冒泡排序
// 测试用例类
var CArray = function(){
this.dataStore = [10,8,3,2,9,1];
this.swap = swap;
this.bubbleSort = bubbleSort;
}
// 交换方法
function swap(arr,index1,index2){
var temp = arr[index1];
arr[index1] = arr[index2];
arr[index2] = temp;
}
// 冒泡排序
function bubbleSort() {
var data = this.dataStore;
numEle = data.length;
for(var outer=numEle;outer>=2;--outer){
for(var inner=0;inner<=outer-1;inner++){
if(data[inner]>data[inner+1]){
this.swap(this.dataStore,inner,inner+1)
}
}
}
}
var mynums = new CArray();
mynums.bubbleSort(mynums);
console.log(mynums.dataStore);
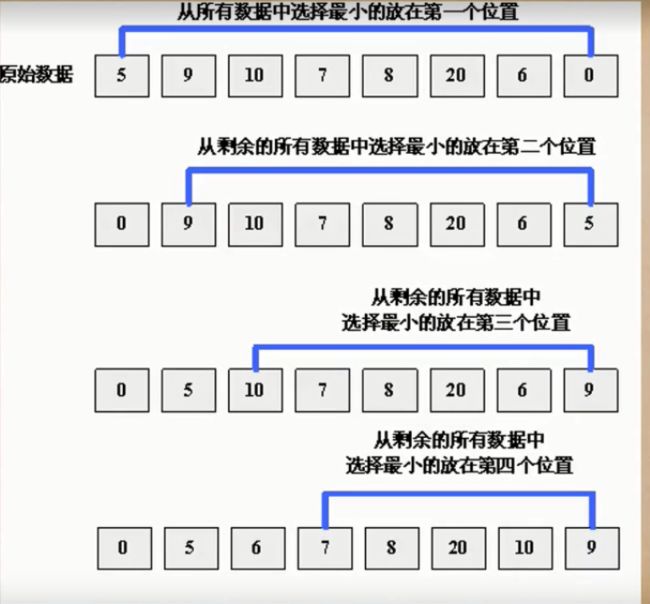
选择排序
// 测试用例类
var CArray = function () {
this.dataStore = [1,8,3,2,9,5,4,7];
this.swap = swap;
this.selectSort = selectSort;
}
// 交换方法
function swap(arr,index1,index2){
var temp = arr[index1];
arr[index1] = arr[index2];
arr[index2] = temp;
}
// 选择排序方法
function selectSort() {
var min; // 注意
for(var outer = 0;outer<=this.dataStore.length-2;outer++){
min = outer;
for(var inner=outer+1;inner插入排序
// 测试用例类
var CArray = function () {
this.dataStore = [1,8,3,2,9,5,4,7]
this.insertSort = insertSort;
}
// 插入排序方法
function insertSort() {
var temp,inner;
for(var outer=1;outer0&&(this.dataStore[inner-1]>=temp)){
// 往后移动位置,让小元素移动到前面去
this.dataStore[inner] = this.dataStore[inner-1];
console.log('内部元素',this.dataStore);
inner--;
}
this.dataStore[inner] = temp; // 插入小元素
console.log('插入后的结果',this.dataStore);
}
}
var mynums = new CArray();
mynums.insertSort();
console.log(mynums.dataStore);
结果:
希尔排序
希尔排序是基于插入排序改进的,需要定间隔来进行每一次的排序
// 测试用例类
var CArray = function () {
this.dataStore = [10,8,3,2,5,9,4,7,35,48,20];
this.gaps = [5,3,1]; // 排序的间隔序列
this.shellSort = shellSort; // 静态希尔排序方法,间隔值是定死的
this.swap = swap; // 交换方法
this.dynamiSort = dynamiSort // 动态改变间隔值的希尔排序
}
// 交换方法
function swap(arr,index1,index2){
var temp = arr[index1];
arr[index1] = arr[index2];
arr[index2] = temp;
}
// 希尔排序
function shellSort() {
// 循环间隔序列
for(var g=0;g=this.gaps[g]&&this.dataStore[j-this.gaps[g]]>temp;j-=this.gaps[g]){
this.dataStore[j] = this.dataStore[j-this.gaps[g]];
}
this.dataStore[j] = temp;
}
console.log('输出间隔调换后的序列',this.dataStore);
}
}
// 动态改变间隔值的希尔排序
function dynamiSort() {
var N = this.dataStore.length;
var h = 1;
while(h=1){
for(var i=h;i=h&&this.dataStore[j] 归并排序
// 归并排序
function mergeSort(arr) {
if(arr.length<2){
return ;
}
var step = 1;
var left,right;
while(step快速排序(重点)
// 快速排序
function qSort(list) {
if(list.length==0){
return [];
}
var pivot = list[0]; // 基准值
var lesser = []; // 小于的基准值
var greater = []; // 大于的基准值
for(var i=1;i基准值:44当前元素:75
移动75到右边
基准值:44当前元素:23
移动23到左边
基准值:44当前元素:43
移动43到左边
基准值:44当前元素:55
移动55到右边
基准值:44当前元素:12
移动12到左边
基准值:44当前元素:64
移动64到右边
基准值:44当前元素:77
移动77到右边
基准值:44当前元素:33
移动33到左边
基准值:23当前元素:43
移动43到右边
基准值:23当前元素:12
移动12到左边
基准值:23当前元素:33
移动33到右边
基准值:43当前元素:33
移动33到左边
基准值:75当前元素:55
移动55到左边
基准值:75当前元素:64
移动64到左边
基准值:75当前元素:77
移动77到右边
基准值:55当前元素:64
移动64到右边
[ 12, 23, 33, 43, 44, 55, 64, 75, 77 ]