1、Flutter中的textField要想实现随着键盘弹出自动升高,必须要在Scaffold中,如下所示
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
TextField(
decoration: InputDecoration(
hintText: '用户名或邮箱',
labelText: '用户名',
prefixIcon: Icon(Icons.person)
),
),
TextField(
decoration: InputDecoration(
hintText: '密码',
labelText: '密码',
prefixIcon: Icon(Icons.lock)
),
obscureText: true,
)
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
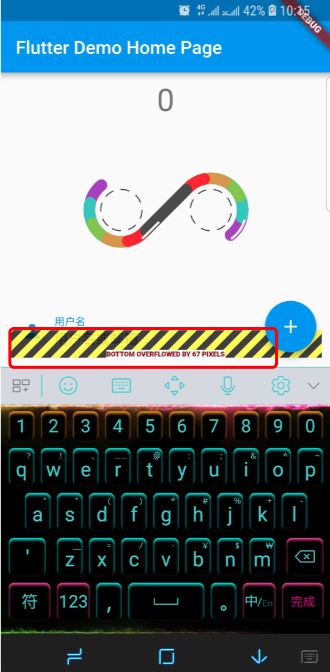
2、如果textfield位置比较下面或者小屏幕时,在键盘弹出的时候导致溢出bug
这时候可以嵌套一层SingleChildScrollView(具体嵌套位置可以根据需要调整),如下所示
body: Center(
child: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
Container(
child: LottieView.fromFile(
filePath: 'static/file/6213-infinity-loop.json',
autoPlay: true,
loop: true,
reverse: false,
),
width: 300,
height: 200,
),
TextField(
// autofocus: true,
decoration: InputDecoration(
hintText: '用户名或邮箱',
labelText: '用户名',
prefixIcon: Icon(Icons.person)
),
),
TextField(
decoration: InputDecoration(
hintText: '密码',
labelText: '密码',
prefixIcon: Icon(Icons.lock)
),
obscureText: true,
)
],
),
),
),
),
效果如下:
添加SingleChildScrollView效果.gif
3、点击空白处收起键盘,直接嵌套一层GestureDetector即可,嵌套位置可以在Scaffold的body层,可以自己调整。
return GestureDetector(
onTap: () {
FocusScope.of(context).requestFocus(FocusNode());
},
child: Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
Container(
child: LottieView.fromFile(
filePath: 'static/file/6213-infinity-loop.json',
autoPlay: true,
loop: true,
reverse: false,
),
width: 300,
height: 200,
),
TextField(
decoration: InputDecoration(
hintText: '用户名或邮箱',
labelText: '用户名',
prefixIcon: Icon(Icons.person)
),
),
TextField(
decoration: InputDecoration(
hintText: '密码',
labelText: '密码',
prefixIcon: Icon(Icons.lock)
),
obscureText: true,
)
],
),
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
),
);