数组
数组存储一系列同一数据类型的值,在JS中也可以在数组中保存不同类型的值。
数组是一个存储元素的线性集合(collection),元素可通过索引来任意存取,索引通常是数字,用来计算元素之间存储位置的偏移量。
- 创建数组
var week = new Array();//使用new关键字简单地声明并初始化数组
var week = new Array(7);//创建指定长度的数组
var week = new Array('Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday');//将数组元素作为参数传递给构造器
//简写形式
var arr = [];//创建数组
var arr = ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];//创建并初始化数组
//获取数组元素个数
console.log(arr.length);//7
//循环遍历访问数组
for(var i=0; i例:求菲波那切数列前20项
var fibonacci = [];
fibonacci[1] = 1;
fibonacci[2] = 1;
for(var i=3; i<=20; i++){
fibonacci[i] = fibonacci[i-1] + fibonacci[i-1];
}
for(var i=1; iJS中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可能是整数。然而,这些数字索引在内部被转换为字符串类型。
- 添加元素至末尾
var arr = [0,1,2,3,4,5,6];
arr[arr.length] = 7;
console.log(arr);//0,1,2,3,4,5,6,7
arr.push(8);
console.log(arr);//0,1,2,3,4,5,6,7,8
arr.push(9,10);
console.log(arr);//0,1,2,3,4,5,6,7,8,9,10
- 添加元素到首位
var arr = [0,1,2,3,4,5,6];
// 腾出数组中第一个元素的位置,把所有的元素向右移一位。
for(var i=arr.length; i>=0; i--){
arr[i] = arr[i-1];
}
arr[0] = -1;//把想要的值赋给第一个位置上
console.log(arr);//-1,0,1,2,3,4,5,6
var arr = [0,1,2,3,4,5,6];
arr.unshift(-1);
console.log(arr);//-1,0,1,2,3,4,5,6
arr.unshift(-3,-2);//-3,-2,-1,0,1,2,3,4,5,6
console.log(arr);
- 删除数组末尾元素
var arr = [-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9,10,11,12];
arr.pop();
console.log(arr);//-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9,10,11
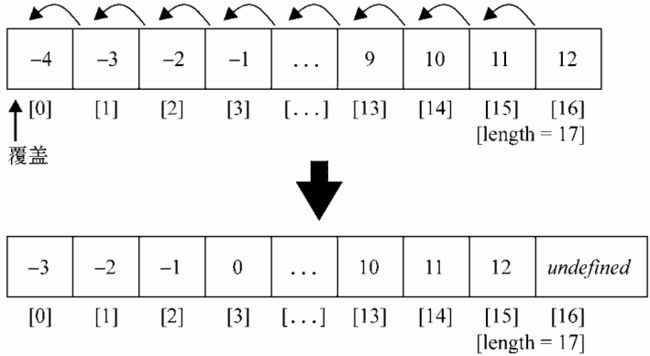
for(var i=0; i可以看到,只是把数组第一位的值用第二位覆盖了,并没有删除元素,因为数组的长度和之前还是一样的,并且多了一个未定义的元素。要确实删除数组的第一个元素,可用shift()实现。
var arr = [-4,-3,-2,-1,0,1,2,3,4,5,6,7,8,9,10,11,12];
arr.shift();
console.log(arr);//-3,-2,-1,0,1,2,3,4,5,6,7,8,9,10,11,12
console.log(arr.length);//16
- 由字符串生成数组
split()
var sentence = "hello world";
var words = sentence.split(" ");
for(var i=0; i- 浅复制
当把一个数组赋给另外一个数组时,只是为被赋值的数组增加了一个新的引用。
var arr = [];
for(var i=0; i<10; ++i){
arr[i] = i + 1;
}
var ary = arr;//浅复制
arr[0] = 100;
console.log(ary[0]);//100
- 深复制
将原数组中每个元素都赋值一份到新数组中
function copy(arr1, arr2){
for(var i=0; i二维数组
JS只支持一维数组并不支持矩阵,使用数组套数组实现矩阵或任意多数组。
var matrix = [
[72,75,79,79,81,81],
[81,79,75,75,73,72]
];
function printMatrix(arr){
for(var i=0; i数组操作
- 数组合并
concat()
var zero = 0;
var positive = [1,2,3];
var negative = [-3,-2,-1];
var arr = negative.concat(zero, positive);
console.log(arr);//-3,-2,-1,0,1,2,3
- 数组迭代
every()
var isEvent = function(n){
console.log(n);//1
return n%2===0 ? true : false;
};
var arr = [1,2,3,4,5,6,7,8,9];
arr.every(isEvent);//迭代数组中每个元素,直到返回false。
- 数组迭代
some()
var isEvent = function(n){
console.log(n);//1 2
return n%2===0 ? true : false;
};
var arr = [1,2,3,4,5,6,7,8,9];
arr.some(isEvent);// 迭代数组每个元素直到函数返回true
- 数组迭代
forEach()
var arr = [1,2,3,4,5,6,7,8,9];
arr.forEach(function(item){
console.log(item);
});
- 数组迭代
map()
var arr = [1,2,3,4,5,6,7,8,9];
var map = arr.map(function(item){
return item%2;
});
console.log(map);//1,0,1,0,1,0,1,0,1
- 数组循环
filter()
var arr = [1,2,3,4,5,6,7,8,9];
// 返回true的元素
var res = arr.filter(function(item){
return item%2;
});
console.log(res);//1,3,5,7,9
- 数组循环
reduce()
var arr = [1,2,3,4,5,6,7,8,9];
var res = arr.reduce(function(previous, current, index){
return previous + current;
});
console.log(res);//45
存取函数
JS提供一组用来访问数组元素的函数,叫做存储函数,这些函数返回目标数组的某种变体。
- 查找元素
indexOf()
indexOf()用来查找传入的参数在目标数组中是否存在,若存在则返回其索引,否则返回-1。
$ vim script.js
var names = ['alice', 'ben', 'carl', 'david'];
putstr("enter a name to search for:");
var name = readline();
var position = names.indexOf(name);
if(position==-1){
print(name + " not found in array");
}else{
print("found "+name+" at position "+position);
}
$ js script.js
enter a name to search for: junchow
junchow not found in array
如果数组中包含多个相同元素,indexOf()返回第一个与参数相同的元素的索引。
$ vim script.js
var names = ['alice', 'ben', 'carl', 'ben'];
putstr("enter a name to search for:");
var name = readline();
var position = names.indexOf(name);
if(position==-1){
print(name + " not found in array");
}else{
print("found "+name+" at position "+position);
}
$ js script.js
enter a name to search for: ben
found alice at position 1
lastIndexOf()返回相同元素中最后一个元素的索引,所无则返回-1。
$ vim script.js
var arr= ['alice', 'ben', 'carl', 'ben'];
putstr("enter a element to search for:");
var ele= readline();
var position = arr.lastIndexOf(ele);
if(position==-1){
print(ele+ " not found in array");
}else{
print("found "+ele+" at position "+position);
}
$ js script.js
enter a element to search for: ben
found ben at position 3
- 数组的字符串表示
join()和toString()
join()和toString()返回数组所有元素的字符串,元素之间默认逗号分隔。
var arr = ['alice','ben','carl'];
var str = arr.join();
print(str);//alice,ben,carl
print(arr.toString());//alice,ben,carl
- 由已有数组创建新数组
concat()合并多个数组创建新数组
var cis = ['mike', 'danny', 'jennifer'];
var dmp = ['bryan', 'mike'];
print(cis.concat(dmp));//mike,danny,jennifer,bryan,mike
print(dmp.concat(cis));//bryan,mike,mike,danny,jennifer
splice()截取数组的子集创建新数组,参数1为截取的起始索引,参数2为截取长度。
var arr = ['mike', 'terrill', 'danny', 'jennifer', 'clayton'];
print(arr.splice(2,2));//danny,jennifer
可变函数
JS拥有一组可变函数,可不必引用数组中某个元素就能改变数组内容。
- 为数组添加元素
push() 将元素添加到数组末尾
var arr = [1,2,3,4];
print(arr.push(5));//5
print(arr);//1,2,3,4,5
// 可使用数组的length属性为数组添加元素
arr[arr.length] = 6;
print(arr);//1,2,3,4,5,6
unshift() 将元素添加到数组开头
在数组开头添加元素,若不利用数组提供的可变函数,则新的元素添加的进来后,需要把后面的每个元素都相应的向后移一个位置。
// 随着数组元素越来越多,代码会越来越抵消。
var arr = [1,2,3];
for(var i=arr.length; i>=0; --i){
arr[i] = arr[i-1];
}
arr[0] = 0;
print(arr);//0,1,2,3
var arr = [1,2,3];
print(arr.unshift(0));//4
print(arr);//0,1,2,3
- 从数组中删除元素
若没有可变函数,从数组中删除起始元素需要将后续元素各自向前移动一个位置。
var arr = [1,2,3,4];
for(var i=0; ishift()可删除数组中起始元素
var arr = [1,2,3,4];
print(arr.shift());//1
print(arr);//2,3,4
pop() 删除数组末尾的元素
var arr = [1,2,3,4];
print(arr.pop());//4
print(arr);//1,2,3
- 从数组中间添加元素
splice()为数组添加元素,参数1为起始索引,参数2为要删除元素个数(添加时为0),参数3为添加的元素。
var arr = [1,2,3,7,8,9];
arr.splice(2,0,[4,5,6])
print(arr);//1,2,4,5,6,3,7,8,9
var arr = [1,2,3,7,8,9];
arr.splice(2,0,4,5,6);
print(arr);//1,2,4,5,6,3,7,8,9
splice()从数组中删除元素
var arr = [0,1,2,3,4,5,6,7,8,9];
arr.splice(3,2);
print(arr);//0,1,2,5,6,7,8,9
搜索排序
- 为数组排序
reverse() 将数组中元素的顺序进行翻转
var arr = [0,1,2,3,4,5,6,7,8,9];
print(arr.reverse());//9,8,7,6,5,4,3,2,1,0
print(arr);//9,8,7,6,5,4,3,2,1,0
sort() 若数组元素是字符串类型
var arr = ['david','mike','bryan'];
print(arr.sort());//bryan,david,mike
print(arr);//bryan,david,mike
//sort()按字典顺序对元素进行排序,默认假定元素都是字符串类型。
var arr = [2,1,199,4];
print(arr.sort());//1,199,2,4
print(arr);//1,199,2,4
sort() 排序函数
var arr = [3,1,4,0,9];
arr.sort(function(x,y){
// return x-y;//升序
return y-x;//降序
});
print(arr);//0,1,3,4,9