本文主要是分割线
设置grid分割线颜色
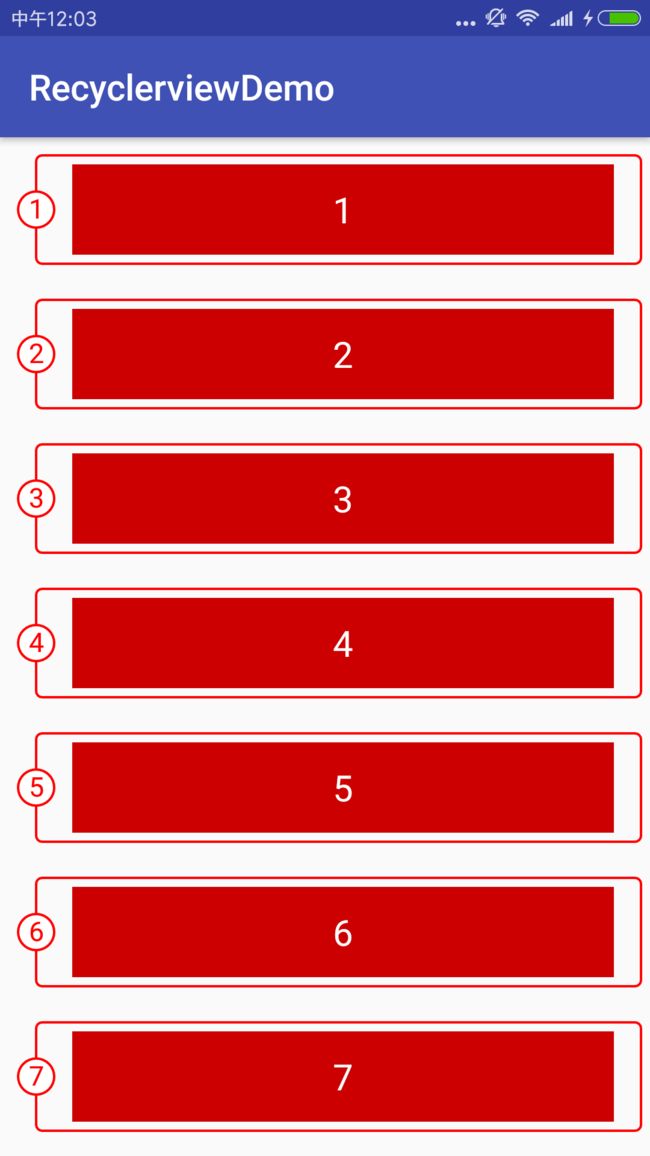
先看一个示例
package signin.company.com.recyclerviewdemo.simpleuse.divider;
/**
*/
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* This class is from the v7 samples of the Android SDK. It's not by me!
*
* See the license above for details.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
private Paint mPaint;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
mPaint = new Paint();
mPaint.setColor(Color.WHITE);
mPaint.setAntiAlias(true);
mPaint.setStrokeCap(Paint.Cap.SQUARE);
mPaint.setStrokeWidth(10);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
// @Override
// public void onDraw(Canvas c, RecyclerView parent) {
//
// if (mOrientation == VERTICAL_LIST) {
// drawVertical(c, parent);
// } else {
// drawHorizontal(c, parent);
// }
//
// }
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
if (mOrientation == VERTICAL_LIST) {
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View view = parent.getChildAt(i);
Integer realPosition = (Integer) view.getTag();
int index = parent.getChildAdapterPosition(view);
float dividerTop = view.getTop()-30;
float dividerLeft = parent.getPaddingLeft();
float dividerRight = parent.getWidth() - parent.getPaddingRight();
float dividerBottom = view.getBottom()+30;
// float upLineTopX = centerX;
// float upLineTopY = dividerTop;
// float upLineBottomX = centerX;
// float upLineBottomY = centerY -20;
//
// c.drawLine(upLineTopX, upLineTopY, upLineBottomX, upLineBottomY, mPaint);
//
// c.drawCircle(centerX, centerY, 20, mPaint);
//
// float downLineTopX = centerX;
// float downLineTopY = centerY +20;
// float downLineBottomX = centerX;
// float downLineBottomY = dividerBottom;
// c.drawLine(downLineTopX, downLineTopY, downLineBottomX, downLineBottomY, mPaint);
float leftTopX = dividerLeft+60;
float leftTopY = dividerTop+15;
float rightBottomX = dividerRight-15;
float rightBottomY = dividerBottom-15;
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(4);
mPaint.setStyle(Paint.Style.STROKE);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
c.drawRoundRect(leftTopX,leftTopY,rightBottomX,rightBottomY,10f,10f,mPaint);
}else{
// c.drawRect(leftTopX,leftTopY,rightBottomX,rightBottomY,mPaint);//画矩形
}
float centerX = dividerLeft + 60;
float centerY = dividerTop +(dividerBottom -dividerTop)/2;
mPaint.setColor(Color.WHITE);
mPaint.setStyle(Paint.Style.FILL);
c.drawCircle(centerX,centerY,30,mPaint);//覆盖掉圆圈里的竖线
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.STROKE);
c.drawCircle(centerX,centerY,30,mPaint);//画个圆圈
mPaint.setStyle(Paint.Style.FILL);
mPaint.setTextAlign(Paint.Align.CENTER);
mPaint.setTextSize(45);
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
float y = centerY + (Math.abs(fontMetrics.ascent) - fontMetrics.descent) / 2;
c.drawText(String.valueOf(realPosition),centerX,y,mPaint);//画序号
}
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
// final int left = parent.getPaddingLeft();
// final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
// final int top = child.getBottom() + params.bottomMargin;
// final int bottom = top + mDivider.getIntrinsicHeight();
// final int bottom = top;
// mDivider.setBounds(left, top, right, bottom);
// mDivider.draw(c);
final int top = child.getTop()-50;
final int left = child.getLeft();
// final int left = parent.getPaddingLeft();
final int right = child.getRight();
final int bottom = child.getTop();
c.drawRect(Float.valueOf(left), Float.valueOf(top), Float.valueOf(right), Float.valueOf(bottom),mPaint);
// c.drawLine(Float.valueOf(left), Float.valueOf(top), Float.valueOf(right), Float.valueOf(bottom),mPaint);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
// @Override
// public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
// if (mOrientation == VERTICAL_LIST) {
// outRect.set(20, 50, 20, 50);
// } else {
// outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
// }
// }
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
if (mOrientation == VERTICAL_LIST) {
outRect.set(120, 45, 60, 45);
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
需要在itemview中添加一个tag
holder.container.setTag(Integer.valueOf(position+1));
Recyclerview使用非常的灵活,大概有如下几个步骤:
mRecyclerView = (RecyclerView) findViewById(R.id.id_recyclerview);
//添加分割线
mRecyclerView.addItemDecoration(new DividerGridItemDecoration(GridLayoutManagerRecyclerview.this));
//设置布局管理器
mRecyclerView.setLayoutManager(new GridLayoutManager(this,2));
//设置Item增加、移除动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//设置adapter
mRecyclerView.setAdapter(mAdapter = new TestAdapter());
- 获取实例对象
- 设置分割线
- 设置布局管理器
- 设置item增加、移除动画
- 设置Adapter
RecyclerView.ItemDecoration是一个抽象类,汉字注释为谷歌翻译结果
public static abstract class ItemDecoration {
/**
* Draw any appropriate decorations into the Canvas supplied to the RecyclerView.
* Any content drawn by this method will be drawn before the item views are drawn,
* and will thus appear underneath the views.
*
* @param c Canvas to draw into
* @param parent RecyclerView this ItemDecoration is drawing into
* @param state The current state of RecyclerView
*/
/ **
*在提供给RecyclerView的Canvas中绘制任何适当的装饰。
*在绘制项目视图之前,将绘制通过此方法绘制的任何内容,
*因此将出现在意见下方。
*
* @param c绘制画布
* @param parent RecyclerView此ItemDecoration正在绘制
* @param state RecyclerView的当前状态
* /
public void onDraw(Canvas c, RecyclerView parent, State state) {
onDraw(c, parent);
}
/**
* @deprecated
* Override {@link #onDraw(Canvas, RecyclerView, RecyclerView.State)}
*/
@Deprecated
public void onDraw(Canvas c, RecyclerView parent) {
}
/**
* Draw any appropriate decorations into the Canvas supplied to the RecyclerView.
* Any content drawn by this method will be drawn after the item views are drawn
* and will thus appear over the views.
*
* @param c Canvas to draw into
* @param parent RecyclerView this ItemDecoration is drawing into
* @param state The current state of RecyclerView.
*/
/ **
*在提供给RecyclerView的Canvas中绘制任何适当的装饰。
*在绘制项目视图后,将绘制此方法绘制的任何内容
*因此将出现在意见之上。
*
* @param c绘制画布
* @param parent RecyclerView此ItemDecoration正在绘制
* @param state RecyclerView的当前状态。
* /
public void onDrawOver(Canvas c, RecyclerView parent, State state) {
onDrawOver(c, parent);
}
/**
* @deprecated
* Override {@link #onDrawOver(Canvas, RecyclerView, RecyclerView.State)}
*/
@Deprecated
public void onDrawOver(Canvas c, RecyclerView parent) {
}
/**
* @deprecated
* Use {@link #getItemOffsets(Rect, View, RecyclerView, State)}
*/
@Deprecated
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
outRect.set(0, 0, 0, 0);
}
/**
* Retrieve any offsets for the given item. Each field of outRect specifies
* the number of pixels that the item view should be inset by, similar to padding or margin.
* The default implementation sets the bounds of outRect to 0 and returns.
*
*
* If this ItemDecoration does not affect the positioning of item views, it should set
* all four fields of outRect (left, top, right, bottom) to zero
* before returning.
*
*
* If you need to access Adapter for additional data, you can call
* {@link RecyclerView#getChildAdapterPosition(View)} to get the adapter position of the
* View.
*
* @param outRect Rect to receive the output.
* @param view The child view to decorate
* @param parent RecyclerView this ItemDecoration is decorating
* @param state The current state of RecyclerView.
*/
/ **
*检索给定项目的任何偏移量。 outRect 的每个字段指定
*项目视图应该插入的像素数,类似于填充或边距。
*默认的实现将outRect的范围设置为0并返回。
*
*
*如果此ItemDecoration不影响项视图的定位,则应设置
* outRect (左,上,右,下)的所有四个字段为零
*返回前。
*
*
*如果您需要访问适配器以获得其他数据,可以拨打电话
* {@link RecyclerView#getChildAdapterPosition(View)}获取适配器的位置
*查看。
*
* @param outRect Rect接收输出。
* @param视图要装饰的子视图
* @param parent RecyclerView此ItemDecoration正在装饰
* @param state RecyclerView的当前状态。
* /
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) {
getItemOffsets(outRect, ((LayoutParams) view.getLayoutParams()).getViewLayoutPosition(),
parent);
}
}
当我们调用mRecyclerView.addItemDecoration()方法添加decoration的时候,RecyclerView在绘制的时候,去会绘制decorator,即调用该类的onDraw和onDrawOver方法
- onDraw方法先于drawChildren
- onDrawOver在drawChildren之后,一般我们选择复写其中一个即可。
- getItemOffsets 可以通过outRect.set()为每个Item设置一定的偏移量,主要用于绘制Decorator。
当使用LayoutManager为LinearLayoutManager时的一个DividerItemDecoration
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.State;
import android.util.Log;
import android.view.View;
/**
* This class is from the v7 samples of the Android SDK. It's not by me!
*
* See the license above for details.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
Log.v("recyclerview - itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
该实现类可以看到通过读取系统主题中的 R.attr.listDivider作为Item间的分割线,并且支持横向和纵向。获取到listDivider以后,该属性的值是个Drawable,在getItemOffsets中,outRect去设置了绘制的范围。onDraw中实现了真正的绘制。
一个gridlayoutmanager和staggeredlayoutmanager的分割线
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.LayoutManager;
import android.support.v7.widget.RecyclerView.State;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
public class DividerGridItemDecoration extends RecyclerView.ItemDecoration
{
private static final int[] ATTRS = new int[] { android.R.attr.listDivider };
private Drawable mDivider;
public DividerGridItemDecoration(Context context)
{
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
}
@Override
public void onDraw(Canvas c, RecyclerView parent, State state)
{
drawHorizontal(c, parent);
drawVertical(c, parent);
}
private int getSpanCount(RecyclerView parent)
{
// 列数
int spanCount = -1;
LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager)
{
spanCount = ((GridLayoutManager) layoutManager).getSpanCount();
} else if (layoutManager instanceof StaggeredGridLayoutManager)
{
spanCount = ((StaggeredGridLayoutManager) layoutManager)
.getSpanCount();
}
return spanCount;
}
public void drawHorizontal(Canvas c, RecyclerView parent)
{
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getLeft() - params.leftMargin;
final int right = child.getRight() + params.rightMargin
+ mDivider.getIntrinsicWidth();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawVertical(Canvas c, RecyclerView parent)
{
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getTop() - params.topMargin;
final int bottom = child.getBottom() + params.bottomMargin;
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicWidth();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
private boolean isLastColum(RecyclerView parent, int pos, int spanCount,
int childCount)
{
LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager)
{
if ((pos + 1) % spanCount == 0)// 如果是最后一列,则不需要绘制右边
{
return true;
}
} else if (layoutManager instanceof StaggeredGridLayoutManager)
{
int orientation = ((StaggeredGridLayoutManager) layoutManager)
.getOrientation();
if (orientation == StaggeredGridLayoutManager.VERTICAL)
{
if ((pos + 1) % spanCount == 0)// 如果是最后一列,则不需要绘制右边
{
return true;
}
} else
{
childCount = childCount - childCount % spanCount;
if (pos >= childCount)// 如果是最后一列,则不需要绘制右边
return true;
}
}
return false;
}
private boolean isLastRaw(RecyclerView parent, int pos, int spanCount,
int childCount)
{
LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager)
{
childCount = childCount - childCount % spanCount;
if (pos >= childCount)// 如果是最后一行,则不需要绘制底部
return true;
} else if (layoutManager instanceof StaggeredGridLayoutManager)
{
int orientation = ((StaggeredGridLayoutManager) layoutManager)
.getOrientation();
// StaggeredGridLayoutManager 且纵向滚动
if (orientation == StaggeredGridLayoutManager.VERTICAL)
{
childCount = childCount - childCount % spanCount;
// 如果是最后一行,则不需要绘制底部
if (pos >= childCount)
return true;
} else
// StaggeredGridLayoutManager 且横向滚动
{
// 如果是最后一行,则不需要绘制底部
if ((pos + 1) % spanCount == 0)
{
return true;
}
}
}
return false;
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent)
{
int spanCount = getSpanCount(parent);
int childCount = parent.getAdapter().getItemCount();
if (isLastRaw(parent, itemPosition, spanCount, childCount))// 如果是最后一行,则不需要绘制底部
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
} else if (isLastColum(parent, itemPosition, spanCount, childCount))// 如果是最后一列,则不需要绘制右边
{
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(),
mDivider.getIntrinsicHeight());
}
}
}
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
第一个参数outRect 就是一个矩形区域,看构造函数
public Rect(int left, int top, int right, int bottom)
设置itemView的前后左右的offset,可以在Androidstudio中先按ctrl,再按ctrl+alt+F7键可以查看到调用
Rect getItemDecorInsetsForChild(View child) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
if (!lp.mInsetsDirty) {
return lp.mDecorInsets;
}
if (mState.isPreLayout() && (lp.isItemChanged() || lp.isViewInvalid())) {
// changed/invalid items should not be updated until they are rebound.
return lp.mDecorInsets;
}
final Rect insets = lp.mDecorInsets;
insets.set(0, 0, 0, 0);
final int decorCount = mItemDecorations.size();
for (int i = 0; i < decorCount; i++) {
mTempRect.set(0, 0, 0, 0);
mItemDecorations.get(i).getItemOffsets(mTempRect, child, this, mState);
insets.left += mTempRect.left;
insets.top += mTempRect.top;
insets.right += mTempRect.right;
insets.bottom += mTempRect.bottom;
}
lp.mInsetsDirty = false;
return insets;
}
可以看到mTempRect 设置的数据直接加到insets中了,最后该方法返回了insets,再继续查看调用
public void measureChild(View child, int widthUsed, int heightUsed) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
final Rect insets = mRecyclerView.getItemDecorInsetsForChild(child);
widthUsed += insets.left + insets.right;
heightUsed += insets.top + insets.bottom;
final int widthSpec = getChildMeasureSpec(getWidth(), getWidthMode(),
getPaddingLeft() + getPaddingRight() + widthUsed, lp.width,
canScrollHorizontally());
final int heightSpec = getChildMeasureSpec(getHeight(), getHeightMode(),
getPaddingTop() + getPaddingBottom() + heightUsed, lp.height,
canScrollVertically());
if (shouldMeasureChild(child, widthSpec, heightSpec, lp)) {
child.measure(widthSpec, heightSpec);
}
}
最后数据加入到获取getChildMeasureSpec(...)中, getPaddingLeft() + getPaddingRight() + widthUsed,这个参数跟父View的padding是一样的,所以得出最后结论:设置的rect的前后左右相当于设置了itemView的四个方向的padding。
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
在这个里面进行分割线的具体绘制
/**
* Draw any appropriate decorations into the Canvas supplied to the RecyclerView.
* Any content drawn by this method will be drawn before the item views are drawn,
* and will thus appear underneath the views.
*
* @param c Canvas to draw into
* @param parent RecyclerView this ItemDecoration is drawing into
* @param state The current state of RecyclerView
*/
public void onDraw(Canvas c, RecyclerView parent, State state) {
onDraw(c, parent);
}
可以看到这个里面绘制的内容是在itemView绘制前进行绘制的,所以itemView的宽高加getItemOffsets设置的前后左右offset 这块区域绘制你想绘制的任何东西,当然,最后itemView会绘制在上面,不要在itemView所占用的位置绘制,不然都会被挡住。