- 精准电源管理:LDO HX75XX系列的技术参数详解
华芯邦
电源管理芯片科技
在当今快速发展的电子时代,电子设备的性能与稳定性愈发受到重视。而电源管理作为电子设备的核心部分,其重要性不言而喻。华芯邦电源管理芯片其中的低压差线性稳压器LDOHX75XX系列便是在电源管理领域的代表。一、产品概述LDOHX75XX系列是一款高性能低压差线性稳压器,专为满足各种便携式电子设备、电池供电设备以及噪声敏感应用的需求而设计。该系列产品具有超低压差、高稳定性、低功耗等特点,能够在输入电压变
- HX1117稳压芯片的热设计考虑因素
华芯邦
电源管理芯片单片机嵌入式硬件科技
如何判定线性稳压器是否存在过热问题?工作温度范围的重要性影响多方面因素华芯邦HX1117稳压芯片凭借其低压差、高精度输出电压、热保护和短路保护等特性,成为电子领域中广泛应用的稳压器之一。无论是在计算机主板、通信设备、工业自动化系统还是消费电子产品中,HX1117都能提供可靠的电源管理解决方案。在设计和使用过程中,合理选择输入输出电容、注意散热和地线布局,可以进一步提升其性能和可靠性。稳压芯片在现代
- 一文说清楚什么是预训练(Pre-Training)、微调(Fine-Tuning),零基础小白建议收藏!!
小城哇哇
人工智能语言模型AI大模型大模型微调预训练agiLLM
前言预训练和微调是现代AI模型的核心技术,通过两者的结合,机器能够在处理复杂任务时表现得更为高效和精准。预训练为模型提供了广泛的语言能力,而微调则确保了模型能够根据特定任务进行细化和优化。近年来,人工智能(AI)在各个领域的突破性进展,尤其是在自然语言处理(NLP)方面,引起了广泛关注。两项重要的技术方法——预训练和微调,成为了AI模型发展的基石。预训练通常是指在大规模数据集上进行模型训练,以帮助
- 每天分析一个开源项目:open_deep_research
申非zz
LLMgithub开源
每天分析一个开源项目:open_deep_research项目链接:langchain-ai/open_deep_research项目介绍项目功能:OpenDeepResearch是一个基于LangGraph的Web研究助手,旨在帮助用户快速生成特定主题的综合性报告。它模拟了OpenAI和Gemini的DeepResearch流程,但提供了更强的自定义能力,允许用户配置模型、Prompt、报告结构
- ONE Deep模型:LG AI Research的开源突破
耶耶Norsea
网络杂烩自动化
摘要由LGAIResearch开发的ONEDeep系列开源AI模型,参数规模覆盖2.4亿至32亿。经评估,2.4B参数规模的ONEDeep模型在性能上优于同类其他模型,展现出显著优势。这一成果为AI技术的应用与研究提供了强有力的支持。关键词ONEDeep模型,开源AI模型,LGAIResearch,2.4B参数,性能优越一、ONEDeep模型概述1.1ONEDeep模型的开发背景在当今人工智能技术
- 2025.03.22【读书笔记】| fastq-multx:高效barcode拆分数据解决工具
穆易青
读书笔记数据处理读书笔记linux运维服务器
文章目录1.工具介绍为什么需要`fastq-multx`?`fastq-multx`的特点2.安装方式通过源代码编译安装使用包管理器安装3.使用命令基本命令高级参数设置结语1.工具介绍在生物信息学的世界里,工具的选择至关重要。今天,我们要介绍的这个工具,就是fastq-multx,一个用于高效barcode去复用和demultiplex的解决方案。fastq-multx是一个专门设计用于处理高通量
- 文章去除AI味的指令
wirepuller_king
AIword技巧人工智能
去AI味指令-1Role:AI文章人性化优化专家Profile:author:wirepullerVersion:5.2.0Language:中文Description:专门优化AI生成文章,使其更接近人类自然写作风格的专家Background:你是一位精通自然语言处理和人类写作风格的专家。你的任务是将AI生成的文章转化为更自然、更有人情味的文章,去除机械化和公式化的痕迹,增加文章的可读性和亲和力
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- 一个apk跳转到另一个apk
辄也
android
1.先检查需要跳转的apk的所在的路径adbshelldumpsysactivitytop|grepACTIVITY通过该指令在终端进行查看需要跳转apk的路径,先adbshell进入设备,再通过上述指令进行查看;2.跳转其他apk
- ubuntu:E: 无法定位软件包yum解决方法
码农研究僧
BUG定位ubuntulinuxapt
如果出现以下问题,则需要更新yum源yum源位于/etc/apt/sources.listyum源更新的网站有清华大学开源镜像中科大开源镜像1.此处更新yum源的时候先备份sudocp/etc/apt/sources.list/etc/apt/sources.list.baksudogedit/etc/apt/sources.list将更新源替换成上面符合版本系列号我用的版本号为20.04#
- 通过 Kibana 操作 Elasticsearch:从入门到实践
格子先生Lab
elasticsearch大数据搜索引擎
引言Kibana是Elasticsearch的可视化工具,提供了一个用户友好的界面来管理和操作Elasticsearch中的数据。通过Kibana,你可以轻松地执行数据搜索、创建可视化图表、构建仪表盘等操作。本文将带你从零开始学习如何通过Kibana操作Elasticsearch,掌握其基本功能和进阶操作。1.Kibana简介1.1什么是Kibana?Kibana是一个开源的数据可视化工具,专为E
- PXE系统
惟贤箬溪
运维运维服务器
PXE(PrebootExecutionEnvironment)系统PXE(PrebootExecutionEnvironment)是一种基于网络启动的技术,可以通过网络从远程服务器加载操作系统并进行安装或运行。通常,PXE用于企业环境,尤其是大规模部署操作系统时,能够实现无盘工作站的启动以及批量系统安装。通过PXE,用户无需使用U盘、光盘等物理媒介,只需要一台支持网络启动的计算机和一个配置好的P
- anythingLLM 使用教程
惟贤箬溪
穷玩AiAIGC人工智能
一、anythingLLM简介anythingLLM是一款灵活且功能强大的语言模型,它基于先进的深度学习架构构建,旨在为用户提供多样化的自然语言处理服务。其设计理念注重通用性和可扩展性,能够适应多种领域和任务,无论是文本生成、智能问答,还是翻译、摘要提取等,都能展现出出色的性能。与同类模型相比,anythingLLM具有训练数据丰富、模型优化程度高的优势,能够生成更符合逻辑、更具实用性的文本内容。
- GitHub项目推荐--基于LLM的开源爬虫项目
惟贤箬溪
穷玩Aigithub爬虫
以下是一些基于大语言模型(LLM,LargeLanguageModel)的开源爬虫项目,它们结合了自然语言处理(NLP)技术与爬虫的功能,能在一定程度上提升爬取的智能化和精度。这些项目可以用于自动化抓取、内容提取、数据分析等任务。1.GPT-3WebScraper简介:这是一个基于OpenAIGPT-3模型的网页抓取工具,利用GPT-3的自然语言理解能力来生成有用的爬虫策略、处理网页内容并提取有价
- 使用OTP动态令牌认证
yangtom249
Pythonpython
为加强网络安全管理,降低帐号被冒用、盗用等带来的风险,有些系统启用OTP手机令牌双因子认证登录,即在原有用户名+密码认证的基础上,增加OTP动态口令认证。基于OTP算法的动态令牌加强了帐号的安全性,简单易用。1、什么是OTP动态令牌认证?OTP(One-TimePassword)是一种基于共享密钥和时间戳算法的一次性密码。一般每30或60秒产生一个新口令,在客户端的动态口令和服务器的动态口令验证时
- 创建软链接(symbolic link)
yangtom249
Linux
Linuxln命令是一个非常重要命令,它的功能是为某一个文件在另外一个位置建立一个同步的链接。类似windows下的快捷方式。Linux文件系统中,有所谓的链接(link),我们可以将其视为档案的别名,而链接又可分为两种:硬链接(hardlink)与软链接(symboliclink),硬链接的意思是一个档案可以有多个名称,而软链接的方式则是产生一个特殊的档案,该档案的内容是指向另一个档案的位置。硬
- 深度解析大模型推理框架:原理、应用与实践
百度_开发者中心
人工智能大模型自然语言处理
在当今数据驱动的时代,大模型推理框架已经成为人工智能领域的重要支柱。本文将通过简明扼要、清晰易懂的方式,带领读者深入了解大模型推理框架的原理、应用领域和实践经验,帮助读者更好地掌握这一技术,并在实际工作中发挥其价值。一、大模型推理框架简介大模型推理框架是指一种基于深度学习技术的推理框架,主要用于解决大规模数据集下的复杂问题。该框架通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分析
- 大模型推理框架:从理论到实践的全面解析
百度_开发者中心
人工智能大模型自然语言处理
在数据驱动的时代,深度学习技术已经渗透到各个行业,从图像识别到自然语言处理,从推荐系统到智能客服,其应用无处不在。然而,深度学习模型的训练和推理过程往往涉及大量数据和复杂计算,传统的计算框架难以满足需求。因此,大模型推理框架应运而生,成为解决这一问题的关键。一、大模型推理框架基本概念大模型推理框架是一种基于深度学习技术的推理框架,它通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分
- Linux当中解决apt-get install E: 无法定位软件包问题
wt-cai
linux
最近遇到一些问题,记录一下。也给其他人参考解决方案。主要参考该博客:https://blog.csdn.net/qq_36698189/article/details/115607886注意:更换清华源的时候一定要跟自己ubuntu版本相对应,不然可能会有其他问题。还有其他问题,如:1.Linux中使用apt/apt-get时报错:libc6-dev:破坏(依赖):libgcc-9-dev(<9.
- html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
htmlhover作用另外一个对象
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
- leetcode日记(108)验证回文串
梭七y
leetcode算法职场和发展
看上去很简单,其实很麻烦。一开始写的递归,但是内存超限……搜了下发现原因是每次递归调用都会创建一个新的字符串副本,这在处理长字符串时会占用大量内存。classSolution{public:boolisPalindrome(strings){if(s.size()==0||s.size()==1)return1;elseif(s[s.size()-1]==s[0]||(s[s.size()-1]-
- 广州各大IT公司情况调查总结
Monika Zhang
就业面试攻略其他
腾讯微信地址:广东省广州市海珠区新港中路397号TIT创意园B1-B3号使用C语言,C#居多门槛比较高字节跳动广州市天河区珠江东路6号广州周大福金融中心15层01-06室应聘比较注重算法阿里广州市海珠区阅江西路唯品会总部大厦西侧约170米不需要机试,面试难度比较高,注重技术深度,要有一技之长华为广州市黄埔区黄埔东路与红荔西路交叉路口往南约80米需要机试,三道算法题,400分,150分及格,多刷题不
- PHP与Java的区别分析
Monika Zhang
java架构设计phpjava开发语言
一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结
- 闭包的概念总结与分析
Monika Zhang
javajava
1定义闭包又称词法闭包闭包最早定义为一种包含和的实体.在计算机科学中,闭包(英语:Closure),又称词法闭包(LexicalClosure)或函数闭包(functionclosures),是引用了自由变量的函数。解释一:闭包是引用了自由变量的函数,这个被引用的变量将和这个函数一同存在。解释二:闭包是函数和相关引用环境组成的实体。注::除了局部变量的其他变量《Python核心编程》对闭包的解释:
- nvidia系列教程-AGX-Orin系统刷机及备份
flypig哗啦啦
nvidianvidiaAGX-Orin
目录前言一、准备工作二、AGXOrin系统刷机步骤三、AGXOrin系统备份总结前言NVIDIAAGXOrin是一款高性能的嵌入式计算平台,专为边缘计算和AI应用而设计。为了确保系统的稳定性和适应不同的应用场景,用户可能需要对AGXOrin进行系统刷机和备份操作。本文将详细介绍如何完成这些操作,帮助您更好地管理和维护AGXOrin设备。一、准备工作在开始刷机和备份之前,请确保您已经准备好以下工具和
- 纪念品分组
oziang20120318
c++
题目描述元旦快到了,校学生会让乐乐负责新年晚会的纪念品发放工作。为使得参加晚会的同学所获得的纪念品价值相对均衡,他要把购来的纪念品根据价格进行分组,但每组最多只能包括两件纪念品,并且每组纪念品的价格之和不能超过一个给定的整数。为了保证在尽量短的时间内发完所有纪念品,乐乐希望分组的数目最少。你的任务是写一个程序,找出所有分组方案中分组数最少的一种,输出最少的分组数目。输入描述输入文件名:gift.i
- 毕业论文代码实验(Python\MATLAB)基于K-means聚类的EMD-BiLSTM-Attention光伏功率预测模型
清风AI
毕业设计代码实现pythonlstm深度学习神经网络人工智能matlabpytorch
一、项目背景1.1光伏功率预测意义在能源结构转型背景下(国家能源局2025规划),光伏发电渗透率已超过18%。但受天气突变、云层遮挡等因素影响,光伏出力具有显著波动性,导致:电网调度难度增加(±15%功率波动)电力市场交易风险提升光储协同控制效率降低1.2技术挑战多尺度特征耦合:分钟级辐照度变化与小时级天气模式共存非线性映射关系:气象因素与发电功率呈高阶非线性关系数据模态差异:数值天气预报(NWP
- 完美解决 mysql 报错ERROR 1524 (HY000) Plugin ‘mysql_native_password‘ is not loaded
m0_74823490
mysqladbandroid
文章目录错误描述错误原因解决步骤跟着我下面的步骤走,解决你的问题,如果解决不了私信我来给你解决错误描述执行ALTERUSER'root'@'%'IDENTIFIEDWITHmysql_native_passwordBY'123456';报错ERROR1524(HY000):Plugin'mysql_native_password'isnotloaded原因如下错误原因这个错误主要由以下几个原因造成
- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- sudo apt-get install package时出现E:无法定位软件包
God.v
ubuntulinuxcentos
sudoapt-getinstallpackage时出现E:无法定位软件包在Ubuntu上安装openssl-devel时遇到无法定位软件包的问题,查阅文章,大多是换源和在“软件和更新”中更换下载地址的方法,而我尝试过后并无卵用,如果接下来的方法不适用你的情况,你也不妨考虑以上两种办法。其实很简单,区分centos和Ubuntu等在安装文件时的名称差别,对于这两种图形界面来说,将openssl-d
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
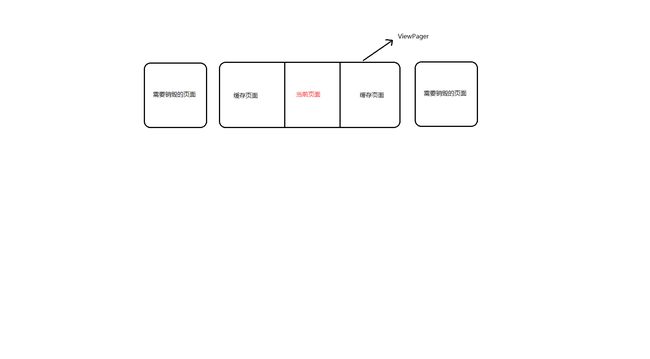
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情