最近写了一个趣味小demo——速算题自动批改程序,并附上完整代码下载链接,供大家学习使用!
前期准备
如题所示,今天的课程是如题所示,今天的课程是一堂实践小课。一堂实践小课。 课程示例在Android 9环境下顺利执行,Android studio使用版本为3.5.2,大家在学习之前请安装好Android studio。
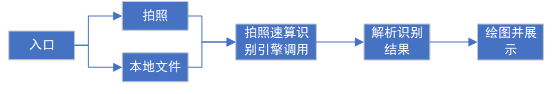
自动批改算术题的程序开发流程比较简单,其执行流程如下图所示:
支持拍照和本地图片选择两种模式,核心在于调用科大讯飞提供的“拍照速算识别”引擎,然后解析引擎,返回的结果进行绘图展示即可。
为了成功调用科大讯飞提供的“拍照速算识别”引擎,我们需要先在讯飞开放平台上注册并申请一个appid以备使用.
成功申请后,在控制台点击左侧“文字识别”-> "拍照速算识别",记录下APPID、APISecret、APIKey备用。
以上的课前准备完成之后,接下来就可以进入程序开发环节啦~
开发环节6部曲
第一部曲: 拍照并展示
调用相机的核心代码如下
// 启动相机程序
Intent intent = new Intent("android.media.action.IMAGE_CAPTURE");
intent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(intent, 1);
try {
// 将拍摄的照片显示出来
Bitmap bitmap =
BitmapFactory.decodeStream(getContentResolver().openInputStream(imageUri));
Bitmap bitmap = image_itr(imageUri);
picture.setImageBitmap(bitmap);
}
catch (Exception e)
{
e.printStackTrace();
}不过这里有两个容易踩坑的点需要注意:
1.在7.0以上系统中,Android不再允许在app中把file://Uri暴露给其他app,所以不能直接通过file://访问文件,需要使用官方给出的解决方案FileProvider
2.需要提供相机和外部存储访问权限
第二部曲: 访问文件
//如果没有权限则申请权限
if (ContextCompat.checkSelfPermission(ImageAlbumShow.this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED)
{
ActivityCompat.requestPermissions(ImageAlbumShow.this, new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 1);
}
//调用打开相册
openAlbum();
private void openAlbum()
{
Intent intent = new Intent("android.intent.action.GET_CONTENT");
intent.setType("image/*");
startActivityForResult(intent, CHOOSE_PHOTO); // 打开相册
}第三部曲: 拍照速算识别引擎调用
在获取到小学算数题的图片后,就可以开始调用拍照速算识别引擎了,在调用业务接口时,都需要在 Http Request Body 中配置以下参数,请求数据均为json字符串。
但实际操作时不需要这么麻烦,讯飞开放平台官网上提供了调用的示例代码,直接下载使用即可。
需要注意的是,示例代码中的星号部分需要替换为环境准备阶段申请的应用授权信息:
// ITR webapi 接口地址,请到讯飞开放平台https://www.xfyun.cn申请API使用
private static final String WebITR_URL = "https://rest-api.xfyun.cn/v2/itr"; //https url
// 应用ID(到控制台获取)
private static final String APP;
// 接口APIKey(到控制台的拍照速算识别页面获取)
private static final String API_KEY = "*****";
// 接口APISercet(到控制台的拍照速算识别页面获取)
private static final String API_SECRET = "*****";
public static byte[] imageByteArray;第四部曲: 解析识别结果
引擎返回结果为一个json结构,包含字段如下:
识别结果信息在data字段里,其中主要包含了识别出来的每个算数题的位置信息、算术题的识别文本结果、算数题判决正误信息。


第五部曲: 绘图并展示
对于计算正确的算术题使用绿色方框显示,对于计算错误的算术题使用红色方框显示。
private void displayImage(Bitmap image_bitmap) {
if (imagePath != null) {
Bitmap bitmap = null;
try {
// 绘制最终展示的图片
bitmap = image_itr(image_bitmap);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
// 将绘制好的图片展示出来
picture.setImageBitmap(bitmap);
}
else {
Toast.makeText(this, "failed to get image", Toast.LENGTH_SHORT).show();
}
}
private Bitmap image_itr(Bitmap image_bitmap){
try {
// 调用“拍照速算识别”AI能力
WebITR.ResponseData responseData = WebITR.call_itr(imagePath);
// 处理返回的结果(这里未做异常处理,请自行添加)
if (null != responseData){
ArrayList imp_line_info = (ArrayList)((LinkedTreeMap)((LinkedTreeMap)((LinkedTreeMap)responseData.getData()).get("ITRResult")).
get("multi_line_info")).get("imp_line_info");
for (int i=0; i< imp_line_info.size(); i++){
int rst = ((Double)((LinkedTreeMap)imp_line_info.get(i)).get("total_score")).intValue();
LinkedTreeMap imp_line_rect = (LinkedTreeMap)((LinkedTreeMap)imp_line_info.get(i)).get("imp_line_rect");
int x1 = ((Double) imp_line_rect.get("left_up_point_x")).intValue();
int y1 = ((Double ) imp_line_rect.get("left_up_point_y")).intValue();
int x2 = ((Double ) imp_line_rect.get("right_down_point_x")).intValue();
int y2 = ((Double ) imp_line_rect.get("right_down_point_y")).intValue();
// 正确的画绿框,错误的画红框
image_bitmap = draw_image(image_bitmap, x1,y1,x2,y2,rst);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return image_bitmap;
}
private Bitmap draw_image(Bitmap imageBitmap ,int x1, int y1, int x2, int y2, int result){
Bitmap mutableBitmap = imageBitmap.copy(Bitmap.Config.ARGB_8888, true);
Canvas canvas = new Canvas(mutableBitmap);
Paint paint = new Paint();
if (result == 1)
paint.setColor(Color.GREEN);
else if (result == 0)
paint.setColor(Color.RED);
else return imageBitmap;
paint.setStyle(Paint.Style.STROKE);//不填充
paint.setStrokeWidth(2); //线的宽度
canvas.drawRect(x1, y1, x2, y2, paint);
return mutableBitmap;
}第六部曲: 效果展示
至此,开发过程完成,让我们来体验一下程序的执行效果:
(1) 点开主界面,这里为了方便展示,选择“相册”
(2) 选择一张事先拍好的小学算数题
(3) 展示自动批改后的效果图
视频课程链接请点击这里
完整代码下载请点击:点击下载完整代码