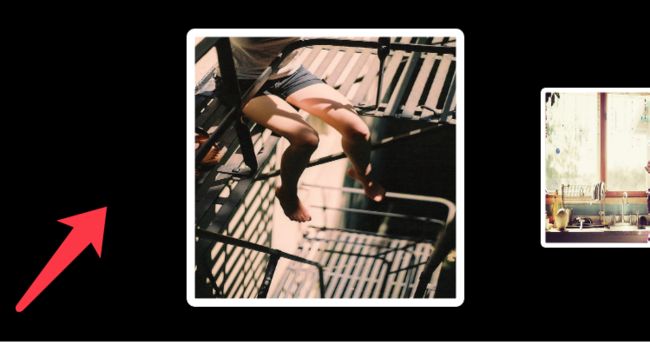
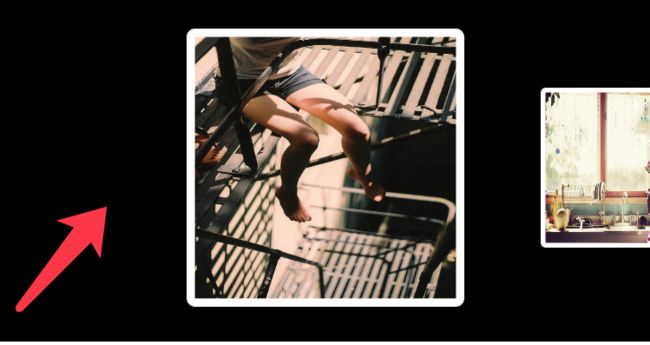
类似于美团的购买电影票时的滚动轮播视图
废话不多说,直接上效果图:
还是在这里对文章的主题UICollectionView做个简单的介绍,官方名称集合视图控制器.怎么说,就是一个很牛X的Excel.现在你能看到的稍微复杂一点的苹果主流的应用布局 基本都是这玩意.OK,下面开始介绍它的使用方法(PS:针对的是有一定ios基础的同学,大神勿喷,水军直接忽视就好)
首先你需要继承系统自带布局,有两种(UICollectionViewLayout,UICollectionViewFlowLayout),推荐使用第二种(流水布局),要是继承第一种,所有的布局都要自己写,本来我们的工作就是一天的写写写,说实话能少些点,就少写点.我一向主张用最少的时间与精力完成上面交给的任务就好.所以,像这种一个方向的滚动还是流水布局比较方便些.下面是具体实现方法:
-(BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
return YES;
}
这个方法告诉系统只要用户改变了item的边界,就要重新刷新布局,而一旦重新刷新布局就会调用.打个比方,就好比你去跑步,你跑步时总要听音乐吧,反正我干跑我是不爱跑,总要有些动力嘛.而每首歌的不同感觉也会影响你的节奏,所以你要时刻记录每首歌的感觉来配合自己的状态.
-(void)prepareLayout
{
[super prepareLayout];
//一次性初始化
self.itemSize = CGSizeMake(YJItemSizeWH, YJItemSizeWH);
//NSLog(@"%d",self.collectionView.frame.size.width);
CGFloat inset = (self.collectionView.frame.size.width - YJItemSizeWH) * 0.5;
self.sectionInset = UIEdgeInsetsMake(0, inset, 0, inset);
self.scrollDirection = UICollectionViewScrollDirectionHorizontal;
self.minimumLineSpacing = YJItemSizeWH;
// 每一个cell(item)都有自己的UICollectionViewLayoutAttributes
//每一个indexPath都有自己的UICollectionViewLayoutAttributes
// UICollectionViewLayoutAttributes
}
很多人会习惯于在-(void)init方法里实现一些初始化工作,但是这样会引起一些错误.比如我们我们想实现一打开视图控制器,第一张和最后一张图片要在中间,即
我们会设置它的sectionInset属性,而左边的宽度我们是用整个UICollectionView的宽度减去item的宽度再除以2得到的,如果在-(void)init初始化这个属性,当主控制器调用这个方法时,UICollectionView这个宽度还没有被创建出来,即宽度为0.一般这种逻辑性的bug很难被发现,这就需要我们平时的多积累与练习才好.
-(NSArray*)layoutAttributesForElementsInRect:(CGRect)rect
{
//计算可见的矩形框
CGRect visiableRect;
visiableRect.size = self.collectionView.frame.size;
visiableRect.origin = self.collectionView.contentOffset;
//NSLog(@"layoutAttributesForElementsInRect --");
//我们直接拿父类默认的属性修改就好了,不然还得重新创建
NSArray *array = [super layoutAttributesForElementsInRect:rect];
//计算屏幕最中间的x(滚出去的宽度 + collectionView宽度的一般)
CGFloat centerX = self.collectionView.contentOffset.x + self.collectionView.frame.size.width * 0.5;
//遍历所有的布局属性
for (UICollectionViewLayoutAttributes *attrs in array) {
//优化值遍历看得见的
if (!CGRectIntersectsRect(visiableRect, attrs.frame)) {
continue;
}
//每一个item的中点x
CGFloat itemCenterX = attrs.center.x;
//差距越小,缩放比例越大
//根据屏幕最中间的距离计算缩放比例
CGFloat scale = 1 + 0.8 *(1 - ABS(itemCenterX - centerX) / self.collectionView.frame.size.width);
//attrs.transform3D = CATransform3DMakeScale(scale, scale,1.0);
attrs.transform = CGAffineTransformMakeScale(scale, scale);
}
return array;
}
这个方法,是返回item的布局属性,我们对item进行的每个动画效果都可以在这里面设置,部分细节 可以看里面的注释. 很重要的一点就是,我们要时刻注意内存的管理与优化,避免不必要的浪费,很多人说自己是个完美主义者,我只想说你能有我们程序猿更注重完美?!连一点资源,一个字母的编写都要力求完美,生怕用户用起来会不流畅.所以我们在遍历每个item时候,应该只遍历用户看的见的从而对他进行3D变换,那些看不见的何必去管呢?大致思路就是:判断可见区域的frame与item的frame是否重叠.
最后一个很特别的方法,他不属于布局属性,但是如果我们想设置collectionView停止滚动那一刻的 位置,可以调用这个方法.
-(CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
//1.计算出scrollView最后会停留的范围
CGRect lastRect;
lastRect.origin = proposedContentOffset;
lastRect.size = self.collectionView.frame.size;
//计算屏幕最中间的x(滚出去的宽度 + collectionView宽度的一般)
CGFloat centerX = proposedContentOffset.x + self.collectionView.frame.size.width * 0.5;
//2.取出这个范围内所有属性
NSArray *array = [self layoutAttributesForElementsInRect:lastRect];
//3.遍历所有属性
CGFloat adjustOffsetX = MAXFLOAT;
for (UICollectionViewLayoutAttributes *attrs in array) {
if(ABS(attrs.center.x - centerX)
adjustOffsetX = attrs.center.x - centerX;
}
}
return CGPointMake(proposedContentOffset.x + adjustOffsetX, proposedContentOffset.y);
}
其中,参数proposedContentOffset是原来collectionView停止滚动那一刻的位置,velocity即滚动速度.
OK,这篇文章就当练手吧,也是为了能和大家一起交流讨论,希望可以共同进步.