目录
1 1. 什么是JSX语法 2 2. jsx语法示例与渲染的VNode节点 3 3. jsx的渲染流程 4 4. jsx中的js和html的写法不同 5 a. js:{ js语法 } 6 i. 花括号里边一定要返回字符串才能渲染 7 ii. {{ 双花括号表示js语法里的对象格式 }} 8 iii. 花括号里可以写表达式、三元、有返回值且返回字符串的函数调用 9 iv. 花括号里直接放对象报错 10 v. 数组可以直接被渲染到页面中。 11 b. html:12 i. class等关键字不能用做html的属性(如class、for等不行,需要替换成别的) 13 1) class -> className 14 2) for -> htmlFor 15 c. a标签写了以后,必须写href属性 16 d. 组件根节点只能是一个标签,不能有并列标签。否则报错! 17 三种方法实现空白标签包裹:(就像小程序的block标签、又像vue的template标签) 18 i. 空白标签1 19 ii. import { Fragment } from 'react';空白标签1 20 iii. <>空白标签2 21 e. 列表渲染 - 迭代的方法(没有for):利用数组进行渲染 22 f. key值唯一的绑定 23 g. 条件切换的使用(没有if else、简直反人类) 24 h. 动态样式的绑定 - style的值需要是一个js语法,包裹在对象里边。 25 i. v-html类似用法:dangerouslySetInnerHTML={ {__html: variableName} }【innerHTML容易造成xss攻击,避免使用】 26 j. jsx中的注释 27 i. 多行注释:{ /** js注释 **/ } 28 ii. 单行注释: 29 { 30 // 单行注释,花括号如果提上来就被注释了。所以换行 31 }
什么是JSX?
JSX就是在js中写html代码。写在js里边的html标签就是JSJSX语法,JS+HTML或JS+XML的组合。需要react来解析。就必须引入React组件。
JSX语法:
JSX语法就是React.createElement函数的语法糖。
JSX会利用babel进行转化,转化成React.createElement函数。
JSX语法有一个返回值,返回一个虚拟的节点VNode对象,该对象用来描述当前编译的元素。
JSX语法示例:
let App =
此生无悔入华夏,来世还生中华家!
祖国母亲生日快乐!
对应生成的React.createElement函数
let App = React.createElement('div', {
id: 'gjf',
className: 'xing_org1^'
}, React.createElement('h3', {
className: 'love_china'
}, '此生无悔入华夏,来世还生中华家!'), '祖国母亲生日快乐!')
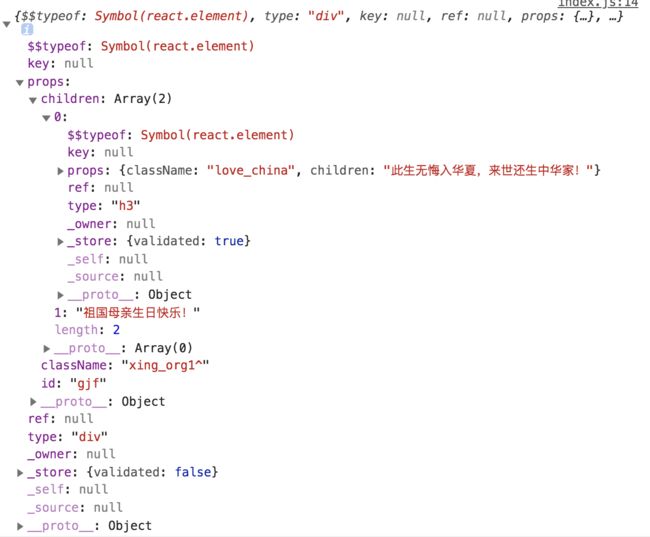
对应生成的VNode节点对象:
渲染流程
JSX
-> React.createElement(type,props,chidrens...)
-> vNode对象(描述当前元素)
-> 渲染到页面上
JSX组件根节点只能是一个标签
不能有并列标签,否则报错如下:
解决方案有三种:
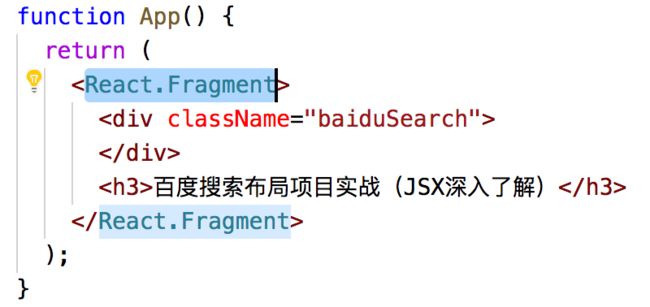
React.Fragment标签
解构上边那个标签:{ Fragment }:
空白标签<>:
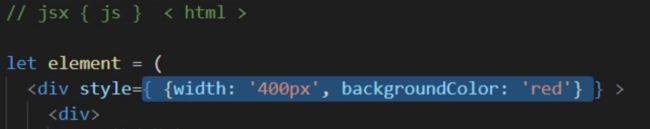
style动态样式的绑定
改成下边这样:
另一个示例:
试试JSX里的js语法,花括号里都可以写啥
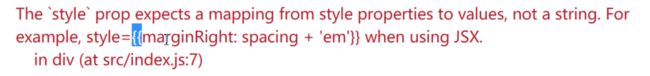
报错如下:
The `style` prop expects a mapping from style properties to values, not a string. For example, style={{marginRight: spacing + 'em'}} when using JSX.
in h3 (at baiduSearch.js:41) in div (at baiduSearch.js:40) in App (at src/index.js:6)
期待一个map对象,而不是一个字符串。
修改如下:
试试JSX里的js语法,花括号里都可以写啥
JSX的花括号里可以写:
可以写:表达式、三元表达式、字符串、函数调用(必须有返回值)
试试JSX里的js语法,花括号里都可以写啥
字符串:{ '一个字符串' }
表达式:{ 1 + 1 }
三元表达式:{ true ? '加油郭菊锋!' : '加油小石头!' }
函数调用:{ test() }
函数调用 - 也可以返回表达式 - { test1() }
函数调用 - 没有返回值时:{ test2()}
function test(){
return "必须返回的是字符串?"
}
function test1(){
return 2 + 2
}
function test2(){
var mySelf = "我没有返回值";
// return 2 + 2
}
如果里边放一个对象直接渲染,就会报错:
非要渲染一个对象:{{a: 1}}
对象作为react的子元素是不合法的。如果您打算呈现一组子元素,那么可以使用数组。
解决方法:把对象用JSON.stringify()格式化。
数组可以直接被渲染到页面中。
可以渲染数组:{ [1,2,数组里的标签] }
或者:
html语法
class等关键字不能用做html的属性。否则报错:
搜索热点 换一换
报的警告,虽然没啥问题,但就是看着不爽
列表渲染 - 迭代的方法(没有for)
小程序的wx:for,vue的v-for, react里边就没有for的api接口。
react的特点就是API比较少。可以利用数组进行渲染。
数组可以直接渲染到js的大括号中,数组的各项还能添加标签。所以数组就可以用来批量渲染列表:
在js的花括号里,既要遍历数组,又要有返回值。所以用到数组的map方法
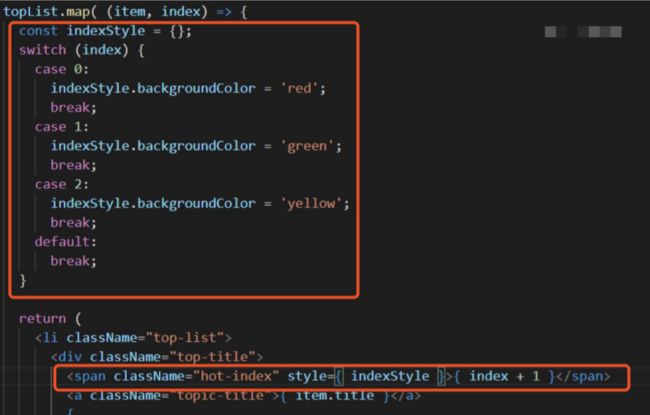
核心思想如上,列表渲染应用的代码如下:
对于上边不知道怎么给li加不同的类名的问题,处理方式如下:
列表渲染时,需要设置唯一key,否则报错
key应该是唯一的,不要用map循环的i。否则之前只是挪动dom的位置,之后就会需要全部删了重新生成dom
源代码