前言
合格的web后端程序员,在开发之外,必须给IIS、Nginx、各种原生web服务器上配置Https,不然你就仅仅是个码农,本博最近将专题记录
-
如何为IIS,Nginx配置Https
-
如何申请适用于生产的免费SSL证书
本博客小试牛刀,先实操在Nginx for Docker上添加自签名SSL证书
为啥先倒腾自签名SSL证书,申请公网SSL证书需要公网可识别的域名或者公网IP;
如果有实际SSL证书, 按照本文替换即可。
手绘Https原理
长话短说: 目前常见的Http请求明文传输, 报文可被截取并篡改,请求可被伪造;
因此基于常见HTTP(HTTP-TCP-IP)协议栈引入SSL/TSL(Transport Secure Layer) ,HTTPS在进行加密传输之前会进行一次握手,确定传输密钥。
流程解读:
① 传输密钥是对称密钥,用于双方对传输数据的加解密
② 怎么在传输之前确立传输密钥呢? 针对普遍的多客户端访问受信web服务器的场景, 提出非对称密钥(公钥存于客户端,私钥存于web服务器),双方能互相加解密,说明中间数据(传输密钥)没被篡改。
③ 再抛出疑问,怎么认定下发的公钥是这个web服务器匹配的密钥?怎么确定这个公钥下发过程没被截取篡改? 这就是追溯到握手阶段的下发证书过程,浏览器内置的CA机构认定该证书是其有效下发,并通过签名认定该证书没被篡改,最终认定该 证书下发的公钥是受信web服务器准确下发。
④ 如果面向面试记忆Https原理,恐怕有些难度,所以个人用一种 【鸡生蛋还是蛋生鸡】的方式向上追溯流程, 方便大家知其然更知其所以然。
前置准备
> CentOS机器上安装Docker、 Docker-Compose
> 常规操作构建 Nginx for Docker网站, 项目结构如下:
ssl-docker-nginx ├── docker-compose.yml ├── nginx │ └── nginx.conf └── site └── index.html
该项目将会使用 nginx/nginx.conf、site/index.html替换Nginx镜像默认配置文件和默认启动页,docker-compose.yml 如下:
version: '2' services: server: image: nginx:latest volumes: - ./nginx/nginx.conf:/etc/nginx/nginx.conf - ./site:/usr/share/nginx/html ports: - "8080:80"
docker-compose up -d 启动Nginx容器,还是那样熟悉的味道: 【chrome默认将http连接认定为不安全】
添加SSL自签名证书
很明显: web服务器需要存储证书(内置了公钥)和私钥
① 创建自签名证书 (什么叫自签名,就是自己给自己颁发 SSL证书)
[nodotnet@gs-server-5809 ssl-docker-nginx]$ openssl req -newkey rsa:2048 -nodes -keyout nginx/my-site.com.key -x509 -days 365 -out nginx/my-site.com.crt
req是证书请求的子命令,-newkey rsa:2048 -keyout nginx/my-site.com.key表示生成私钥(PKCS8格式),
-nodes 表示私钥不加密,
-x509表示输出证书,-days365 为有效期,此后根据提示输入证书拥有者信息;
之后会在nginx目录下生产2个文件, 分别是私钥、证书
② 将证书和密钥挂载到Nginx Image, 修改docker-compose.yml
version: '2' services: server: image: nginx:latest volumes: - ./nginx/nginx.conf:/etc/nginx/nginx.conf - ./site:/usr/share/nginx/html - ./nginx/my-site.com.crt:/etc/nginx/my-site.com.crt #新行 - ./nginx/my-site.com.key:/etc/nginx/my-site.com.key #新行 ports: - "8080:80" - "443:443" // 容器开启HTTPS默认的443端口
③ 修改nginx/nginx.conf,接受Https请求
events { worker_connections 4096; ## Default: 1024 } http { server { listen 80; root /usr/share/nginx/html/; } server { # 新Server接受来自443端口的Https请求 listen 443 ssl; ssl_certificate /etc/nginx/my-site.com.crt; ssl_certificate_key /etc/nginx/my-site.com.key; root /usr/share/nginx/html; } }
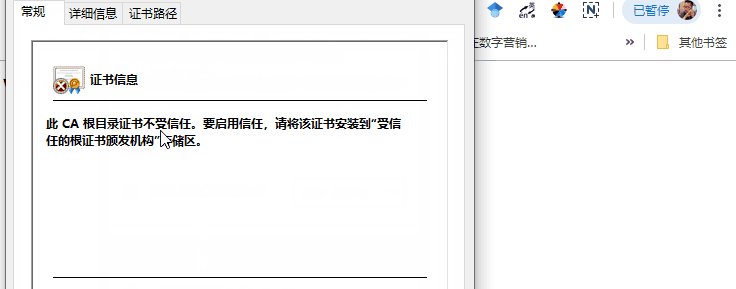
执行docker-compose down && docker-compose up -d 发起https://10.201.80.126:443请求,当前自签名证书颁发机构不在浏览器内置的CA机构,所以该证书目前被浏览器认为是无效。
理论上将 该自签名证书导出,之后在 【chrome浏览器】-【高级设置】-【管理证书】中导入该证书,即可让 chrome接受自签名SSL证书。
That‘s All, Https作为以后web的主流配置,码农进阶资深必须掌握;后续会记录Https & HSTS, 申请免费SSL证书,尽请关注。