- 微服务中常用注解
陈鹏的博客
分布式微服务java后端
1.@Component(spring注解)用来标注将普通类交给Spring管理。交给Spring管理就是注册到spring容器中,让spring帮你创建对象。可以通过spring容器获得该对象。相当于springxml配置文件中的bean标签2.@Repository(spring注解)用来标注将mapper层接口的实现类交给Spring管理。@Component的衍生注解,用于标注mapper
- 华为OD机试2024年E卷-分苹果[100分]( Java | Python3 | C++ | C语言 | JsNode | Go )实现100%通过率
梅花C
华为OD题库华为od
题目描述A、B两个人把苹果分为两堆,A希望按照他的计算规则等分苹果Q,他的计算规则是按照二进制加法计算,并且不计算进位12+5=9(1100+0101=9),B的计算规则是十进制加法,包括正常进位,B希望在满足A的情况下获取苹果重量最多。输入苹果的数量和每个苹果重量,输出满足A的情况下B获取的苹果总重量。如果无法满足A的要求,输出-1。数据范围1<=总苹果数量<=200001<=每个苹果重量<=1
- python做并行计算_python做并行计算可以吗
角动量不守恒
python做并行计算
python可以做并行计算,下面是相关介绍:一、概览ParallelPython是一个python模块,提供在SMP(具有多个处理器或多核的系统)和集群(通过网络连接的计算机)上并行执行python代码的机制。它轻巧,易于安装和与其他python软件集成。ParallelPython是一个用纯Python编写的开源和跨平台模块。二、特性在SMP和集群上并行执行python代码易于理解和实现基于Jo
- MySQL 执行计划:优化查询性能
J老熊
MySQL实战秘籍mysql数据库开发语言后端面试性能优化系统架构
一、什么是MySQL执行计划?MySQL执行计划(ExecutionPlan)是MySQL在执行SQL查询时,所采取的具体执行策略。它描述了查询如何从数据库中获取数据,执行的步骤顺序以及使用的索引等信息。通过执行计划,我们可以直观地看到查询语句的执行路径,从而判断是否可以优化。二、如何查看MySQL执行计划?查看执行计划有几种方式:EXPLAIN语句使用EXPLAIN可以查看单个查询的执行计划。例
- JavaFX 实现 Loading 效果的组件与案例详解
J老熊
java服务器开发语言后端面试系统架构软件工程
JavaFX中的Loading组件概述JavaFX提供了两个用于显示任务进度的核心组件:ProgressIndicator:以圆形动画的形式展示任务进度,适用于未定义进度的任务。ProgressBar:以水平条的形式展示任务进度,适用于可以量化进度的任务。这两个组件可直接绑定到后台任务的progress属性,实时更新界面。1.ProgressBar的常见方法ProgressBar是以水平条的形式显
- python字符串写入excel-python 将数据写入excel
weixin_37988176
摘要链接:python第三方库——xlrd和xlwt操作Excel文件学习:http://blog.csdn.net/wangkai_123456/article/details/50457284python操作Excel读写(使用xlrd和xlrt):http://blog.csdn.net/mr__fang/article/details/7089581Python中一般使用xlrd(exce
- python并行计算
weixin_30894389
0.基础并行/发:multiprocessing/threading1.concurrent2.并发:asynico3.Ipython下的并行计算:使用ipyparallel库的IPython提供了前所未有的能力,将科学Python的探索能力与几乎即时访问多个计算核心相结合。系统可以直观地与本地或网络的计算节点集群进行交互,而不管集群的实现方式如何。这种易于交互使用帮助IPython和Python
- Kafka 消息存储与销毁机制
AI天才研究院
大数据AI人工智能计算kafkawpf分布式
Kafka消息存储与销毁机制文章目录Kafka消息存储与销毁机制1.背景介绍1.1什么是Kafka1.2Kafka的基本概念解释2.核心概念与联系2.1消息存储机制2.2消息销毁机制2.3分区与副本机制3.核心算法原理具体操作步骤3.1消息存储过程3.2消息消费过程3.3消息销毁过程3.4分区副本同步过程4.数学模型和公式详细讲解举例说明4.1消息存储模型4.2消息销毁模型4.3分区副本同步模型5
- Python并行计算:提高效率的利器
uote_e
pythonjavalinuxPython
在现代计算领域中,处理大规模数据和复杂计算任务是常见的挑战。为了应对这些挑战,一种常见的解决方案是利用并行计算技术。Python作为一种流行的编程语言,也提供了强大的工具和库来支持并行计算。本文将介绍Python中的并行计算概念和技术,并提供一些示例代码。并行计算简介并行计算是指同时执行多个计算任务,以提高计算效率。在传统的串行计算中,任务是按顺序依次执行的,而并行计算可以将任务分解成多个子任务,
- 总结:IDEA社区版接入AI代码工具
小魏的博客
机器学习大语言模型IDE相关软件intellij-ideajavaide
一、介绍本文主要记录下IDEA工具接入通义灵码、deepseek(深度求索)、豆包的方式。idea社区版(我的具体是:IntelliJIDEA2023.2.5(CommunityEdition))二、deepseek配置1、首先得去deepseek平台创建个apikey;生成key位置:DeepSeek默认会送500万的tokens,查看tokens用量:DeepSeek2、安装AutoDev插件
- 使用IDEA创建一个SpringBoot项目
web13293720476
面试学习路线阿里巴巴springbootintellij-ideajava服务器linux
文章目录一、SpringBoot是什么?二、使用idea创建SpringBoot项目1.使用idea的SpringInitiallizr创建项目2.初步配置3.编写简单代码及运行4.两个好玩的小东西总结一、SpringBoot是什么?Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。SpringBoot基于Spring4.0设计,不仅继承了Spring框架原有的优秀特
- PointNet++改进策略 :模块改进 | OA-CNNs | , 全自适应3D稀疏卷积神经网络(OA-CNNs),超越基于Transformer的模型,同时显著降低计算和内存成本
我是瓦力
PointNet++改进策略3dtransformer深度学习计算机视觉人工智能神经网络
目录介绍核心思想及其实现引入空间自适应感受野自适应关系卷积(ARConv)网络整体架构设计训练和验证实验与评估如何改进PointNet++引入空间自适应感受野引入自适应关系学习利用自适应聚合器论文题目:OA-CNNs:Omni-AdaptiveSparseCNNsfor3DSemanticSegmentation发布期刊:CVPR2024作者地址:1香港中文大学2香港大学3香港中文大学,深圳4HI
- PointNet++改进策略 :模块改进 | PointCAT, 使用交叉注意力机制来提升3D点云任务中提升模型精度
我是瓦力
PointNet++改进策略3d深度学习人工智能计算机视觉transformer
论文题目:PointCAT:Cross-AttentionTransformerforPointCloud通讯地址:南京理工大学代码地址:https://github.com/xincheng-yang/PointCAT.PointCAT架构:PointCAT提出了一种基于交叉注意力机制的Transformer网络,专门用于点云表示。它通过两个不同的多尺度特征分支,利用交叉注意力机制来交换信息。通
- 【YOLO日志文件】读取和可视化events.out.tfevents文件
我是瓦力
其他YOLO目标检测人工智能计算机视觉pytorch视觉检测
文章目录前言方法读取数据可视化数据总结前言目的:读取和可视化events.out.tfevents文件问题:yolo官方程序默认出的图样式和数据不够详细,如何提取出相应数据,方便自己查看详细和处理数据方法:通过tensorboardX和tensorboard库读取数据,再通过matplotlib进行可视化例如yolo结果数据都是固定样式图,不能方便查看其中每个点的具体数值。方法读取数据为了读取.t
- redis清空缓存
奔跑吧邓邓子
高效运维缓存redis数据库
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- 开发基于WebRTC和OpenAI实时API的AI语音助手框架:技术解析与最佳实践
花生糖@
AIGC学习资料库webrtc人工智能
随着人工智能(AI)和实时通信技术的发展,构建一个能够提供即时响应、多语言支持以及个性化用户体验的AI语音助手变得越来越重要。本文将深入探讨如何使用现代Web技术和先进的AI工具开发这样一个语音助手框架,具体来说,我们将基于Next.js、WebRTC和OpenAIAPI创建一个高效且用户友好的解决方案。技术架构主框架-Next.js选择Next.js作为主框架不仅因为它提供的服务端渲染(SSR)
- ROS学习(5)可视化和调试工具一
敲代码的雪糕
ROSROS
文章目录前言一、调试ROS节点1、使用gdb调试器调试节点2、在节点启动时调用gdb调试器3、在节点启动时调用valgrind分析节点4、设置ROS节点core文件存储二、日志消息1.输出日志消息2.调试消息级别3.为特定节点配置调试消息级别4.消息命名5.按条件显示消息与过滤消息6.显示消息的方式7.使用rqt_console和rqt_logger_level在运行时修改调试级别总结前言ROS自
- Gemfire Geode redis区别
薛定谔的猫1982
系统架构redisredis数据库缓存
GemFire、ApacheGeode和Redis是三种不同的数据管理工具,它们之间的区别具体如下:技术性质GemFire:是Pivotal公司(现隶属于VMware)推出的一款商业数据管理软件,主要用于构建分布式、高性能的数据密集型应用,为企业提供专业的数据管理解决方案,强调企业级的功能和支持。ApacheGeode:是基于GemFire的开源版本,由Apache软件基金会维护和管理。它继承了G
- java中有关时间的类合集
With Order @!147
javajava开发语言
小王学习录今日摘录java.util包DateCalendarGregorianCalendarjava.time包(自Java8引入)LocalDateLocalTimeLocalDateTimeZonedDateTimeOffsetDateTimeInstantDurationPeriodDateTimeFormatter今日摘录儿食剩骨,正餐奉母在Java中,生成时间的类主要集中在java.
- 【wiki知识库】05.分类管理模块--后端SpringBoot模块
熊哈哈O_o
从0到1带你搭建wiki知识库springboot后端javaspring
个人主页:哈__期待您的关注目录一、今日目标二、☀SpringBoot代码修改1.使用逆向工程生成Category表结构2.新增CategoryQueryParam3.新增CategorySaveParam4.新增CategotyQueryVo三、新增分类管理的相关接口1./category/all2./category/save3./category/delete1.我们删除的是一个二级分类2.
- Web 应用服务器:Tomcat环境变量配置、Intellij idea配置Tomcat及运行JavaWeb项目测试
啊Q老师
Java开发技术从零到壹#JavaWeb篇tomcat服务器intellij-idea
TomcatTomcat环境变量配置Intellijidea配置TomcatTomcat运行JavaWeb项目测试上篇文章中,我们简单地学习了Tomcat服务器简介、下载、安装及控制台中文乱码化脓性解决的内容,现在我们继续学习Tomcat的配置及测试。Tomcat环境变量配置首先,点击我的电脑—>属性—>高级系统设置—>环境变量(N)…,在系统变量中新建两个系统变量。变量名:CATALINA_BA
- Springboot启动原理
长乐_
知识杂记springbootjavaspring
Springboot启动原理一、开始启动一个springboot项目,最简单的就是配置一个springboot启动类,然后运行即可@SpringBootApplicationpublicclassSpringBoot{publicstaticvoidmain(String[]args){SpringApplication.run(SpringBoot.class,args);}}二、@Spring
- Zookeeper(26)Zookeeper的ZAB协议是什么?
辞暮尔尔-烟火年年
微服务zookeeper分布式云原生
Zookeeper的ZAB协议(ZookeeperAtomicBroadcast)是Zookeeper保证数据一致性和高可用性的核心协议。ZAB协议主要用于在分布式系统中提供原子广播和一致性保证。它的设计目标是确保在任何时候,集群中的所有节点都能看到相同的事务更新顺序,从而保证数据的一致性。ZAB协议详细介绍ZAB协议由两个主要部分组成:Leader选举:当Zookeeper集群启动时,或当前Le
- 【Kafka:概念、架构与应用】
三日看尽长安花
系统架构师kafka架构分布式
Kafka:概念、架构与应用目录什么是KafkaKafka的核心概念2.1生产者(Producer)2.2消费者(Consumer)2.3主题(Topic)2.4分区(Partition)2.5消息偏移量(Offset)2.6消费组(ConsumerGroup)Kafka的架构设计3.1Broker与集群3.2Zookeeper的作用Kafka的工作流程Kafka的应用场景Kafka的优缺点分析<
- ROS动态调整PID
通信小小白
@动态调整PIDROS提供了一个专门用于动态调整参数的功能包dynamic_reconfigure,它实现了动态配置参数的机制我们先来创建一个功能包,添加相应的一些依赖cdcatkin_ws/srccatkin_create_pkgzxcar_pidroscpprospyrosmsgdynamic_reconfigurestd_msgs1.创建cfg文件¶在包的路径下新建一个cfg文件夹,再新建一
- 学习ESP32系列一个超级有用的网站
LS_learner
嵌入式嵌入式硬件
学习ESP32ESP32简介ESP32ArduinoIDEESP32ArduinoIDE2.0VSCode和PlatformIOESP32引脚分布ESP32输入输出ESP32PWMESP32模拟输入ESP32中断定时器ESP32深度睡眠协议ESP32Web服务器ESP32LoRaESP32BLEESP32BLE客户端-服务器ESP32蓝牙ESP32MQTTESP32ESP-NOWESP32Wi-F
- AI-知识库搭建(一)腾讯云向量数据库使用
CJ点
人工智能GPT向量数据库知识库
一、AI知识库将已知的问答知识,问题和答案转变成向量存储在向量数据库,在查找答案时,输入问题,将问题向量化,匹配向量库的问题,将向量相似度最高的问题筛选出来,将答案提交。二、腾讯云向量数据库向量数据库_大模型知识库_向量数据存储_向量数据检索-腾讯云腾讯云向量数据库(TencentCloudVectorDB)是一款全托管的自研企业级分布式数据库服务,专用于存储、检索、分析多维向量数据。该数据库支持
- 【2024博客之星】我的年度技术总结:Netty渡劫指南--从线程暴走到百万长连接,这一年我踩过的坑比写的代码还多
码到三十五
netty解析javanetty
时间过得真快,作为一名十年的技术老鸟,这一年来跟Netty打交道打得不少。今天就聊聊这一年来我跟Netty的那些事儿,还有我在学习它技术原理时的一些总结。导读Netty再相见:捡起来、用起来Netty原理学习:边啃边写变总结Netty实战:干不爬我的终将被我干爬一、为什么选择Netty?二、线程模型:从车祸现场到秋名山车神三、内存管理:从OOM拳皇到内存刺客四、协议设计:从二进制乱码到量子通信五、
- JavaEE进阶知识学习----SpringBoot高级(五)SpringBoot与消息
四川码匠
SpringBoot
SpringBoot与消息概述在大多数应用中,可以通过消息服务来提升系统异步通信,扩展解耦能力。在消息服务中存在两个重要的概念:消息代理(messagebroker)和目的地(destination),当消息发送者发送消息以后,将由消息代理接管,消息代理保证消息传递到指定目的地消息队列主要有两种形式的目的地:队列(queue:点对点消息通信),主题(topic:发布/订阅消息通信)点对点式消息发送
- 侯捷 C++ 课程学习笔记:开启 C++ 深度探索之旅
秃头小饼干
jvm开发语言c++
在C++的学习道路上,侯捷老师的课程宛如一座明亮的灯塔,为无数学习者照亮前行的方向。经过一段时间对侯捷C++课程的深入学习,我收获颇丰,在此将自己的学习笔记和感悟分享给大家,希望能对正在学习C++或者准备踏入C++领域的朋友们有所帮助。一、课程初印象初次接触侯捷老师的课程,就被其深入浅出的讲解风格所吸引。老师不仅有着深厚的技术功底,更具备出色的教学能力,能够将复杂的C++知识以通俗易懂的方式呈现出
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
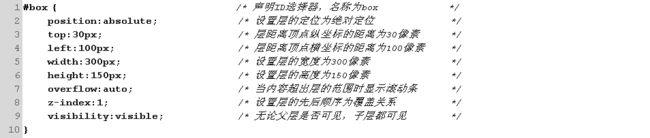
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默