Foreword
首先推广下AndroidUtilCode,相信很多老司机们都见识过了,昨天完结了StatusBar的功能,发布了最新1.8.0版本,StatusBar相关源码存在于BarUtils,推荐insight.io插件来查看源码更丝滑哦,想知根知底的话那就阅读源码吧,后面我也会相应介绍。
该类是借鉴于StatusBarUtil,通过我对其源码的进一步分析,我想到了更为完美地来解决状态栏的疑难杂症,也就是所谓地站在巨人肩膀上,但其中间历经的坎坷...欲语泪先流啊,好了,下面就让我去前面探探路吧。
Functions
该工具类支持安卓SDK19及以上,我所设计的设置状态栏主要包括两类,其一是设置状态栏颜色,其二是设置状态栏透明度,这两大类在应用中主要包含六点。
- 设置状态栏颜色
- 设置布局背景的状态栏透明度
- 设置顶部View的状态栏透明度
- 设置ViewPager中Fragment的状态栏
- 设置滑动返回的状态栏
- 设置DrawLayout的状态栏
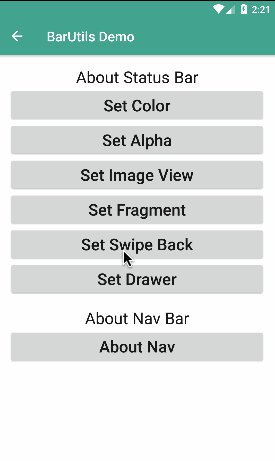
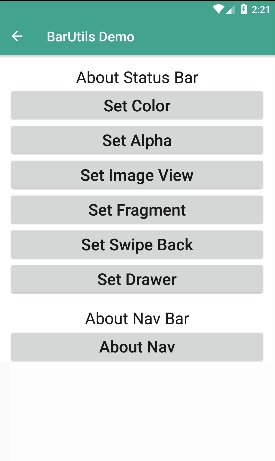
下面我依据这六点来演示,效果图的话附上API19和API25的。
设置状态栏颜色
啥也不说了,先上效果图。
这是相关的Demo类,可以看到,我在其中只调用了如下两行代码即可实现其效果。
private void updateStatusBar() {
BarUtils.setStatusBarColor(this, mColor, mAlpha);
BarUtils.addMarginTopEqualStatusBarHeight(mTvStatusAlpha);// 其实这个只需要调用一次即可
}
具体效果函数名已经表达得已经很清楚了,后面我会对其原理分析一遍,这里只看相关效果及主要代码。
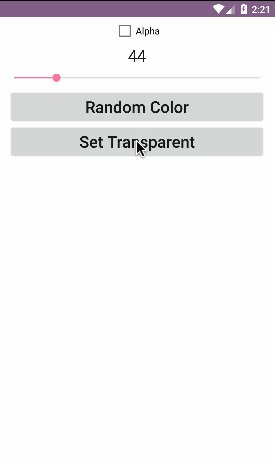
设置布局背景的状态栏透明度
这是相关的Demo类,其主要代码如下所示,还是两个函数解决。
private void updateStatusBar() {
BarUtils.setStatusBarAlpha(BarStatusAlphaActivity.this, mAlpha);
BarUtils.addMarginTopEqualStatusBarHeight(mTvStatusAlpha);// 其实这个只需要调用一次即可
}
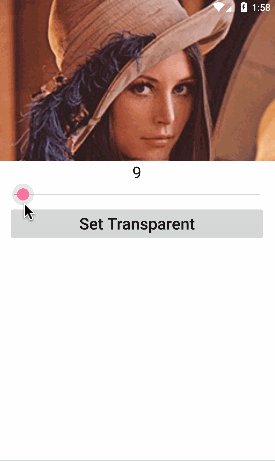
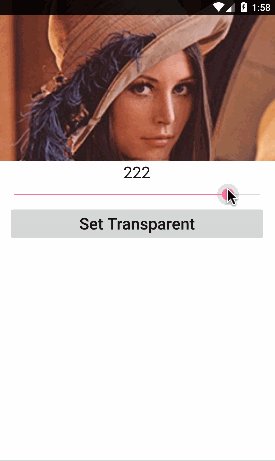
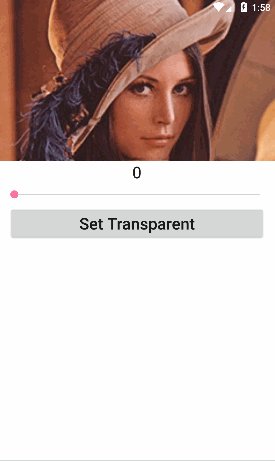
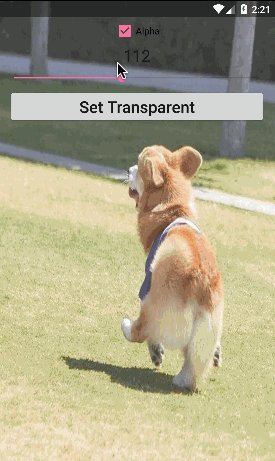
设置顶部View的状态栏透明度
相关Demo类,由于没有View需要添加MargionTop,所以只需一行代码即可解决。
private void updateStatusBar() {
BarUtils.setStatusBarAlpha(BarStatusImageViewActivity.this, mAlpha, true);
}
设置ViewPager中Fragment的状态栏
这个比较特殊,因为ViewPager会预加载后面的Fragment,所以每一个Fragment都需要持有自己的StatusBar,这里我们设置假状态栏即可,根据我后面的分析,你会发现我实现的状态栏都是假的,我们在每个需要状态栏的Fragment中添加如下View到顶层最上方即可。
三个Demo类如下所示,ColorDemo类,AlphaDemo类,ImageDemo类
相关核心代码如下所示,由于没有需要偏移MarginTop的,一行即可解决。
public void updateFakeStatusBar() {
BarUtils.setStatusBarColor(fakeStatusBar, mColor, mAlpha);
}
public void updateFakeStatusBar() {
BarUtils.setStatusBarAlpha(fakeStatusBar, mAlpha);
}
public void updateFakeStatusBar() {
BarUtils.setStatusBarAlpha(fakeStatusBar, mAlpha);
}
设置滑动返回的状态栏
这是相关Demo类,由于顶部CheckBox需要偏移,其重点代码只需两行即可。
private void updateStatusBar() {
if (cbAlpha.isChecked()) {
BarUtils.setStatusBarAlpha(this, mAlpha);
} else {
BarUtils.setStatusBarColor(this, mColor, mAlpha);
}
BarUtils.addMarginTopEqualStatusBarHeight(cbAlpha);// 其实这个只需要调用一次即可
}
由于滑动返回在API19中会出现桌面而不是之前的Activity界面,但这并不是我们需要关注的问题,我们需要关注的状态栏是否也在滑动即可,如果要求状态栏固定不变,不跟随滑动的话,我们也可以做到,只需在调用函数后面加个参数true即可,也就是如下所示。
private void updateStatusBar() {
if (cbAlpha.isChecked()) {
BarUtils.setStatusBarAlpha(this, mAlpha, true);
} else {
BarUtils.setStatusBarColor(this, mColor, mAlpha, true);
}
BarUtils.addMarginTopEqualStatusBarHeight(cbAlpha);// 其实这个只需要调用一次即可
}
最后一个参数就是绘制的状态栏是否在DecorView中,false的话就是在ContentView中,后面会具体讲解,下面我们来看最后一种情况。
设置DrawLayout的状态栏
这是相关Demo类,由于需要顶部CheckBox添加MarginTop,所以两行代码即可解决。
private void updateStatusBar() {
if (cbAlpha.isChecked()) {
BarUtils.setStatusBarAlpha4Drawer(BarStatusDrawerActivity.this, rootLayout, fakeStatusBar, mAlpha, cbFront.isChecked());
} else {
BarUtils.setStatusBarColor4Drawer(BarStatusDrawerActivity.this, rootLayout, fakeStatusBar, mColor, mAlpha, cbFront.isChecked());
}
BarUtils.addMarginTopEqualStatusBarHeight(cbAlpha);// 其实这个只需要调用一次即可
}
需要注意的是,DrawerLayout需要添加android:fitsSystemWindows="true"这个属性,另外就是和Fragment一样,需要自己在顶层最上方添加假的状态栏。
好了,Demo已全部展示完毕,各位司机们应该都已经了解得差不多了,是不是如标题所说,每种效果只需两个函数即可终结状态栏疑难杂症,如果还想要深入了解源码的话,那就继续往下看吧,不需要了解的话那就跳过下面这节的讲解,直接到最后面看我的结语吧。
How to achieve
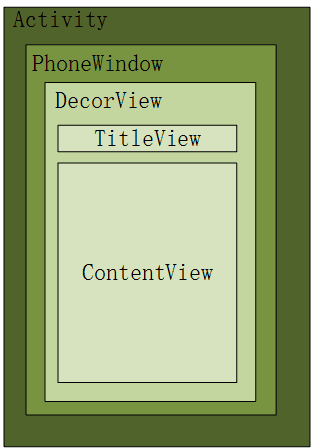
首先我们看一张安卓UI架构图,如下所示。
我设计的添加颜色状态栏或者透明状态栏分为两种,一种是添加在DecorView中,另一种是添加在ContentView中,我在相应函数重载的最后一个参数boolean isDecor,就是控制是否添加到DecorView中,默认是false,也就是添加在ContentView中的,这也是滑动返回需要的效果,即状态栏可随着滑动而偏移。
以上是其核心思想,之后的操作就是为以上服务,首先我们需要把状态栏设为透明状态,这样我们才可以自己绘制上我们自己的状态栏,也就是如下代码。
private static void transparentStatusBar(final Activity activity) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) return;
Window window = activity.getWindow();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
int option = View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN;
window.getDecorView().setSystemUiVisibility(option);
window.setStatusBarColor(Color.TRANSPARENT);
} else {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
这段代码即可实现透明状态栏,实现了这一步之后就是添加我们自己假状态栏了,首先是颜色状态栏,如下所示,
private static void addStatusBarColor(final Activity activity, final int color, final int alpha, boolean isDecor) {
ViewGroup parent = isDecor ?
(ViewGroup) activity.getWindow().getDecorView() :
(ViewGroup) activity.findViewById(android.R.id.content);
View fakeStatusBarView = parent.findViewWithTag(TAG_COLOR);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(getStatusBarColor(color, alpha));
} else {
parent.addView(createColorStatusBarView(parent.getContext(), color, alpha));
}
}
代码很简单,根据isDecor决定添加到哪个布局,后面就是添加View的操作了。
有小伙伴对颜色状态栏的alpha肯定有疑问,说这alpha不对,并不是用来控制透明度的,的确,这个alpha并不是用来控制透明度的,这个alpha是材料设计中对状态栏阴影设置,默认效果值为112,下面是透明状态栏
private static void addStatusBarAlpha(final Activity activity, final int alpha, boolean isDecor) {
ViewGroup parent = isDecor ?
(ViewGroup) activity.getWindow().getDecorView() :
(ViewGroup) activity.findViewById(android.R.id.content);
View fakeStatusBarView = parent.findViewWithTag(TAG_ALPHA);
if (fakeStatusBarView != null) {
if (fakeStatusBarView.getVisibility() == View.GONE) {
fakeStatusBarView.setVisibility(View.VISIBLE);
}
fakeStatusBarView.setBackgroundColor(Color.argb(alpha, 0, 0, 0));
} else {
parent.addView(createAlphaStatusBarView(parent.getContext(), alpha));
}
}
和颜色状态栏很相似,我就不细说了,这个alpha,就是我们平时的透明度了。
由于我们实现的透明状态栏,这样在布局中会占满整个屏幕,所以我这里提供了另外两个函数,分别是addMarginTopEqualStatusBarHeight、subtractMarginTopEqualStatusBarHeight,也就是增加和减少View的MarginTop为状态栏高度,代码如下所示。
/**
* 为view增加MarginTop为状态栏高度
*
* @param view view
*/
public static void addMarginTopEqualStatusBarHeight(@NonNull View view) {
Object haveSetOffset = view.getTag(TAG_OFFSET);
if (haveSetOffset != null && (Boolean) haveSetOffset) return;
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) view.getLayoutParams();
layoutParams.setMargins(layoutParams.leftMargin,
layoutParams.topMargin + getStatusBarHeight(),
layoutParams.rightMargin,
layoutParams.bottomMargin);
view.setTag(TAG_OFFSET, true);
}
/**
* 为view减少MarginTop为状态栏高度
*
* @param view view
*/
public static void subtractMarginTopEqualStatusBarHeight(@NonNull View view) {
Object haveSetOffset = view.getTag(TAG_OFFSET);
if (haveSetOffset == null || !(Boolean) haveSetOffset) return;
ViewGroup.MarginLayoutParams layoutParams = (ViewGroup.MarginLayoutParams) view.getLayoutParams();
layoutParams.setMargins(layoutParams.leftMargin,
layoutParams.topMargin - getStatusBarHeight(),
layoutParams.rightMargin,
layoutParams.bottomMargin);
view.setTag(TAG_OFFSET, false);
}
这样就基本满足了我们大部分情况了,但人生总有意外,比如ViewPager的预加载,这样我们就需要新的方式来适应这种情况,也就是我们自己添加假的状态栏到布局文件中,然后调用函数即可,这种方法其实就是以上两种方法的拓展,以上两种是我帮你们加了假的在DecorView或者ContentView中,这种就是老司机们自己加到布局中,所以其本质都是一样,所以出来的效果也是一样的,也就完美兼容了。
总有刁民想害朕,这不,DrawerLayout就是那个异端,为他我单独设计了两个函数来针对它,在Demo中我也讲解了其使用方式。设计过程中需要注意的是DrawerLayout的直属子View需要设置setFitsSystemWindows(false);,具体细节可以参看源码。
以上基本就是设计的核心所在,老司机们想要实现什么样的效果随你们自己挑选。
具体StatusBar相关API如下所示。
getStatusBarHeight : 获取状态栏高度(px)
addMarginTopEqualStatusBarHeight : 为view增加MarginTop为状态栏高度
subtractMarginTopEqualStatusBarHeight: 为view减少MarginTop为状态栏高度
setStatusBarColor : 设置状态栏颜色
setStatusBarAlpha : 设置状态栏透明度
setStatusBarColor4Drawer : 为DrawerLayout设置状态栏颜色
setStatusBarAlpha4Drawer : 为DrawerLayout设置状态栏透明度
Conclusion
柯基已经为你们探完路了,实现状态栏的设计没少费我功夫,想实现什么效果,最终只需两个函数即可药到病除,我们程序员不就是需要这种越简单越好的东西么,同意的话就快砸上你们的喜欢吧。