作为一名UI设计师,我们不得不面对切图这样一件单调枯燥,但又需要较强的耐心和细心的工作,图切的好坏直接影响到发开出来的成品效果,所以切图就是我们与开发者之间的桥梁,而面对众多的手机尺寸,iPhone4、4s、5、5s、6、6plus、6s、6splus、7……安卓的尺寸更是多的让人头疼,在最开始工作的时候,栗子(作者)也曾为此心力憔悴啊,这可怎么办呢?发现问题才能解决问题,在这里,我就把自己在工作中遇到的问题进行总结,也希望能给刚入行的设计师们一点帮助。
先来了解一下基础概念
手机分辨率:就是手机屏幕的像素点数,我们手机上所有的画面都是由一个个小点组成的,这一个个的小点就是我们常说的像素。我们的手机屏幕横向有多少个点,竖向有多少个点,相乘所得就是这块屏幕的像素。类似640*960、750*1334……
手机屏幕尺寸:手机对角线的物理尺寸,比如iPhone5se的尺寸是4英寸。
手机屏幕密度:dpi或者PPI,每英寸的像素点数,数值越高显示越清晰。
(1dpi=2px,而我们通常标注的时候就用dpi为单位标注即可)
使用哪种尺寸做设计稿
通常都是用750*1334的ip6尺寸做设计稿,这样向上向下适配都很方便。举个栗子,750*1334直接放大可以得到1242*2208,缩小也可得到安卓的尺寸720*1280,当然,在设计中,我们只需要用到这三个尺寸即可,ios只需要切2倍图和3倍图即可,Android切一套图即可(一般切最大尺寸),剩下的尺寸就交给安卓开发工程师解决,他们会用点九的方式进行适配。
实际上,我们可以看到苹果手机750*1334和安卓720*1280的像素非常接近,那么我们可以共用2倍图给安卓使用,但别忘了将@2x改为xhdpi。
切图
终于讲到重点了,切图。当我们设计完成之后,就要将我们设计稿中的各种元素且给开发们,而我们用到的工具不外乎分为三种,ps、ai、sketch。
Sketch切图方便快捷,相信用过sketch切过图的小伙伴们应该深知这款软件的强大,所以在这里我就不多说了(想看sketch如何切图的小伙伴们可以默默的离开了),我重点要说的ps和ai切图的一些利弊以及一些注意事项。
Ai:
我通常都是用ai来做图,因为ai和sketc一样,是矢量图,这样放大尺寸也不会糊掉,适配各种尺寸很方便,而且ai的切图可以复制(ps的切图是不能复制的),这样我们用750*1334做设计稿的时候,在切图时,将已经切好的图直接拖入1242*2208的尺寸中会发现,3倍图也已经切好了,直接导出web格式即可。
为什么切出来的图会多1px?
很多朋友可能会遇到用ai切图,明明刚开始切的时候都是44*44px,切出来一看就变成45*45px,虽然这点小细节开发们并不会在意,但是作为一个有强迫症的设计师或者要求比较严格的设计公司,这点误差也是绝不能出现的。
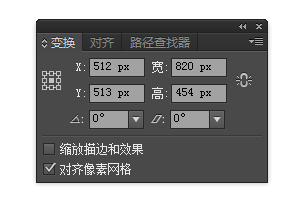
如何解决这个误差?窗口_变换_勾选对齐像素网格(如下图)就可以完美解决这个问题,当然在最开始建立画布的时候就勾选上的朋友可以直接忽略这个问题。
Photoshop:
Ps切图就不会出现多一个像素的情况,除了用切图工具以及其他的切图插件之外,还有一个方法:
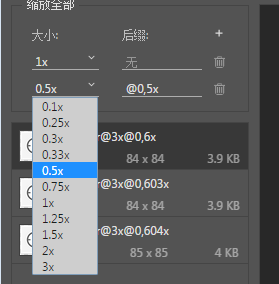
选中所切图层右击_导出(有些版本叫抽出资源),此时可以选择大小、后缀,妈妈再也不用担心我不会切图了,一键搞定,但是用这种方法直接得到的3倍图会显得模糊,所以建议ps用大尺寸1242*2208进行设计,这样缩小得到的2倍图至少比放大得到的3倍图清晰得多。
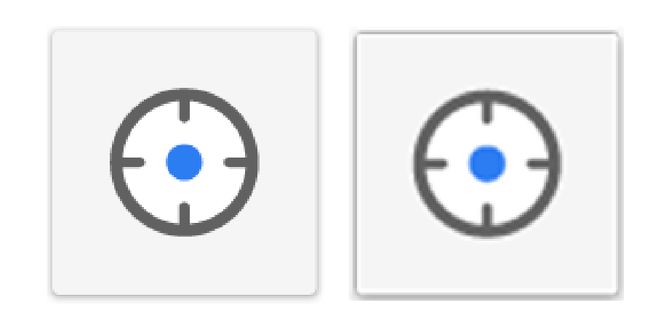
左边是用ai切出来的@3x,右边是用ps直接放大得到的3倍图,可以明显看到右边的糊了,所以直接要大尺寸设计会比较好。
综上所述,ai用750*1242设计为最佳,ps用1242*2208设计为最佳。
Ios切@2x、@3x,Android切最大尺寸,这里的最大尺寸指的并不是目前市面上Android手机的最大尺寸,而是指目前流行的主流机型中的最大尺寸(我目前是切的720*1280,你需要和你们的安卓工程师交流,每个安卓工程师对这个问题的结论不同)。这样就节省了很多时间,要知道,任何方法都是为了提升工作效率而进行的。
标注和命名
标注我们需要做两套,先给750*1334的尺寸进行标注给ios,安卓端只需要在此基础上调整到720,对各个控件进行微调重新标注一下即可。命名方法在此不再过多描述,基本用英文缩写命名,**@2x、**_**@2x、**@3x、**.xhdpi等。
最后再叨叨两句
设计中遇到问题要学会解决问题,怎样才算解决问题?我今天知道了某种方法就按照这种方法去做,这不叫解决问题,只有当你真正了解为什么这么做,怎么做跟其他的方式比好处在哪里,你才会从另一个层面提高自己。设计的目的不单单是为了高逼格,更是为了解决问题。希望看到这篇文章的朋友能或多或少得到一些帮助,遇到切图方面的问题最好的方法就是直接和开发大胆的交流,他们也可以是你的老师。
不要怂,就是干。