组件介绍
组件系统是Vue.js其中一个重要的概念,他提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。
那么什么是组件呢?
组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将组件看做自定义的HTML元素。
组件的创建和注册
基本步骤
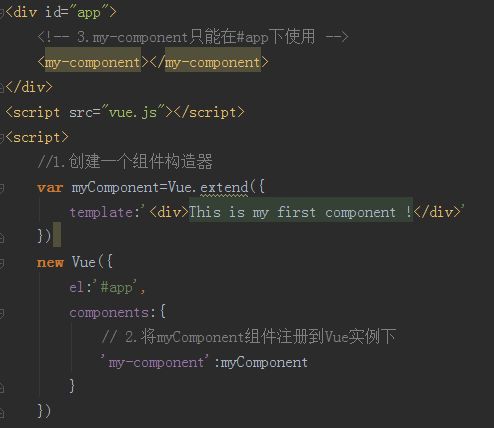
Vue.js的组件的使用有3个步骤:构建组件构造器、注册组件和使用组件。
运行结果如下
可以看到,使用组件合使用普通的HTML元素没什么区别。
理解组件的创建和注册
我们用以下几个步骤来理解组件的创建和注册:
- Vue.extent()是Vue构造器的拓展,调用Vue.extend()创建的是一个组件构造器,而不是一个具体的组件实例。
- Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要宣言的HTML。
- 使用Vue.component()注册组件时,需要提供2个参数,第1个参数是组件的标签,第2个参数是组件构造器。【即1:组件名称,2:组件模板】
- Vue.component()方法内容不会调用组件构造器,创建一个组件实例。
- 组件应该挂在到某个Vue实例下,否则它不会生效。
全局组建和局部组件
调用Vue.component()注册组件时,组件的注册时全局的,这意味着该组件可以在任意Vue实例下使用。
如果不需要全局注册,或者是让组件使用在其他组件内,可以用选项对象的components属性实现局部注册。
由于my-component组件时注册在#app元素对应的Vue实例下的,所以他不能在其他Vue实例下使用。
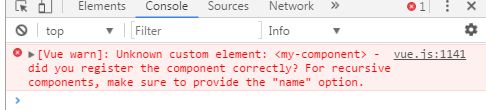
如果你这样做了,浏览器会提示一个错误:
父组件和子组件
我们可以再组件中定义并使用其他组件,这就构成了父子组件的关系。
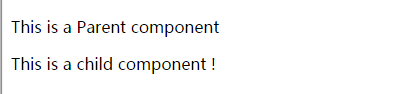
这段代码的运行结果如下:
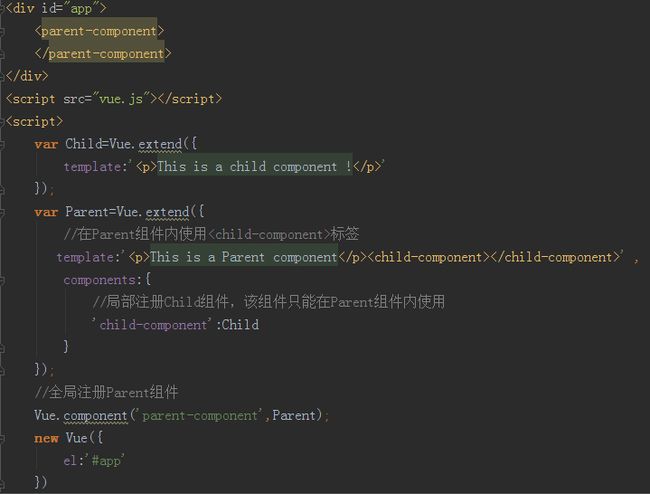
我们分几个步骤来理解这段代码:
- var Child=Vue.extend(...)定义了一个Child组件构造器
- var Parent=Vue.extend(...)定义了一个Parent组件构造器
- components:{'child-component':Child},将Child组件注册到Parent组件,并将Child组件的标签设置为child-component
- template:'< p >This is a Parent component< /p >
' ,将Parent组件内以标签的形式使用Child组件 - Vue.component('parent-component',Parent)全局注册Parent组件
-
在页面内使用
标签渲染Paren组件的内容,同时Child组件的内容也被渲染出来
Child组件是在Parent组件中注册的,它只能在Parent组件中使用,确切地说:子组件只能在父组件的template中使用。
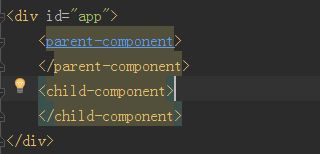
请注意下面两种子组件的使用方式是错误的:
-
以子标签的形式在父组件中使用
为什么这种方式无效呢?应为当子组件注册到父组件时,Vue.js会编译好父组件的模板内容,模板的内容已经决定了父组件要渲染的HTML。
... 相当于运行时,它的一些子标签只会被当做普通的HTML来执行,不是标准的HTML标签,会被浏览器直接忽略掉。 - 在父组件标签外使用子组件
运行这段代码,浏览器会提示一下错误
组件注册语法糖
以上组件注册的方式有些繁琐,Vue.js为了简化这个过程,提供了注册语法糖。
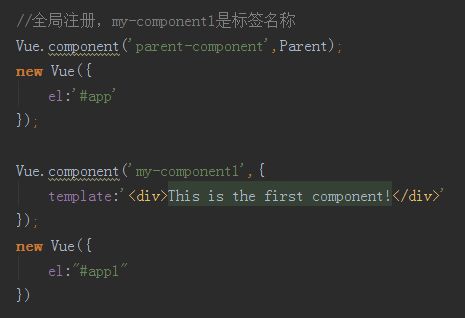
使用Vue.component()直接创建和注册组件:
Vue.component()的第1个参数是标签名称,第2个参数是一个选项对象,使用选项对象的template属性定义组件模板。
使用这种方式,Vue会自动调用Vue.extend()。
在选项对象的components属性中实现局部注册:
使用script或template标签
尽管语法糖简化了组件注册,但在template选项中拼接HTML元素比较麻烦,这也导致了HTML和JavaScript的高耦合性。
Vue.js提供了两种方法将定义在JavaScript中的HTML模板分离出来。
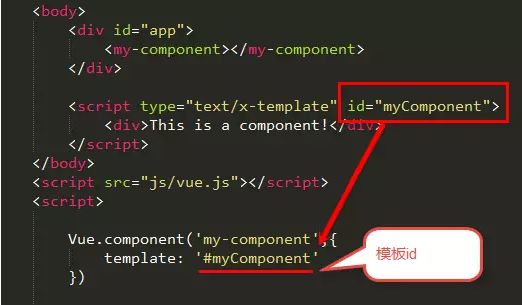
使用< script >标签
template选线现在不再是HTML元素,而是一个id,Vue.js根据这个id查找对应的元素,然后将这个元素内的HTML作为模板进行编译。
注意:使用< script >标签时,type指定为text/x-template,意在告诉浏览器这不是一段js脚本,浏览器在解析HTML文档时会忽略< script >标签内定义的内容。
使用< script >或< template >标签来定义组件的HTML模板,使得HTML代码和JavaScript代码是分离的,便于阅读和维护。
组件的el和data选项
传入Vue构造器的多数选项可以用在Vue.extend()或Vue.component()中,不过有两个特例:data和el。
Vue.js规定:在定义组件的选项是,data和el选项必须使用函数。
如果data选项指向某个对象,这意味着所有的组件实例共用一个data。我们应当使用一个函数作为data选项,让这个函数返回一个新对象:
使用props
组件实例的作用域是孤立的,这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用props把数据传递个子组件。
props基础示例
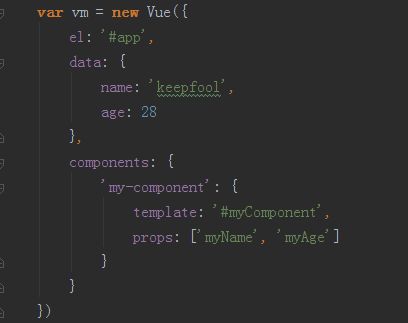
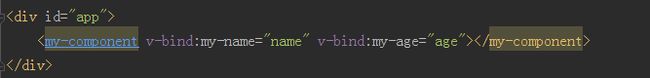
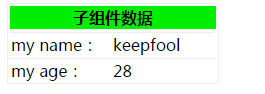
下面代码定义了一个子组件my-component,在Vue实例中定义了data选项。
为了便于理解,可以将这个Vue实例看做my-component的父组件。如果我们想使用父组件的数据,则必须先在子组件中定义props属性,也就是props:['myName','myAge']这行代码。
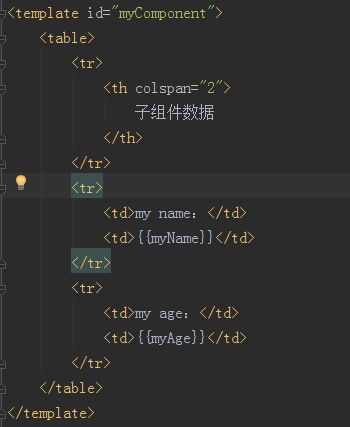
定义子组件的HTML模板:
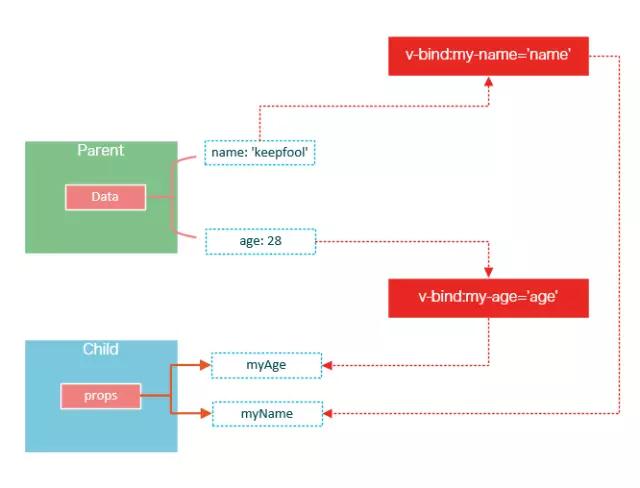
将父组件数据通过已定义好的props属性传递给子组件:
注意:在子组件中定义prop时,使用了camelCase命名法。由于HTML特性不区分大小写,camelCase的prop用于特性时,需要转为kabab-case(短横线隔开)。例如,在prop中定义的myName,在用作特性时需要转换成my-name。
父组件是如何将数据传递给子组件的呢?