前言
最近很久没有写文章,不忙也忙的生活节奏,博客相关的东西也没法做成文章来详细讲,最多就是SEO相关,倒也没多少人会真正用到,所以过了一段时间,就目前开发完的学院实训系统web网页项目做个回顾,整个团队就我一个前端开发,所以我负责了需求分析、原型设计、UI/UE设计等工作。团队其他成员和老师都是负责java web后台。个人从用框架开发浅谈对框架开发的效率和效果的意义。
前端页面开发框架
常见web页面框架
web页面开发的框架,可能常用并且熟悉也就那几个.
页面布局框架:Bootstrap、Materialize
JS框架: Jquery
一眼看过去似乎有点少哦,其实开发web网站只要需求不是特别多的,基本就够了,有些甚至JS都用的少。
开发中前台页面开发最简单,因为需求的不多,其实如果复杂了,也就会多用到H5和CSS3的一些东西外加JS和Ajax。
框架浅谈
Bootstrap
这个框架确实厉害,我也不多介绍了。就跟它的宣传语一样。
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。所有开发者、所有应用场景而设计。
Bootstrap 让前端开发更快速、简单。所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
确实目前很多网页都用了这个框架,确实为开发省力不少,不过一些大公司的网页都是把里面需要用的组建封装成自己的,并加以改变利用。
新手可能很难上手并做到自己DIY,还是建议按着文档的方法来调用。等到有实际需求需要整合代码才去把代码独立并入到工程中。
学会如何把别人框架组件的代码整合进自己项目的CSS和JS中确实很有用,因为框架下载的很多都是压缩好的,大小很大,如果只用少部分JS和CSS样式就有点大材小用了,所以得下对应的组建并入到自己的工程中。
Materialize
此框架出自谷歌可能知名度没有Bootstrap大,但是它的设计感、配色和动画效果,在目前看来是框架中最完美的!
官网给出了很多组件的效果和使用方法,大家自行去看看效果吧.Materialize。
此框架除去它的其他页面布局外,我最看重它的配色表和它给出的模版页面,可以极大降低前端对于网页的设计和布局的困惑,因为没有独立的平面设计师来规划整个布局,前端开发借助框架能更快开发出想要的效果并且很好看。
总结
其实没讲到Jquery,因为这个JS框架,对开发其实作用不大,主要是因为框架自身都需要Jquery来支持,它是一个必需品,因为它让JS语言更优美实用, writer less,do more。
其实到最后,我都没有用上述的框架,而是发现了一个国外团队自己组建的新框架。
这个框架结合了Google's Material Design Standards 和 Bootstrap.
用过后,我发现了将Materialize框架的一些优点结合了Bootstrap的一些布局特点,将两者共有的组件进行优化和美化,配色和动画效果主要参考的Material,让Bootstrap的一些组件更生动,提高了用户的体验。后面详细讲下这个框架。
Propeller前后台页面框架
What is propeller?
前面提到了,就是一个极其好用的前后台结合了Materialize和Bootstrap框架。我更看重后台的一些组件效果,比如很多后台需要用到的,图表、数据表格、日历选择都有,虽然可选性不多,但足够用了。
使用效果
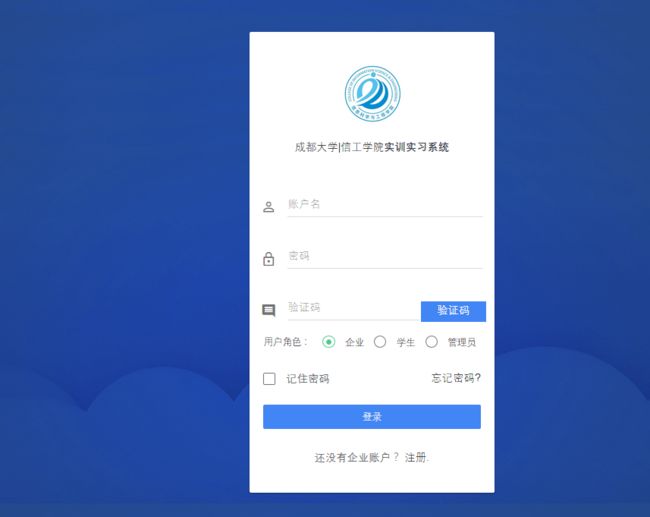
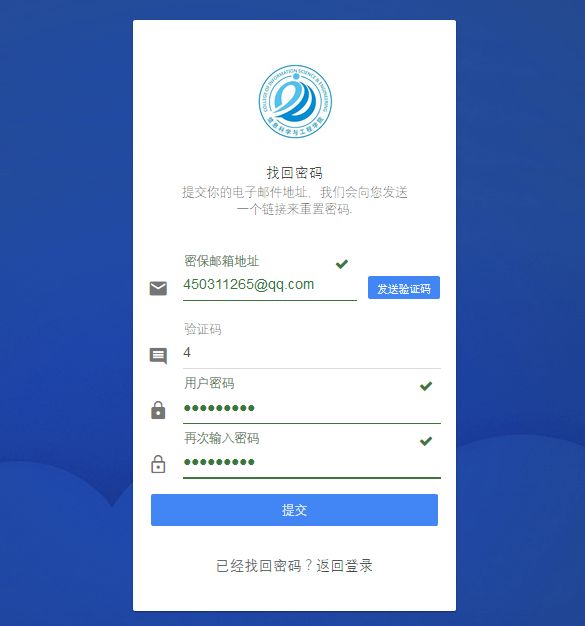
登录页面
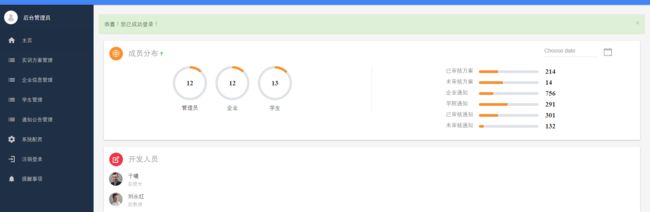
后台主页面
因为Propeller提供提供了包含它组件的后台管理页面,所以开发起来难度不大。
登录模块用到了验证框架后面会说,然后根据项目需求自己DIY设置了一些东西和样式。让开发效率得到了解放和提示,并利于二次开发。
后台这块的难度主要在于二期开发中可能会涉及到数据的图表展示,需要用到JS插件来完成,目前还未着手开发。然后就是数据的表格、表单展示,用插件自带的数据表格,实现了对表单的排序和搜索,简化了后台开发的工作量。
具体的页面效果和交互效果大家在文章最后点击访问我给出的地址查看源代码和演示页面。
bootstrapValidator表单验证
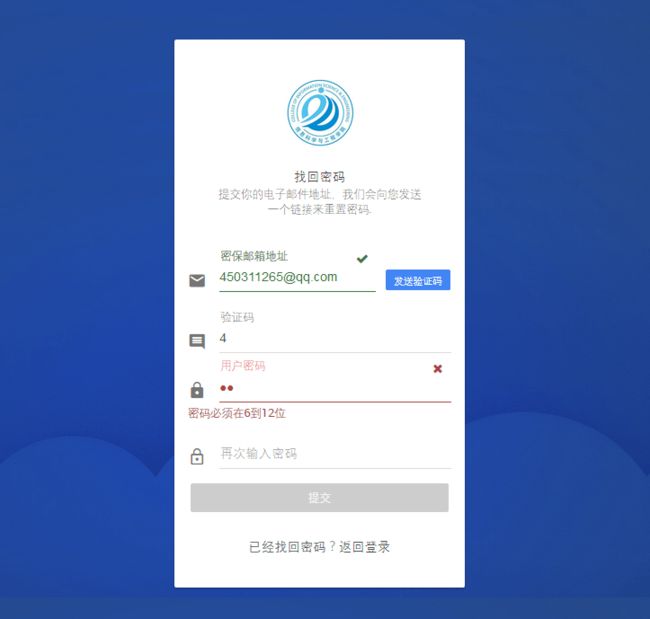
表单验证的第三方插件确实有不少,bootstrapValidator这个是我在一个网站偶然发现的,由别人整理出来发表过,我就拿来用了。只是这个框架是根据查询表单的ID来定位的,但是我开发的时候用的Propeller框架,它的模版页面把项目需求的三个页面集合到了一个上,即登录、注册、找回页面,产生了三个页面,所以我在JS一共调用了3次来检测,不知道有什么更方便简洁的方法不。因为我的一个页面上面有三个表单,通过按钮点击来控制隐藏和显示。
做验证这块,设计到了正则表达式,因为要验证邮箱和密码长度、强度,所以网上百度了下,这方面的正则写法。
regexp: {
regexp: /(?!^[0-9]+$)(?!^[A-z]+$)(?!^[^A-z0-9]+$)^.{6,12}$/,
message: '必须包含数字和字母,以字母开头(长度为6-12位)'
},
var email = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/;
//获取输入邮箱并用正则表达式把空格替换为空字符
邮箱检验其实bootstrapValidator中可以用正则来检验,我当时为了实现点击发送验证码的效果,所以把这块的检验又重复了一遍,因为控制其邮箱的规范来发送邮件,实现自动倒计时的效果。必须保证邮箱有效。因为不知道如何在bootstrapValidator框架中来调用自己的方法和函数,所以就这样用了个单独的JS来完成。完整代码如下:
// 验证码js
var sends = {
checked: 1,
send: function() {
var email = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\.[a-zA-Z0-9_-]{2,3}){1,2})$/;
//获取输入邮箱并用正则表达式把空格替换为空字符
var val = $('#forgot-email').val().replace(/\s+/g, "");
var vall = $('#fotgot-email').val().replace(/\s+/g, "");
if ($('.div-email').find('span').length == 0 && $('.div-email a').attr('class') == 'send1') {
if (!email.test(val) || val.length == 0) {
$('.div-email').append('Error');
return false;
}
}
if ($('.div-email').find('span').length == 0 && $('.div-email a').attr('class') == 'send1') {
if (!email.test(vall) || vall.length == 0) {
$('.div-email').append('Error');
return false;
}
}
if (email.test(val)) {
var time = 60;
$('.div-email span').remove();
function timeCountDown() {
if (time == 0) {
clearInterval(timer);
$('.div-email a').addClass('send1').removeClass('send0').html("发送验证码");
sends.checked = 1;
return true;
}
$('.div-email a').html(time + "S后再次发送");
time--;
return false;
sends.checked = 0;
}
$('.div-email a').addClass('send0').removeClass('send1');
timeCountDown();
var timer = setInterval(timeCountDown, 1000);
}
if (email.test(vall)) {
var time = 60;
$('.div-email span').remove();
function timeCountDown() {
if (time == 0) {
clearInterval(timer);
$('.div-email a').addClass('send1').removeClass('send0').html("发送验证码");
sends.checked = 1;
return true;
}
$('.div-email a').html(time + "S后再次发送");
time--;
return false;
sends.checked = 0;
}
$('.div-email a').addClass('send0').removeClass('send1');
timeCountDown();
var timer = setInterval(timeCountDown, 1000);
}
}
}
// 消除重复错误样式
$(".register-login").click(function() {
$('.div-email span').remove();
})
这个验证框架还有点小问题,就是当验证失败的时候,应该要阻止表单提交的默认事件发生,框架没有做这方面处理,需要我们自己来完善,代码如下:
// 验证成功前提交按钮不起作用
$("#defaultForm").submit(function(ev) { ev.preventDefault(); });
$("#defaultFormm").submit(function(ev) { ev.preventDefault(); });
$("#submit").on("click", function() {
var bootstrapValidator = $("#defaultForm").data('bootstrapValidator');
bootstrapValidator.validate();
if (bootstrapValidator.isValid())
$("#defaultForm").submit();
else return;
});
保证只要有表单错误,按钮不起作用,全部正确后按钮可用。
注意:bootstrapValidator验证框架用的字体图标有2套(glyphicon和FontAwesome),推荐大家使用FontAwesome,至于为什么,glyphicon在火狐浏览器会出现问题,FontAwesome目前在火狐、IE、谷歌内核浏览器不会出现问题,问题主要是加载不出来字体文件。
缺陷:表单验证中,我还没找到正则表达式来实现验证密码,首字母开头并要有大写,并且由数字和字母组成的正则表达式写法,因为对正则不熟悉,也算是一个遗憾了。目前的效果是只要包含了字幕和数字长度大于6位验证就通过。
使用其他小插件收获
基于Bootstrap的导航
为什么想到用这个插件来实现导航,因为考虑到效率和效果,因为团队没有美工啊,我自己考虑到了兼容性问题,想做个适配手机端的首页效果,后台和登录界面没有做适配移动端的设计,所以为了快速开发并且好看用到了网上开源的一个插件,有23种基于Bootstrap设计的导航效果。
现在都是框架开发,很多东西其实真的不想从底层开始写,加之原型图根本没有美工,自己来设计要浪费很多时间成本。
浏览器没有下拉时
浏览器下拉后
 前端框架开发静态页面
前端框架开发静态页面
hover的css效果
hover的CSS3动画效果,只支持IE9以上的浏览器,是为了增加用户体验而添加的效果。
具体的效果要自己看,我这里就不录GIF动画来展示效果了,效果主要在首页的列表新闻的更多按钮那,和顶部菜单导航也用到了动画效果。
End
框架开发解放了生产力,让一个静态页面效果更逼真,也让用户体验逐渐上去,但是目前对网站的需求主要还是为了展示和宣传一些东西,反观教育机构和政府部门的网站都是偏动画少,体现了公关的严肃性。所以动画效果尽量还是分对象来使用。
框架和插件在计算机领域的各行业都是持续不减的话题,有人鼓励直接用框架和插件,有人赞成原生手写辅以框架。有人注重页面展示效果,却不关心底层的实现,有人重视底层实现原理,愿意自己照葫芦画瓢花大量时间自己写,还有人兼顾两者,利用完框架实现页面效果后,重新看框架实现的源代码,理解其中来龙去脉,根据自己实现选择是否深入研究。
最后在这里,开源下项目代码:github地址:https://github.com/cduyzh/practiceSystem
在线预览地址:http://www.cduyzh.com/practiceSystem/
如果有任何问题欢迎联系我在博客评论、github、QQ等。谢谢!