五个盒子,一步一步实现最终效果,代码中有注释
HTML
CSS
.tab {
width: 100%;
height: 6rem;
font-size: 22px;
}
.tab_box {
display: flex;
width: 100%;
height: 3rem;
}
.in_box_common {
width: 100%;
height: 100%;
border: 1px solid #000;
}
.in_box_first {
/* 最简单的渐变色代码 */
background: linear-gradient(#cc95c0 20%, #7aa1d2 80%);
}
.in_box_second {
/*
上面代码表示整个图片的上部分20%和下部分20%是对应的纯色,
只有中间的部分是渐变色。
如果让中间的部分逐渐缩小,当中间部分变为0即上下两种颜色的七点和终点相同是,
就没有了渐变而变成了两种颜色的色条
*/
background: linear-gradient(#cc95c0 50%, #7aa1d2 50%);
}
.in_box_thrid {
/*
接下来可以通过设置背景的大小,让背景高度变小并且背景默认为repeat,从而出现条纹状
*/
background: linear-gradient(#cc95c0 50%, #7aa1d2 50%);
background-size: 100% 30px;
}
.in_box_fourth {
/*
我们可以不设定第二个颜色的起始位置,设置为0,则浏览器默认为接着上一个颜色开始
*/
background: linear-gradient(#cc95c0 30%, #7aa1d2 0);
background-size: 100% 30px;
}
.in_box_fifth {
/*
也可以设置多种颜色,下面设置了三种颜色的条纹
*/
background: linear-gradient(
#cc95c0 33.3%,
#dbd4b4 0,
#dbd4b4 66.6%,
#7aa1d2 0
);
background-size: 100% 45px;
}
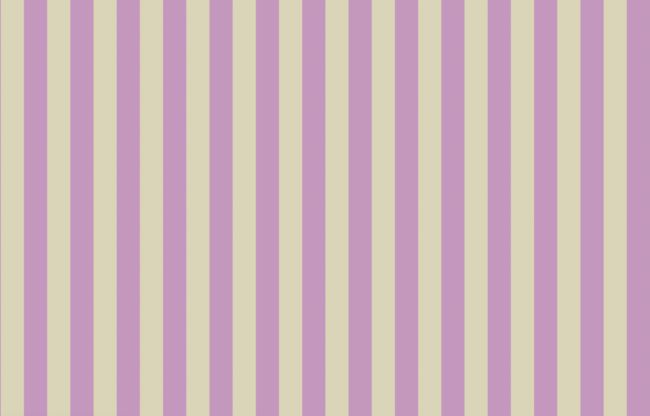
竖直条纹
只需要在linear-gradient方法中加一个前缀即可。注意还需颠倒background-size长宽的设定
background: linear-gradient(to right, #cc95c0 50%, #dbd4b4 0);
background-size: 30px 100%;
斜向条纹
可以通过修改background-size的值以及为linear-gradient添加角度来实现斜向的条纹:
background: linear-gradient(45deg, #cc95c0 50%, #dbd4b4 0); //让背景的渐变带有倾斜
background-size:30px 30px; //每一块小组成部分固定宽度和高度
但这样做的结果是只会形成一小块一小块的斜线,而不是整体div的斜线,我们需要以四个小div为一组绘制斜线,添加linear-gradient中的颜色分解
background: linear-gradient(
45deg,
#cc95c0 25%,
#dbd4b4 0,
#dbd4b4 50%,
#cc95c0 0,
#cc95c0 75%,
#dbd4b4 0
);
background-size: 30px 30px;
对于斜线的背景绘制,使用repeat-linear-gradient方法更有效。使用该方法的时候,设置的颜色变化会自动进行重复直到铺满整个div。实例代码如下
background: repeating-linear-gradient(50deg, #cc95c0, #cc95c0 15px, #dbd4b4 0, #dbd4b4 30px);
关于颜色的设定
有时我们希望条纹背景的颜色之间是相近的颜色,但是如果手动设定这个颜色的#很不方便,也很难发现要选择什么样的颜色。可以使用如下方法
background: #7aa1d2;
background-image: repeating-linear-gradient(
30deg,
hsla(0, 0%, 100%, 0.1),
hsla(0, 0%, 100%, 0.1) 15px,
transparent 0,
transparent 30px
);
这种方法的原理是:指定背景中最深的颜色,条文中其他相近色用透明度进行调整,效果下图
这里卿洋
愿喜❤️