前言
当项目发展到一定规模后,我们都会遇到性能瓶颈,黑屏、卡顿等,其中一个原因就是我们App某些页面布局过于复杂,重绘严重。为了解决此问题,我们需要利用某些UI调试工具,优化布局。
相关知识点
1.Android系统每隔16ms发出VSYNC信号,触发对UI进行渲染,如果每次渲染都成功,这样就能够达到流畅的画面所需要的60fps,为了能够实现60fps,这意味着程序的大多数操作都必须在16ms内完成。Android性能优化典范(胡凯译)。
在此,我们需要明白一个概念。如果一次UI渲染不能在16ms内完成,那么将会出现丢帧的现象,从而产生卡顿。譬如,ListView的item布局很复杂,当滑动ListView时,就可能发生卡顿的情况。
2.Overdraw(过度绘制)描述的是屏幕上的某个像素在同一帧的时间内被绘制了多次。在多层次的UI结构里面,如果不可见的UI也在做绘制的操作,这就会导致某些像素区域被绘制了多次。这就浪费大量的CPU以及GPU资源。
我们知道手机屏幕是有X轴和Y轴的概念,其实在系统中还有一个Z轴的概念。由WindowManagerService来控制View在Z轴的位置,Z轴“位置高”的View显示在“位置低”的View之上。如果某一个像素点有很多View都“路过”,那么就会导致过度绘制的发生。
UI优化工具
1.hierarchyviewer
hierarchyviewer是android sdk提供的UI分析工具,该工具在sdk目录下的tools文件夹内。使用该工具可以查看某Activity的布局层次,也可以观察每个view的measure、layout、draw所需时间。该工具是UI优化一大利器。关于hierarchyviewer的介绍和使用,网上有大量资料可以查看。所以本文就不再啰嗦了。
2.�调试GPU过度渲染
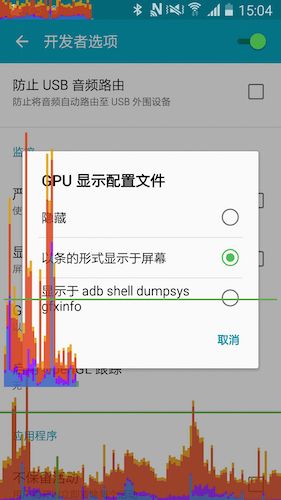
该工具是android手机开发者选项中提供的一个UI调试工具,不同手机ROM该工具的名字可能不一样,但一般都会带有“过度”的字样。如下图是三星某款手机界面。
接着我们来使用该工具看看QQ首页的情况。
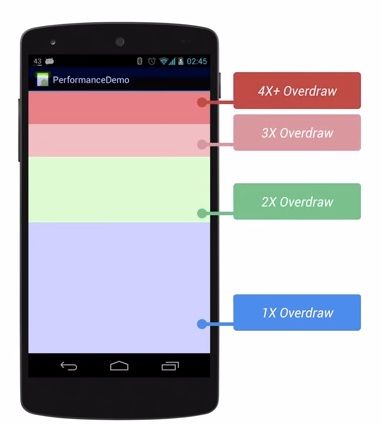
打开该工具后,我们会发现应用界面都变的花花绿绿了。通过观察这些颜色,我们就可以知道哪些区域出现过度绘制。那么不同的颜色分别代表什么呢。我们来看下图。
浅蓝色代表屏幕上一个像素只被绘制了一次,此为最优解。
薄荷绿代表屏幕上一个像素被绘制了两次,这种情况可以接受。
浅粉色代表屏幕上一个像素被绘制了三次,这种情况还可以忍受。
红色代表屏幕上一个像素被绘制了四次及以上,这种情况就不能忍了。
如果App某个界面大部分区域都是红色,那我们就得好好优化该界面了。
�3.GPU呈现模式分析
该工具是android手机开发者选项中提供的一个UI调试工具,不同手机ROM该工具的名字可能不一样,但一般都会带有“GPU”的字样。如下图是三星某款手机界面。
我们看到屏幕上有很多不同颜色的“柱子”,不同的颜色代表不同的操作。具体是什么,感兴趣的可以查下资料。另外还有一条绿色的水平线,这条线是一条基准线,代表60fps,即VSYNC 信号时间间隔16ms。
上图两个区域都有柱状图,和两条绿色水平线。这是因为每个Window都会有自己GPU呈现模式分析,Activity是一个Window,Dialog也是一个Window。
如果大部分“柱子”都超过绿色水平线,说明此页面出现严重丢帧现象。所以为了避免卡顿的情况,我们应该尽量维持在绿色水平线之下。
该工具还有一个作用,当界面正在绘制的时候,柱状图是不会不停的往前走。如果柱状图在动,我们就知道此时正在发生UI绘制。
有一次我在利用该工具优化UI的时候,发现我们应用首页每个一段时间都会发生UI绘制。但是肉眼没有看到View在“动”。后来通过打印堆栈信息发现,是某一个View的动画导致的,因为该View在布局最底部,当该View滑出屏幕的时候,其实动画还是继续执行。为了解决该问题,我们应该做一个判断,当View为不可见的时候,停止动画。
UI优化情景分析
减少布局层次
1.merge标签的使用。
使用merge可以减少不必要的层级。
比如,自定义一个控件且继承LinearLayout,若该自定义控件需要填充布局,那么此时,我们就可以使用merge标签。
public class TestLinearLayout extends LinearLayout {
public TestLinearLayout(Context context) {
super(context);
init();
}
public TestLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public TestLinearLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
setOrientation(VERTICAL);
View.inflate(getContext(), R.layout.test_layout, this);
}
}
布局文件:
上述例子中,使用merge标签将上述布局填充到TestLinearLayout中,因为TestLinearLayout本身就是继承LinearLayout,拥有LinearLayout的属性。如果我们将布局文件修改为:
然后再填充到TestLinearLayout中,这时候就相当于多了一层无用的LinearLayout。
2.ViewStub标签的使用
ViewStub标签使我们很少使用,但又是很重要的一个标签,该标签的作用是用于懒加载布局,当系统碰到ViewStub标签的时候是不进行任何处理(measure、layout等),比设置View隐藏、不可见更高效。当我们真正需要显示某一个布局的时候才去渲染。
上述布局是系统Activity中某种布局。该布局文件对Activity布局中的actionBar进行了懒加载处理,毕竟不是每个Activity都需要actionBar。
3.利用高级View的特殊属性
1)利用TextView滑动属性来避免嵌套一层ScrollView。
在xml中添加TextView的属性:
android:scrollbars = "vertical"
然后在代码中添加:
textView.setMovementMethod(new ScrollingMovementMethod())
2)利用TextView的drawableEnd属性等设置icon。
3)在TextView设置文本中利用换行符达到上下标签的功能。
4)利用GridLayout来完成宫格布局,GridLayout是非常好使的一个View,多多使用吧。
4.自定义View来减少布局层级
这方面的优化一般优先级较低,随着大家修为的提升,这方面的工作也越来越得心应手。
减少过渡绘制
1.谨慎设置View的背景
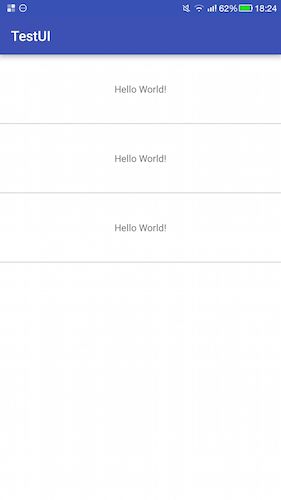
很多情况下,我们会有上图的布局需求。要求每个条目之间有分割线。
很多情况下我们都是直接给XXLayout设置背景颜色,然后通过margin来产生分割线。然后在加上Activity的背景颜色和TextView背景颜色,这样就出现过度绘制的情况。
该情况我们可以通过LinearLayout的分割线属性来解决,同时我们也可以自定义一个ILinearLayout并集成LinearLayout来完善分割线的需求。如下代码。
public class ILinearLayout extends LinearLayout {
private Paint mPaint;
private boolean mHeaderDividersEnable = false;
private boolean mFooterDividersEnable = false;
private int mLineWidth = DensityUtil.dip2px(getContext(), 0.5f);
public ILinearLayout(Context context) {
super(context);
initResource();
}
/**
* add custom attributeSet
**/
public ILinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
String nameSpace = "http://schemas.android.com/apk/res-auto";
mHeaderDividersEnable = attrs.getAttributeBooleanValue(nameSpace, "headDividerEnable", false);
mFooterDividersEnable = attrs.getAttributeBooleanValue(nameSpace, "footerDividerEnable", false);
initResource();
}
public ILinearLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initResource();
}
private void initResource() {
if (mPaint == null) {
mPaint = new Paint();
mPaint.setColor(Color.parseColor("#cccccc"));
mPaint.setStrokeWidth(mLineWidth);
}
setShowDividers(SHOW_DIVIDER_MIDDLE);
GradientDrawable gd = new GradientDrawable();
Drawable drawable = getResources().getDrawable(R.drawable.linearlayout_divider);
setDividerDrawable(drawable);
}
/**
* 设置头部线是否可见
*/
public void setShowHeaderDividers(boolean enable) {
mHeaderDividersEnable = enable;
}
/**
* 设置尾部线是否可见
*/
public void setShowFooterDividers(boolean enable) {
mFooterDividersEnable = enable;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mHeaderDividersEnable) {
canvas.drawLine(0, 0, getMeasuredWidth(), 0, mPaint);
}
if (mFooterDividersEnable) {
canvas.drawLine(0, getMeasuredHeight(), getMeasuredWidth(), getMeasuredHeight(), mPaint);
}
}
}
强烈建议:很多情况的过度绘制都是我们设置大片的背景颜色,所以在给布局设置背景颜色上,我们一定要慎重。
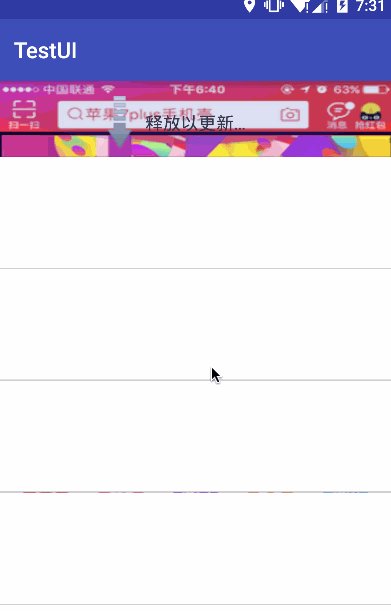
2.大面积不可见区域尽量不要绘制。
如上图,是我们app中碰到的一个优化场景(我见过很多App都有这种界面需求,淘宝、QQ、携程等),XListView设置了一张背景图片。在下拉的时候,图片会慢慢出现。这种方式会出现两个问题:
第一、过度绘制。
第二、图片过大,导致内存消耗过大。
所以我们要把背景图片不可见的部分不进行绘制。
实现步骤其实很简单。
在onDraw方法,画布canvas的clipRect(RectF rect)方法可以只绘制规定矩形内的区域。当下拉刷新的时候,下拉刷新的头高度是在变化的。所以我们只需要计算出任意时刻下拉刷新头的矩形大小就可以动态设置背景。
写在最后
以上介绍,是我们优化UI的时候碰到的一些常见问题。当App达到一定用户规模的时候,UI优化是一个不可避免的任务。当然随着我们能力提升,在写布局的时候都会尽量把布局写的简单。另外强大的自定义View能力会对我们UI优化大有裨益。