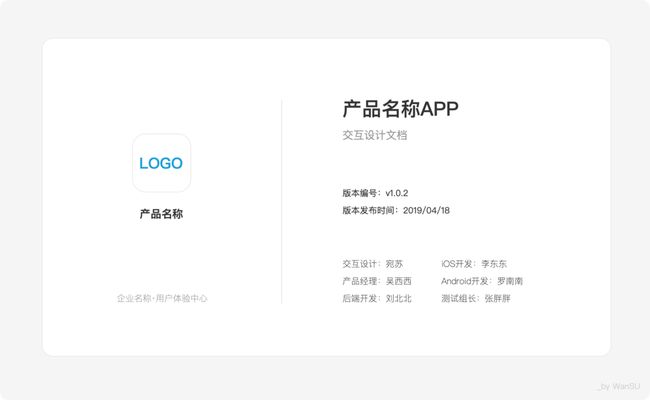
1、文档封面
交互文档的封面如上图,通常包括产品的名称、Logo、版本号以及版本发布时间、所属部门、对接负责人/对接人。
2、更新日志
我们都知道,在产品的迭代的过程中,需求/功能是会不断调整的。而更新日志,就是为了迭代而生。它一般由修改日期、修改内容、修改人、版本号和备注组成。
如果是新增的功能或模块,建议是要加上链接可直接跳转至新增内容的,如上图。
版本号也是同理,都应加上对应的版本链接,便于查看者回到之前的内容,与当前的新版本形成对比。
这一点对开发人员来说很重要,其次对于新同事深入理解产品也能起到很大的帮助。
修改日期,通常是按时间倒序排列,这样不会因日志过长需要找太久。
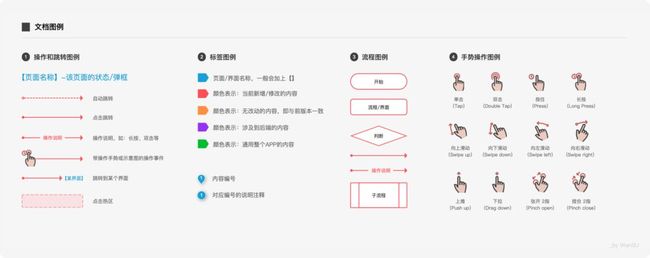
3、文档图例
文档图例,顾名思义就是关于此文档的一些辅助说明,目的是为了让读者更好地理解文档。如上图的:操作/跳转图例、标签图例、流程图例以及手势操作图例。
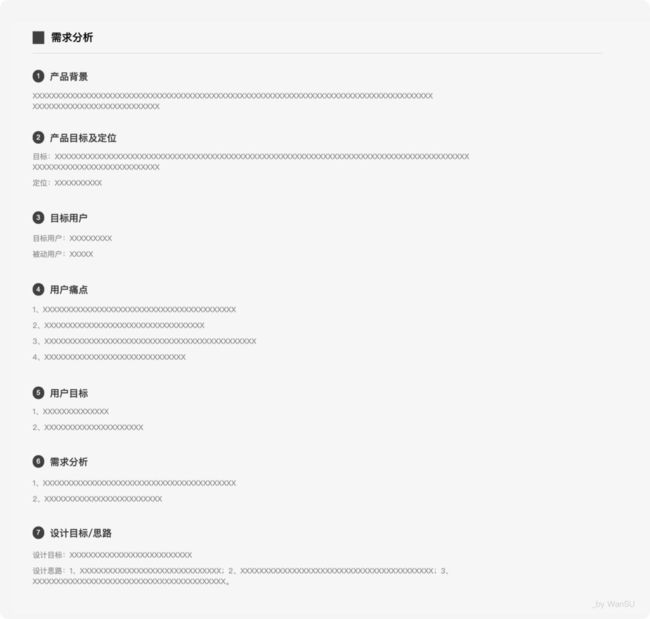
4、设计背景/思路
可包括一些项目背景、需求分析、用户调研、竞品分析等。用于设计思路的整理和记录,方便阅读,方便参与评审会的人理解整个项目背景下的设计思路,也方便日后回溯和总结设计。但无需将所有的分析内容都放入,结构化整理重点内容放入即可。
5、业务流程
主要是整体的业务流程图。工作中,大多是产品经理撰写,经由交互设计师沟通和整理放上来。
6、页面交互
页面交互,是DRD的主体。包括信息架构、任务流程图、界面交互图、交互说明等。页面交互的结构,应根据产品信息架构搭建。要求功能层级要清晰,命名合理,格式统一,更新的内容统一标识,方便他人浏览查找。
(1)信息架构
是整个产品的骨架,它相对稳定,动到信息架构的需求,一般都是新产品、新功能或产品大改版。信息架构图可帮助我们在前期梳理整个产品的结构,后期按照大的架构来迭代,同时让信息更易理解与浏览。
构建信息架构,需根据产品特征确定结构类型,明确功能优先级,根据其重要度、商业价值、使用频率等排序,将重要功能抽提出来。还需考虑可扩展性,方便后期迭代优化。
(2)权限说明
如果是C端产品,权限这一块相对简单,比较好整理的。B端产品涉及角色众多,可能要单独拎出来分析整理。
以上仅供参考,大家具体情况具体分析。若是功能很单一的产品,交互文档中也可省去这个模块。
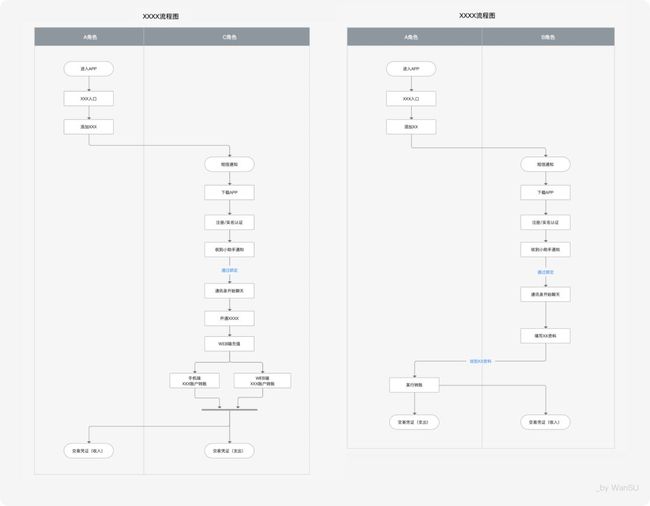
(3)任务流程图
产品操作流程图就是通过图形化的表达形式,阐述产品在功能层面的逻辑和信息。它能够更清晰、直观地展示用户在使用某个功能时,会产生的一系列操作和反馈的图标。
注:
1.分任务写,别把所有流程都写在一个大流程里,不方便浏览,容易遗漏或出错;
2.流程图的“开始”和“结束”避免半天找不着;
3.流程主次分明,顺畅地浏览住流程,也能全面看到各流程;
4.流程图尽量简化,流程线尽量避免绕来绕去,多流程指向同一结果可合并。
(4)页面线框图
页面线框图,是通过图形化的表达形式,阐述产品在页面层面的信息。包括:
【页面标题】即每一个页面的对应标题,一般就是导航栏标题
【页面内容】以黑白为主,保证信息规整易读
【交互说明】用标签将其对应起来,包括交互逻辑、操作流程及反馈、元素状态、字符限制、异常/特殊状态、相关规则 等等
【主流程线】只需要画出主流程线即可,千万不可太多太杂,时刻考虑读者的感受
7、全局通用说明
全局通用说明,指整个产品可通用或者复用的元素。一般是边做文档边整理出来的,方便自己或者接手该项目的设计师直接调用。
其次,对开发及时封装可复用控件也是有参考价值的。
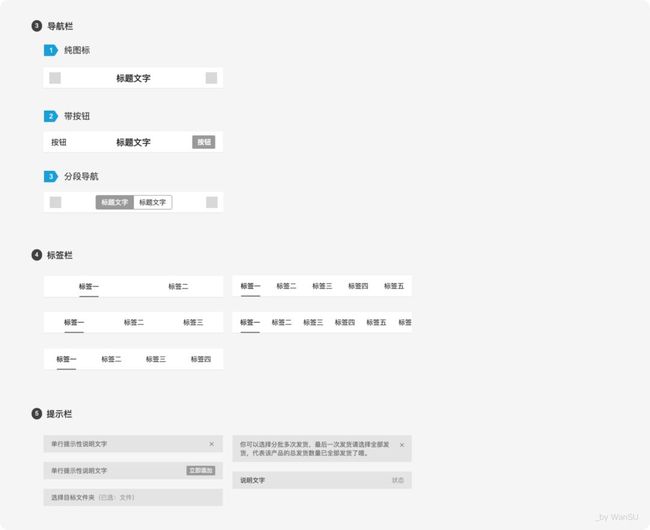
(1)常用控件
常用控件类似UIKit,通常将极具复用价值的控制整理在一起,方便及时调用。
(2)复用界面
顾名思义就是全局可复用的一些内页,比如选择联系人、独立搜索页等。
(3)时间规范
在做产品的第一步,就应该约定一个时间规范。不然各个端开发出来,你会发现iOS是斜杠的,Android是横杠的,WEB是圆点的...真到了发现的时候再改,那真是彼此都是无比崩溃的。
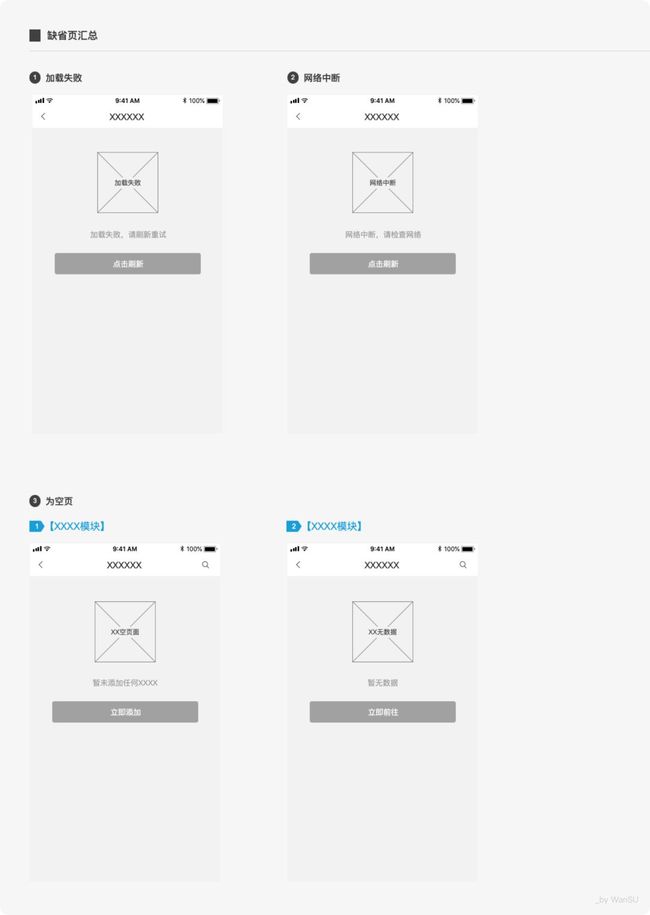
(4)缺省页汇总
缺省页一般包括加载失败、加载中、网络中断和无数据的空页面。为空页可以按照模块整理在一起,方便UI设计师最后一起设计缺省页,保持风格统一。
8、废纸篓
废纸篓,被称为是交互文档的“后悔药”。在需求不断变动的情况下,改改改的过程中,请把你改过的稿子,放这里!!!因为很可能最后还是用的第一个方案...
总结
文档、软件只是工具,最重要的还是要落地、实行起来才能对产品有所帮助。所以在撰写文档的每时每刻,都应该站在「读者」的角度思考,他们看的时候感受会是怎样的,会觉得很难理解吗?
除此之外,还需要有耐心,耐心给他们讲解理解不透彻的地方。用一个朋友的话总结下:好的设计都是被虐出来的。本文旨在提供参考,并非绝对的规范,还望抛砖引玉,多多交流。
欢迎扫描关注我的微信公众号。热爱设计,关注用户体验,分享设计思考。
公众号回复以下关键词获取设计资源
* 回复“软件”可以获取全套设计软件(包括win系统和Mac系统)
* 回复"PS"可获取最新版PS cc 2019
* 回复“字体”可获取最全的设计常用字体
* 回复“C4D”可获取从新手到进阶全套C4D视频教程
* 回复“笔刷”可获最全的笔刷资源