学习webpack,直接观看代码理解。将自己的理解过程记录下来,后续若有不同理解,再来修改。
献上阮一峰老师的webpack教程地址: webpack
将整个demo完整的clone下来,用vscode导入整个文件夹之后,发现也只有15个demo而已,小case,so easy,开撸。
Demo01: Entry file
组织架构如图,
bundle.js为自动生成,package.json为配置文件,也不用管。
所以只需要关心三个类型的三个文件,即index.html,main.js,webpack.config.js,见名知意,第一个是html文件,里面加载进去js文件即可;main.js里面包含你想做的事情,demo中打印一句话;剩下的webpack.config.js就是整个webpack工程的配置文件了。
module.exports = {
entry: './main.js',
output: {
filename: './bundle.js'
}
};
entry是入口,output是输出生成的bundle文件对应关系。
运行 cd demo01,然后npm run dev即可
Demo02: Multiple entry files
首先运行起来看一眼区别,cd demo02, 然后npm run dev走你。
如图,demo02只是比demo01多打印了一句话而已。
直接看index.html文件,
如图,demo02只是多加载进来一个js文件而已,打开看看两个JS文件,里面分别只有一句打印一句话的代码而已。略过不提。
package.json文件依旧不管,两个bundle.js文件也不管,两个main.js文件简单的一句话也看过了,那就剩下webpack的配置文件了。代码先粘出来,
module.exports = {
entry: { // 入口
bundle1: './main1.js', // 第一个JS文件
bundle2: './main2.js' // 第二个JS文件
},
output: {
filename: '[name].js' // 输出文件命名
}
};
如图可见,在entry里,不再像demo01中那样只有入口文件名,而是两组key-value,value的值都是我们的JS文件名字(带有相对路径),那么,key,我们猜想就是对应生成的bundle文件名了吧。
再看下方的output输出对应关系,filename的值为 [name].js,那么这个name应该就是一个变量,对应的是entry中的key。既然这样,那我们来验证一下。
添加第三个JS文件,main3.js,也随便打印一句话。然后再配置文件中加入配置:
module.exports = {
entry: { // 入口
bundle1: './main1.js', // 第一个JS文件
bundle2: './main2.js', // 第二个JS文件
bundle3: './main3.js' // 添加的第三个文件
},
output: {
filename: '[name].js' // 输出文件命名
}
};
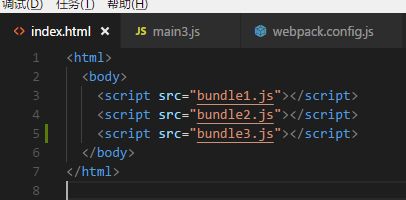
然后在html文件中引入加载我们生成对应的bundle3.js文件,如图
OK,添加完毕,编译,运行。
编译:npm build 运行:npm run dev,
搞定,猜想正确。
Demo03: Babel-loader
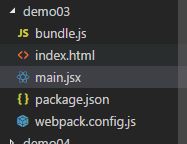
先上结构图:
有没有发现JS文件不见了,而多了一个JSX文件(不知道的请百度),有点意思,看看介绍怎么说。
加载器是预处理器,它可以在Webpack的构建过程之前转换你的应用程序的资源文件(更多信息)。
例如,Babel-loader可以JSX / ES6文件转换成标准JS文件,之后Webpack将开始构建这些JS文件。Webpack的官方文档有一个完整的加载器列表。
main.jsx 是一个JSX文件。
先来看几个文件的内容代码:
上面的代码片段使用了Babel-loader加载器,它需要Babel的预设插件Babel -preset-es2015和Babel -preset-react 转换编译es2015和react。
图2这是react 的写法,先引入需要的react和react-dom,然后在render中把指定的内容,显示在ID为wrapper的控件上。
Demo04: CSS-loader
Webpack允许你在JS文件中包含CSS,然后用CSS-loader来预处理CSS文件。
main.js只有一句话
require('./app.css');
app.css
body {
background-color:blue;
}
注意,您必须使用两个加载器来转换CSS文件。首先是CSS-loader来读取CSS文件,另一个是样式加载器将