实现方式
iOS实现控件背景颜色渐变实现方式,我所知道的目前有三种。第一种:用图片代替,简单直接在控件上面放一张渐变的图片,即可实现。缺点是不能够动态变化,比如淘宝所用的提示语,背景色就是渐变的,显然用图片并不可取。当然安卓开发可以用点九图。第二种:使用Quartz2D实现渐变。第三种:使用CAGradientLayer实现。也就是今天我所介绍的。当然是线性渐变。
具体步骤
属性介绍
在实现渐变效果前,先来熟悉CAGradientLayer几个属性。startPoint和endPoint是渐变色起始坐标与结束坐标。这一点很重要。还需要知道渐变色坐标左上角为(0, 0),右下角为(1,1)。也就是说要想实现对角渐变可设置起始坐标和结束坐标分别为(0,0),(1,1)或者(0,1),(1,0)。如果要左右线性则设置(0,0),(1,0)。colors为设置几种颜色得渐变,是一个数组格式。locations是一个位置集合,范围是0到1。与colors中的颜色是一一对应的,如果是左右渐变locations里面只有一个0.5元素。则渐变色是从x=0.5轴向右渐变,所以locations里面存储的不是颜色区域,是渐变色开始的位置信息。同理如果是对角线渐变则是x=y或者x= 1-y直线函数的位置开始渐变(只是两种颜色渐变)。关于渐变色基本上就是这几个属性。属性含义弄清楚了,下面就好做了。
具体实现
在控制器里添加如下代码
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(20, 20, 200, 200)];
view.backgroundColor = [UIColor whiteColor];
CAGradientLayer *cagLayer = [CAGradientLayer layer];
cagLayer.frame = view.frame;
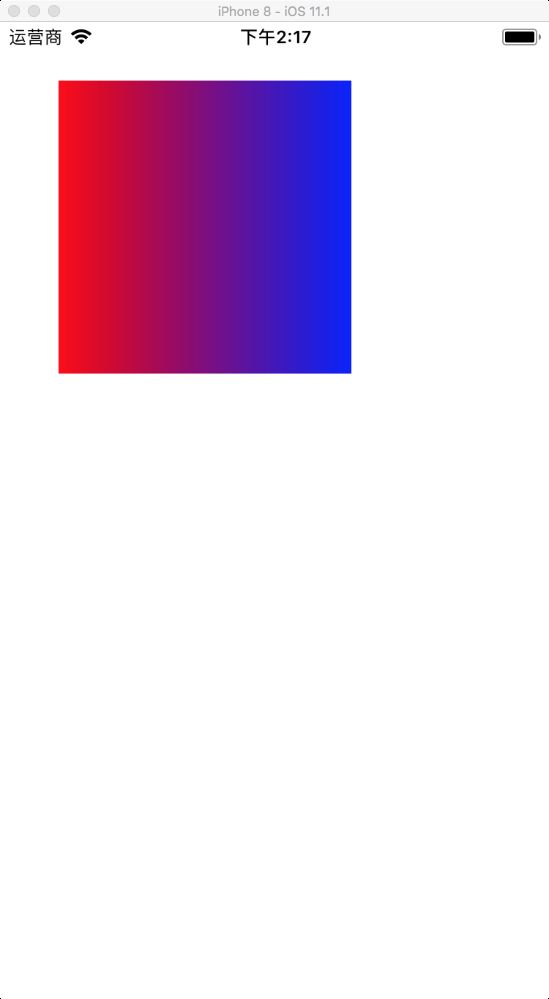
cagLayer.startPoint = CGPointMake(0, 0);
cagLayer.endPoint = CGPointMake(1, 0);
cagLayer.colors = @[(id)[UIColor redColor].CGColor, (id)[UIColor blueColor].CGColor];
[view.layer addSublayer:cagLayer];
[self.view addSubview:view];
可以看到是左右渐变
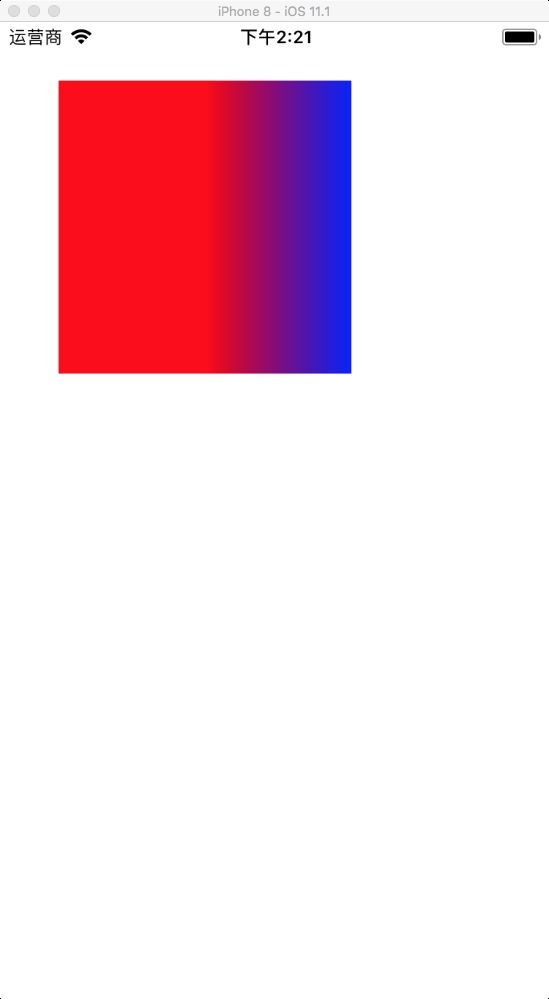
添加 cagLayer.locations =@[@0.5];效果如下
可以看红色到明显是从x=0.5轴向右渐变。一般都是对称渐变,所以locations可以不设置。
扩展部分
上面举的例子都是背景色渐变,下面举的例子则是文字颜色渐变。
实现原理
UILabel *label = [[UILabel alloc] init];
label.text = @"你牛逼呀,你牛逼呀";
[label sizeToFit];
label.center = CGPointMake(200, 100);
[self.view addSubview:label];
// 创建渐变层
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.frame = label.frame;
// 设置渐变层的颜色,随机颜色渐变
gradientLayer.colors = @[(id)[UIColor redColor].CGColor, (id)[UIColor blueColor].CGColor];
//mask原理:默认会显示mask层底部的内容,如果渐变层放在mask层上,就不会显示了
// 添加渐变层到控制器的view图层上
[self.view.layer addSublayer:gradientLayer];
// mask层工作原理:按照透明度裁剪,只保留非透明部分,文字就是非透明的,因此除了文字,其他都被裁剪掉,这样就只会显示文字下面渐变层的内容,相当于留了文字的区域,让渐变层去填充文字的颜色。
// 设置渐变层的裁剪层
self.gradientLayer.mask = label.layer;
// 父层改了,坐标系也就改了,需要重新设置label的位置,才能正确的设置裁剪区域。
label.frame = self.gradientLayer.bounds;
参考文档
(https://www.cnblogs.com/YouXianMing/p/3793913.html)这篇写的很详细
(http://www.jianshu.com/p/0c785ee7ef35)这篇也很好