| 项目 |
内容 |
| 这个作业属于哪个课程 |
https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 |
https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:总结第十二章本周理论知识
1.模型-视图-控制器模式
模型:储存内容
视图:显示内容
控制器:处理用户输入
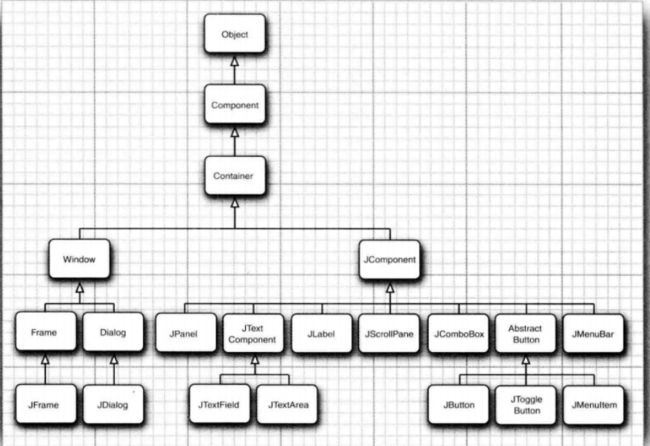
Component的类层次结构
2.布局管理
JPanel对象的默认布局管理器为FlowLayout,组件加入JPanel中总是处于中央,一行可以排列多个组件,如果一行的空间容纳不下所有的组件则换行。当顶层窗口缩放时,JPanel中组件的大小不会随之缩放。
2.边框布局管理器(BorderLayout)
是JFrame的内容窗格的默认布局管理器,可以选择将空间放在内容窗格的东、南、西、北、中。 且将组件加入其中时,组件会充满其对应的整个区域,如果在这个方位再加入一个组件,会覆盖原本存在的组件。当顶层窗口缩放时,东南西北的组件不会随之变化,中部的组件会等比例变化。
如果要在某方法并排加入几个组件,则可以先将组件加入JPanel中,再放入边框布局管理器。
BorderLayout的常量定义为字符串
frame.add(new JButton("Yes"),BorderLayout.SOUTH);
3.网格布局(Grid Layout)
布局类似于表格,每个单元大小一致,当顶层窗口缩放时组件大小也随之变化,但是尺寸比例保持一致。
frame.SetLayout(new GridLayout(4,4));//形成4x4的网格
frame.add(new JButton("1"));
....
GridLayout(int r,int c) 参数之一可以为0,但是不能同时为0
GridLayout(int r,int c,int hgap,int vgap) hgap表示单元之间的水平间距,vgap表示单元之间的垂直间距
3.文本输入
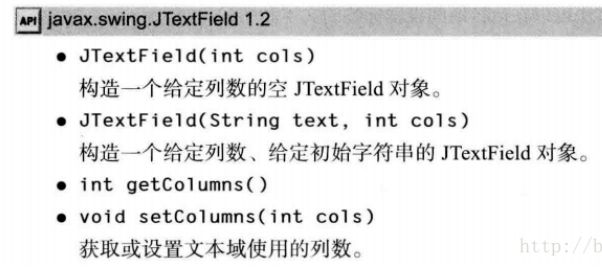
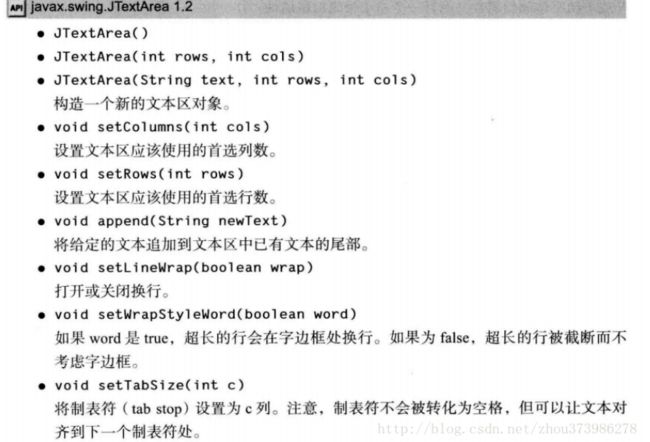
1.扩展于JTextComponent的JTextField和JTextArea
JTextField和JTextArea都用于文本输入,其中JTextField接收单行文本的输入,而JTextArea可接收多行文本的输入。
列数为文本域的宽度,如果希望文本域最多能输入N个字符,则将宽度设置为N
JTextField text = new JTextField("Input Here",20);
第二个构造函数可以指定文本区显示的行数和列数。如果需要设置滚动条,则需要将文本区加入JScrollPane中,再讲JScrollPane插入容器。
JTextArea area = new TextArea(4,10); JScrollPane pane = new JScrollPane(area); panel.add(pane);
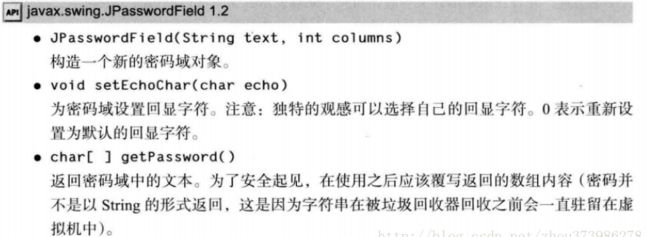
2.扩展于JTextField的JPasswordField
接受单行输入,输入字符被特殊字符掩盖
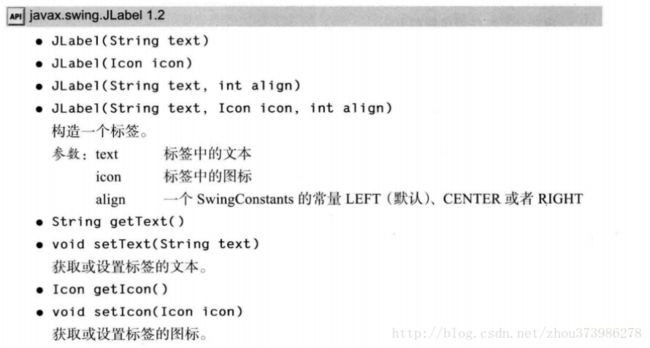
3.JLabel
没有任何修饰,不能响应用户输入,只是容纳文本的组件。可以设置标签的显示文字、图标以及对其方式
其中对其方式是SwingConstants里的常量,如LEFT/RIGHT/CENTER等
JLabel label = new JLabel("User Name:",SwingConstants.RIGHT);
4.选择组件
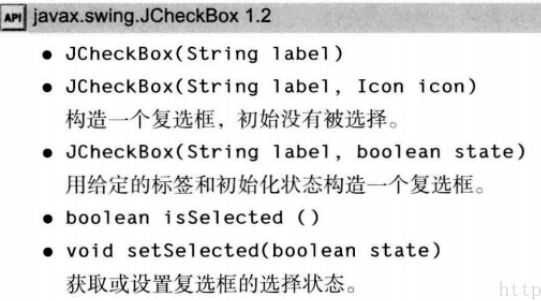
1.JCheckBox
复选框自动带有标签和图标,在构造时可以提供,当用户选中复选框时会触发动作事件。
JCheckBox box = new JCheckBox("Bold");
box.setSelected(true);
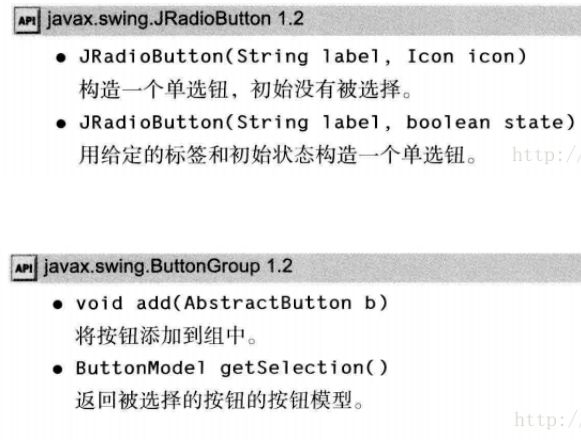
2.单选钮(JRadioButton)
自带标签和图标。单选钮只能多选其一,要打到这种效果需要把所有的单选钮加入ButtonGroup的对象里,从而使得新按钮被按下时,取消前一个选中的按钮的状态。ButtonGroup直接扩展于Object类,所以单选钮需加入容器中进行布局,ButtonGroup和容器(如JPanel)是相互独立的。
选中时触发动作事件。 
3.边框(Border)
任何继承自JComponent的组件都可以使用边框(void setBorder(Border b))。常用的方法是将组件放入容器中,然后容器使用边框。是通过调用BorderFactory的静态方法构建边框。
同时可以为边框设置标题:
Border etch = BorderFactory.createEtchedBorder(); Border title = BorderFactory.createTitleBorder(etch,"Title"); panel.setBorder(title);
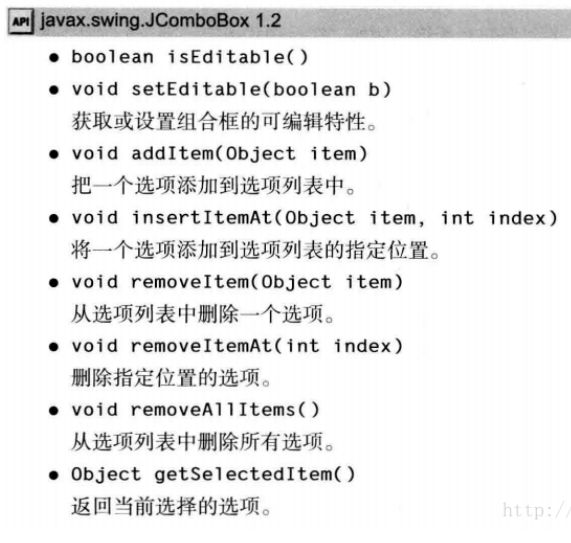
4.组合框
JComboBox< T>是泛型类,构建时需注意。
组合框不仅有下拉选择的功能,还具有文本框编辑的功能。
获得当前选中内容:
combo.getItemAt(combo.getSelectedIndex()); //Object getItemAt(int index)
当用户从组合框中选中一个选项时,组合框就会产生一个动作事件。
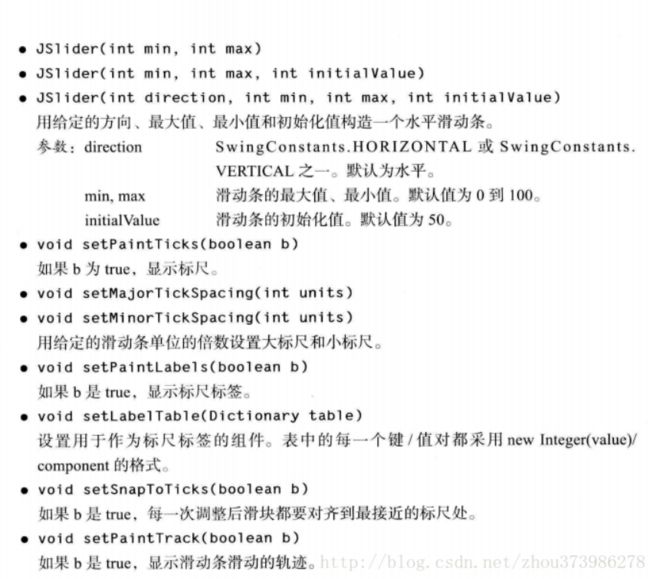
5.滑动条(JSlider)
滑动条在构造时默认是横向,如果需要纵向滑动条:
JSlider s = new JSlider(SwingConstants.VERTICAL,min,max,initialValue);
当滑动条滑动时,会触发ChangeEvent,需要调用addChangeListener()并且安装一个实现了ChangeListener接口的对象。这个接口只有一个StateChanged方法
//得到滑动条的当前值
ChangeListener listen = event ->{
JSlider s = (JSlider)event.getSource();
int val = s.getValue();
...
};
如果需要显示滑动条的刻度,则setPaintTicks(true);
如果要将滑动条强制对准刻度,则setSnapToTicks(true);
如果要为滑动条设置标签,则需要先构建一个Hashtable< Integer,Component>,将数字与标签对应起来,再调用setLabelTable(Dictionarylabel);
5.复杂的布局管理
1.GridBagLayout(网格组布局)
即没有限制的网格布局,行和列的尺寸可以改变,且单元格可以合并
过程:
1)建议一个GridBagLayout对象,不需要指定行列数
2)将容器setLayout为GBL对象
3)为每个组件建立GridBagConstraints对象,即约束组件的大小以及排放方式
4)通过add(component,constraints)增加组件
使用帮助类来管理约束会方便很多。
2.不使用布局管理器
frame.setLayout(null);
JButton btn = new JButton("Yes");
frame.add(btn);
btn.setBounds(10,10,100,30);
//void setBounds(int x,int y,int width,int height)//x,y表示左上角的坐标,width/height表示组件宽和高,Component类的方法
3.组件的遍历顺序(焦点的顺序):从左至右从上到下
component.setFocusable(false);//组件不设置焦点
6.菜单
分为JMenuBar/JMenu/JMenuItem,当选择菜单项时会触发一个动作事件,需要注册监听器监听
7.对话框
对话框分为模式对话框和无模对话框,模式对话框就是未处理此对话框之前不允许与其他窗口交互。
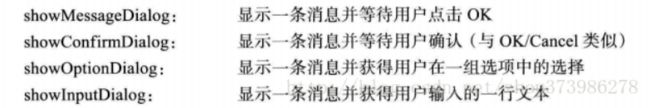
1.JOptionPane
提供了四个用静态方法(showxxxx)显示的对话框:
构造对话框的步骤:
1)选择对话框类型(消息、确认、选择、输入)
2)选择消息类型(String/Icon/Component/Object[]/任何其他对象)
3)选择图标(ERROR_MESSAGE/INFORMATION_MESSAGE/WARNING_MESSAGE/QUESTION_MESSAGE/PLAIN_MESSAGE)
4)对于确认对话框,选择按钮类型(DEFAULT_OPTION/YES_NO_OPTION/YES_NO_CANCEL_OPTION/OK_CANCEL_OPTION)
5)对于选项对话框,选择选项(String/Icon/Component)
6)对于输入对话框,选择文本框或组合框
确认对话框和选择对话框调用后会返回按钮值或被选的选项的索引值
2.JDialog类
可以自己创建对话框,需调用超类JDialog类的构造器
public aboutD extends JDialog
{
public aboutD(JFrame owner)
{
super(owner,"About Text",true);
....
}
}
构造JDialog类后需要setVisible才能时窗口可见
if(dialog == null)
dialog = new JDialog();
dialog.setVisible(true);
3.文件对话框(JFileChooser类)
4.颜色对话框(JColorChooser类)
8. GUI程序排错
1.调试技巧
可以在JFrame构造器的最后加上这一句看到慢速的绘图过程:
RepaintManager.currentManager(getRootPane()).setDoubleBufferingEnabled(false); ((JComponent) this.getContentPane()).setDebugGraphicsOptions(DebugGraphics.FLASH_OPTION);
2.让Robot机器人完成工作
robot机器人可以向任何AWT程序发送按键和鼠标操作, 用于测试界面;
第二部分:实验部分
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
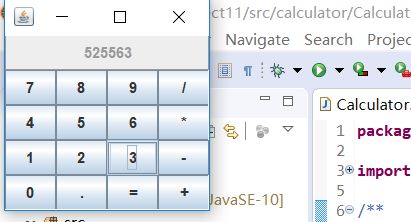
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;
package calculator; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class Calculator { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new CalculatorFrame(); frame.setTitle("Calculator"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//DISPOSE_ON_CLOSE,隐藏并释放窗体,dispose(),当最后一个窗口被释放后,则程序也随之运行结束。 frame.setVisible(true);//设置为可见性 }); } }
package calculator; import javax.swing.*; /** * A frame with a calculator panel. */ //带有计算器面板的框架。 public class CalculatorFrame extends JFrame { public CalculatorFrame() { add(new CalculatorPanel()); pack(); } }
package calculator; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A panel with calculator buttons and a result display. 带有计算器按钮和结果显示的面板。 */ public class CalculatorPanel extends JPanel { private JButton display; private JPanel panel; private double result; private String lastCommand; private boolean start; public CalculatorPanel() { setLayout(new BorderLayout()); //为容器设置布局管理器,为边框布局管理器 result = 0; lastCommand = "="; start = true; // 添加页面显示 display = new JButton("0"); display.setEnabled(false); //设置控件是否可用,setEnabled设置成false,按钮变成灰色,无论是否点击都无法触发事件 add(display, BorderLayout.NORTH); //调用add方法,将display对象放到布局的北 //设置子面板对象 var insert = new InsertAction(); var command = new CommandAction(); // 网格布局(在4 x 4网格中添加按钮) panel = new JPanel(); //在panel对象中设置边框布局管理器 panel.setLayout(new GridLayout(4, 4)); //在网格布局构造器中,指定4行4列 //调用addButton()方法把想要放置的按键添加进去 addButton("7", insert); addButton("8", insert); addButton("9", insert); addButton("/", command); addButton("4", insert); addButton("5", insert); addButton("6", insert); addButton("*", command); addButton("1", insert); addButton("2", insert); addButton("3", insert); addButton("-", command); addButton("0", insert); addButton(".", insert); addButton("=", command); addButton("+", command); add(panel, BorderLayout.CENTER); //调用add方法,使panel对象在布局中居中 } /** * Adds a button to the center panel. * @param label the button label * @param listener the button listener */ //向中心面板添加一个按钮 private void addButton(String label, ActionListener listener) { var button = new JButton(label); button.addActionListener(listener); panel.add(button); } /** * This action inserts the button action string to the end of the display text. */ private class InsertAction implements ActionListener { public void actionPerformed(ActionEvent event) { String input = event.getActionCommand(); if (start) { display.setText(""); start = false; } display.setText(display.getText() + input); } } /** * This action executes the command that the button action string denotes. */ private class CommandAction implements ActionListener { public void actionPerformed(ActionEvent event) { String command = event.getActionCommand(); //command保存发出动作的按钮的标签 if (start) { if (command.equals("-")) { display.setText(command); start = false; } else lastCommand = command; } else { calculate(Double.parseDouble(display.getText())); //calculate调用Double类型数据 lastCommand = command; start = true; } } } /** * Carries out the pending calculation. * @param x the value to be accumulated with the prior result. */ public void calculate(double x) { if (lastCommand.equals("+")) result += x; else if (lastCommand.equals("-")) result -= x; else if (lastCommand.equals("*")) result *= x; else if (lastCommand.equals("/")) result /= x; else if (lastCommand.equals("=")) result = x; display.setText("" + result); //将result的计算结果转换成为字符串显示 } }
运行结果:
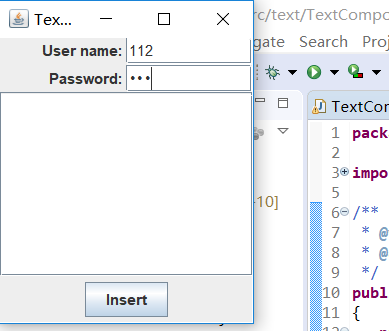
测试程序2
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
package text; import java.awt.*; import javax.swing.*; /** * @version 1.42 2018-04-10 * @author Cay Horstmann */ public class TextComponentTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new TextComponentFrame(); frame.setTitle("TextComponentTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置虚拟机和界面一同关闭 frame.setVisible(true);//设置界面可视化 }); } }
package text; import java.awt.BorderLayout; import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JPasswordField; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingConstants; /** * A frame with sample text components. */ public class TextComponentFrame extends JFrame { public static final int TEXTAREA_ROWS = 8; public static final int TEXTAREA_COLUMNS = 20; public TextComponentFrame() { //构造northPanel,它包含两个控件 var textField = new JTextField(); var passwordField = new JPasswordField(); var northPanel = new JPanel(); northPanel.setLayout(new GridLayout(2, 2)); //设置布局管理器,这个面板将用GridLayout类布局组件 //SwingConstants通常用在于屏幕上定位或定向组件的常量的集合 northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT)); //靠右对齐 northPanel.add(textField); northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT)); //靠右对齐 northPanel.add(passwordField); add(northPanel, BorderLayout.NORTH);//调用add方法,将northPanel对象放到布局的北 //构造具有指定行数和列数的新的空JTextArea var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS); //创建一个显示指定组件内容的JScrollPane对象,只要组件的内容超过视图大小就会显示水平和垂直滚动条 var scrollPane = new JScrollPane(textArea); add(scrollPane, BorderLayout.CENTER);//调用add方法,使scrollPane对象在布局中居中 // 添加按钮将文本附加到文本区域 var southPanel = new JPanel(); var insertButton = new JButton("Insert");//创建Insert按钮 southPanel.add(insertButton); //将给定文本追加到文档结尾 insertButton.addActionListener(event -> textArea.append("User name: " + textField.getText() + " Password: " + new String(passwordField.getPassword()) + "\n")); //调用getText()方法获取的文本框当前输入的内容 //调用getPassword()方法对该对象获取并输出访问数据库的密码 add(southPanel, BorderLayout.SOUTH);//调用add方法,将scrollPane对象在布局中的南 pack(); } }
运行结果:
测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
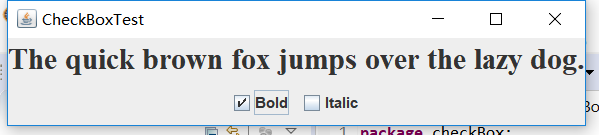
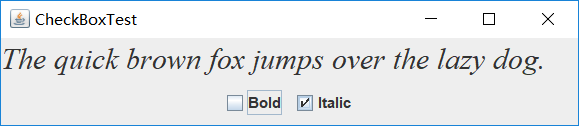
package checkBox; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class CheckBoxTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new CheckBoxFrame(); frame.setTitle("CheckBoxTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package checkBox; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a sample text label and check boxes for selecting font * attributes. */ public class CheckBoxFrame extends JFrame { private JLabel label; private JCheckBox bold; private JCheckBox italic; private static final int FONTSIZE = 24; public CheckBoxFrame() { // 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));//设置字体 add(label, BorderLayout.CENTER);//设置居中 // 字体属性 // 复选框状态的标签 ActionListener listener = event -> { int mode = 0; //isSelected方法将返回每个复选框的当前状态 if (bold.isSelected()) mode += Font.BOLD; if (italic.isSelected()) mode += Font.ITALIC; label.setFont(new Font("Serif", mode, FONTSIZE)); }; // 添加一个复选框 var buttonPanel = new JPanel(); bold = new JCheckBox("Bold");//在构造器中指定标签文本 bold.addActionListener(listener); bold.setSelected(true);//使用setSelected方法来选定或取消选定复选框 buttonPanel.add(bold); italic = new JCheckBox("Italic");//在构造器中指定标签文本 italic.addActionListener(listener); buttonPanel.add(italic); add(buttonPanel, BorderLayout.SOUTH); pack(); } }
运行结果:
测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
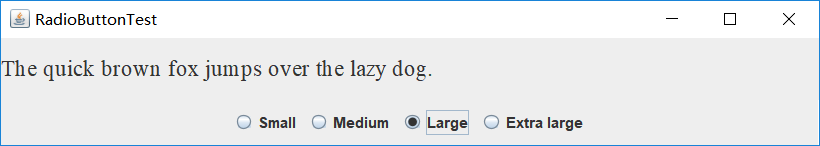
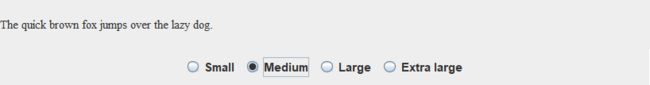
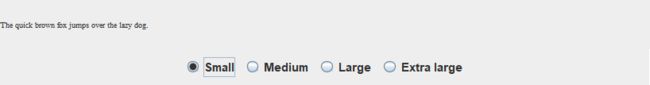
package radioButton; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class RadioButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new RadioButtonFrame(); frame.setTitle("RadioButtonTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package radioButton; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * 带有示例文本标签和用于选择字体大小的单选按钮的框架. */ public class RadioButtonFrame extends JFrame { private JPanel buttonPanel; private ButtonGroup group; private JLabel label; private static final int DEFAULT_SIZE = 36; public RadioButtonFrame() { // 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); add(label, BorderLayout.CENTER); // 添加单选按钮 buttonPanel = new JPanel(); group = new ButtonGroup(); //调用addRadioButton方法添加 addRadioButton("Small", 8); addRadioButton("Medium", 12); addRadioButton("Large", 18); addRadioButton("Extra large", 36); add(buttonPanel, BorderLayout.SOUTH); pack(); } /** * 添加一个单选按钮,用于设置示例文本的字体大小 * @param 大小的规格要出现在按钮上的字符串 * @param 按钮设置的字体大小 */ public void addRadioButton(String name, int size) { boolean selected = size == DEFAULT_SIZE; var button = new JRadioButton(name, selected); group.add(button); buttonPanel.add(button); //定义一个动作监听器用来把字体大小设置为特定值 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); button.addActionListener(listener); } }
运行结果:
单选件只能选一个。
测试程序5
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
记录示例代码阅读理解中存在的问题与疑惑。
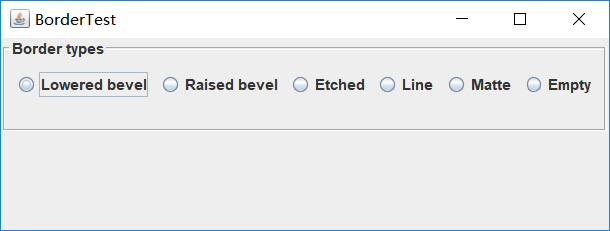
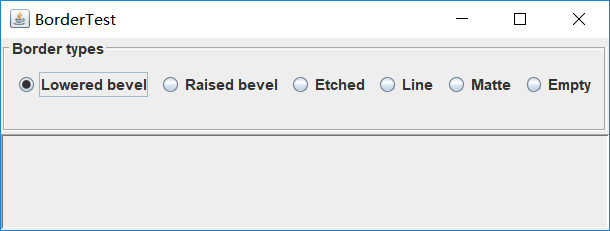
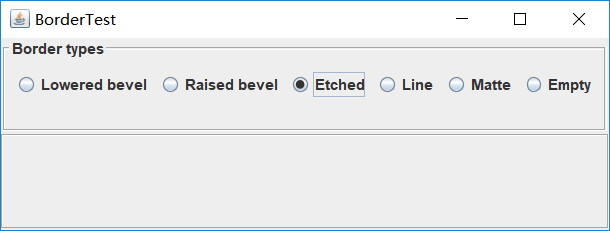
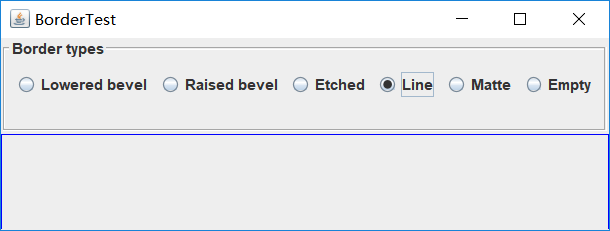
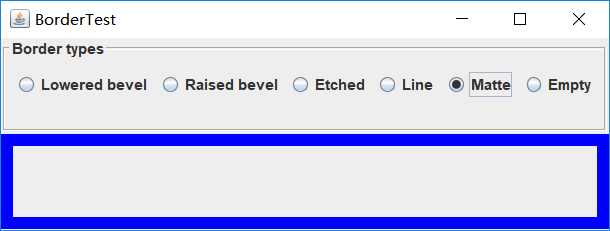
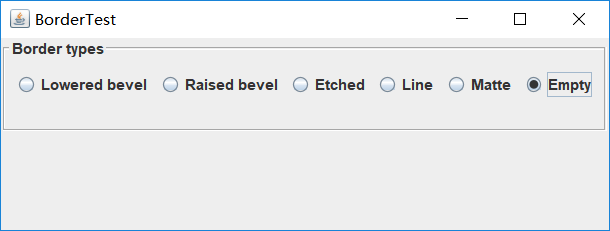
package border; import java.awt.*; import javax.swing.*; /** * @version 1.35 2018-04-10 * @author Cay Horstmann */ public class BorderTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { var frame = new BorderFrame(); frame.setTitle("BorderTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package border; import java.awt.*; import javax.swing.*; import javax.swing.border.*; /** * A frame with radio buttons to pick a border style. */ public class BorderFrame extends JFrame { private JPanel demoPanel; private JPanel buttonPanel; private ButtonGroup group; public BorderFrame() { demoPanel = new JPanel(); buttonPanel = new JPanel(); group = new ButtonGroup(); //设置不同的边框类型按钮,共六种(提供标准 Border 对象的工厂类) //调用BorderFactory的静态方法创建边框 addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());//创建一个具有凹面效果的边框 addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());//创建一个具有凸面效果的边框 addRadioButton("Etched", BorderFactory.createEtchedBorder());//创建一个具有3D效果的直线边框 addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));//创建一个具有3D效果的蓝色直线边框 addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));//创建一个用蓝色填充的粗边框 addRadioButton("Empty", BorderFactory.createEmptyBorder());//创建一个空边框 //把一个带有标题的蚀刻边框添加到一个面板上 Border etched = BorderFactory.createEtchedBorder(); Border titled = BorderFactory.createTitledBorder(etched, "Border types"); buttonPanel.setBorder(titled); setLayout(new GridLayout(2, 1));//设置了表格布局管理器并指定行与列 add(buttonPanel); add(demoPanel); pack(); } public void addRadioButton(String buttonName, Border b) { var button = new JRadioButton(buttonName); button.addActionListener(event -> demoPanel.setBorder(b)); group.add(button); buttonPanel.add(button); } }
运行结果:
测试程序6
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
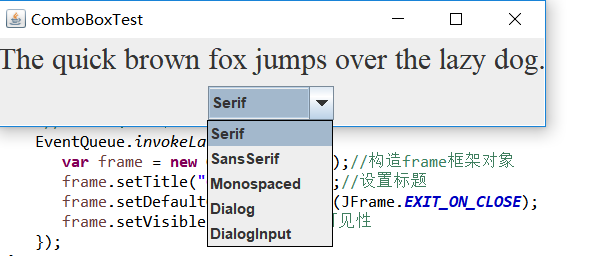
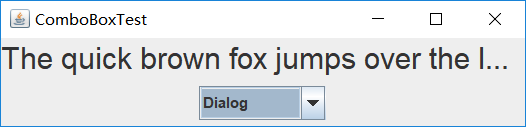
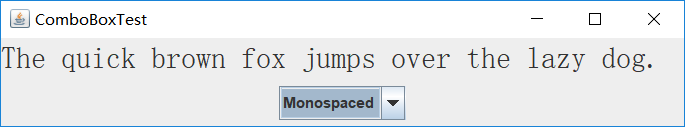
package comboBox; import java.awt.*; import javax.swing.*; /** * @version 1.36 2018-04-10 * @author Cay Horstmann */ public class ComboBoxTest { public static void main(String[] args) { //lambda表达式 EventQueue.invokeLater(() -> { var frame = new ComboBoxFrame();//构造frame框架对象 frame.setTitle("ComboBoxTest");//设置标题 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true);//设置可见性 }); } }
package comboBox; import java.awt.BorderLayout; import java.awt.Font; import javax.swing.JComboBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; /** * A frame with a sample text label and a combo box for selecting font faces. */ //ComboBoxFrame类继承于JFrame类 public class ComboBoxFrame extends JFrame { private JComboBoxfaceCombo; private JLabel label; private static final int DEFAULT_SIZE = 24; public ComboBoxFrame() { //添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));//设置字体 add(label, BorderLayout.CENTER);//添加到边框布局管理器的中间 // 创建一个组合框对象并添加项目名称 faceCombo = new JComboBox<>(); //调用addItem方法将选项添加到选项列表中,共有五种选项 faceCombo.addItem("Serif"); faceCombo.addItem("SansSerif"); faceCombo.addItem("Monospaced"); faceCombo.addItem("Dialog"); faceCombo.addItem("DialogInput"); // 组合框监听器将标签字体更改为所选的名称 faceCombo.addActionListener(event -> //设置标签的字体 label.setFont( //getItemAt方法用于返回指定索引处的列表项;getSelectedIndex方法用于获取当前选择的选项 new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), Font.PLAIN, DEFAULT_SIZE))); // 将组合框添加到框架南部边界的面板 var comboPanel = new JPanel(); comboPanel.add(faceCombo); add(comboPanel, BorderLayout.SOUTH); pack(); } }
运行结果:
实验2:结对编程练习
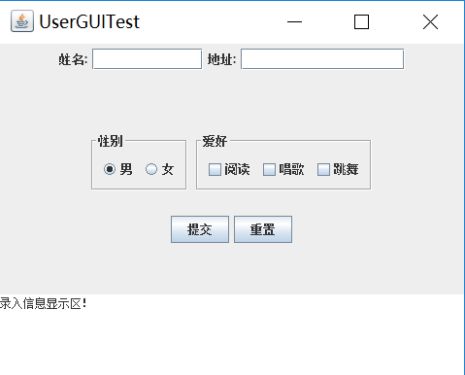
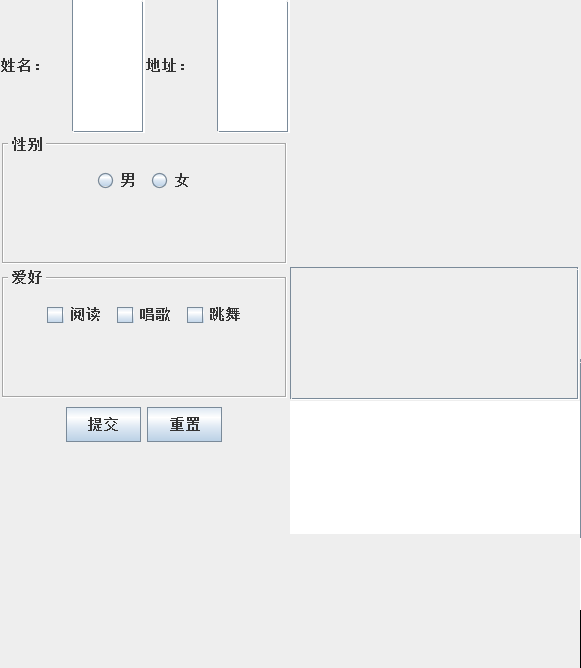
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
(1) 用户信息输入界面如下图所示:
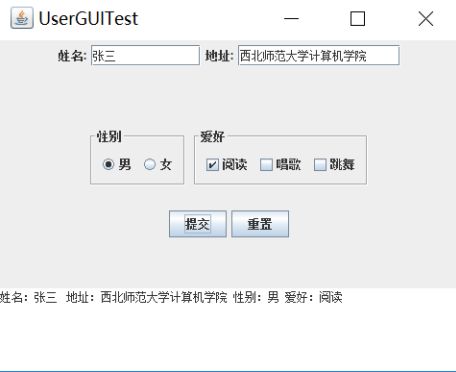
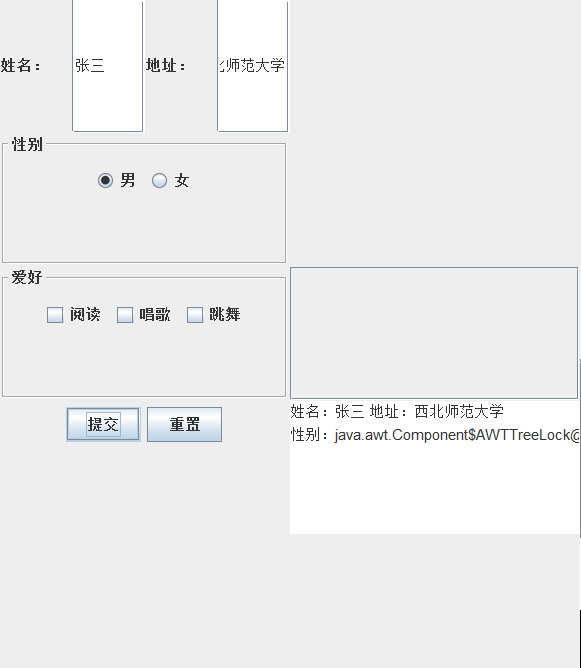
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:
(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
结对编程者:吴丽丽
程序:
package text1;
import java.awt.EventQueue;
import javax.swing.JFrame;
public class Text1 {
public static void main(String[] args) {
EventQueue.invokeLater(() -> {
var frame = new Text1Frame();
frame.setTitle("UserGUITest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package text1;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.GridLayout;
import java.awt.TextArea;
import java.awt.event.ActionListener;
import javax.swing.AbstractButton;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.Icon;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JComponent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
import javax.swing.border.Border;
public class Text1Frame extends JFrame {
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20;
private static final int FONTSIZE = 0;
private static final Border b = null;
private AbstractButton bold;
private AbstractButton italic;
private JComponent label;
private ButtonGroup group;
private Icon selected;
private JPanel demoPanel;
private Container buttonPanel;
private JPanel demoPane2;
private Icon buttonName;
private Border etched2;
private JPanel PaneT;
private TextArea TextArea;
public Text1Frame()
{
//构造northPanel,它包含两个控件
JTextField textField1 =new JTextField();
JTextField textField2 =new JTextField();
var northPanel = new JPanel();
northPanel.setLayout(new GridLayout(1, 1));//设置布局管理器,这个面板将用GridLayout类布局组件
//SwingConstants通常用在于屏幕上定位或定向组件的常量的集合
northPanel.add(new JLabel("姓名: ", SwingConstants.LEFT));
northPanel.add(textField1);
northPanel.add(new JLabel("地址:", SwingConstants.LEFT));
northPanel.add(textField2);
add(northPanel, BorderLayout.NORTH);
ActionListener listener = event -> {
int mode = 0;
//isSelected方法将返回每个复选框的当前状态
// if (bold.isSelected()) mode += Font.BOLD;
//if (italic.isSelected()) mode += Font.ITALIC;
//label.setFont(new Font("Serif", mode, FONTSIZE));
};
// 添加一个复选框
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup();
addRadioButton("男", 8);
addRadioButton("女", 12);
setLayout(new GridLayout(2, 1));
//addRadioButton("男", BorderFactory.createEmptyBorder());
//addRadioButton("女", BorderFactory.createEmptyBorder());
Border etched1 = BorderFactory.createEtchedBorder();
Border titled1 = BorderFactory.createTitledBorder(etched1, "性别");
((JComponent) buttonPanel).setBorder(titled1);
add(buttonPanel);
add(demoPanel);
setLayout(new GridLayout(2, 2));
add(buttonPanel, BorderLayout.WEST);
pack();
demoPane2 = new JPanel();
var buttonPane2 = new JPanel();
JCheckBox read = new JCheckBox("阅读");//在构造器中指定标签文本
read.addActionListener(listener);
buttonPane2.add(read);
JCheckBox sing = new JCheckBox("唱歌");//在构造器中指定标签文本
sing.addActionListener(listener);
buttonPane2.add(sing);
JCheckBox dance = new JCheckBox("跳舞");//在构造器中指定标签文本
dance.addActionListener(listener);
buttonPane2.add(dance);
Border etched2 = BorderFactory.createEtchedBorder();
Border titled2 = BorderFactory.createTitledBorder(etched2, "爱好");
((JComponent) buttonPane2).setBorder(titled2);
setLayout(new GridLayout(4, 1));
add(buttonPane2);
add(demoPane2);
add(buttonPane2, BorderLayout.CENTER);
pack();
//构造具有指定行数和列数的新的空JTextArea
var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
//创建一个显示指定组件内容的JScrollPane对象,只要组件的内容超过视图大小就会显示水平和垂直滚动条
var scrollPane = new JScrollPane(textArea);
add(scrollPane, BorderLayout.CENTER);
/* var textArea1 = new JTextArea("录入信息显示区!");
var scrollPane1 = new JScrollPane(textArea1);
add(scrollPane1, BorderLayout.CENTER);
*/
// 添加按钮将文本附加到文本区域
var southPanel = new JPanel();
var insertButton = new JButton("提交");
var resertButton = new JButton("重置");
southPanel.add(insertButton);
southPanel.add(resertButton);
setLayout(new GridLayout(2, 2));
add(southPanel, BorderLayout.NORTH);
//将给定文本追加到文档结尾
/* PaneT=new JPanel();
TextArea=new TextArea("录入信息显示区!");
PaneT.add(TextArea);
this.add(PaneT);
*/
insertButton.addActionListener(event ->
textArea.append("姓名:" + textField1.getText() + " 地址:"
+ textField2.getText()+ "\n"+"性别:"+demoPanel.getTreeLock()));
setLayout(new GridLayout(5, 2));
/* resertButton.addActionListener(event->
textArea1.append("录入信息显示区!"));
*/
add(textArea, BorderLayout.SOUTH);
pack();
}
private void addRadioButton(String string, int i) {
// TODO Auto-generated method stub
var button = new JRadioButton(string, selected);
group.add(button);
buttonPanel.add(button);
}
/*private void addRadioButton(String string, Border i) {
// TODO Auto-generated method stub
JRadioButton button = new JRadioButton(buttonName);
button.addActionListener(event -> demoPanel.setBorder(i));
group.add(button);
buttonPanel.add(button);
}
*/
}
运行:
程序结果没写出来。。。
实验总结:本周主要学习了GUI布局管理器用法;Java Swing文本输入组件用途及常用API;Java Swing选择输入组件用途及常用API等。对于最后的编程题,刚开始没有头绪,然后参考例题的做法,逐步的做出来一点,但最后还是没有做出啦……需要更加的努力才更对编程更熟练吧,争取下一次能做得到。