1、新建一个android工程
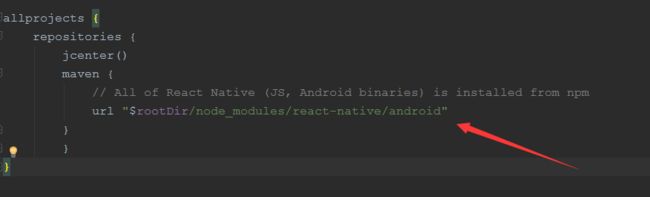
2、在工程的build.gradle中添加
maven {
url "$rootDir/node_modules/react-native/android"
}
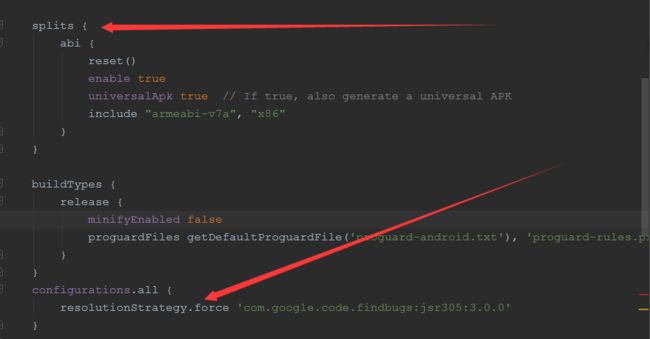
3、在app的build.gradle中添加(1)android标签中
splits {
abi {
reset()
enable true
universalApk true// If true, also generate a universal APK
include "armeabi-v7a","x86"
}
}
configurations.all {
resolutionStrategy.force'com.google.code.findbugs:jsr305:3.0.0'
}
(2)dependencies中添加compile'com.facebook.react:react-native:+'
(3)编译(这里要注意 minSdkVersion 必须要16或者16以上,否则编译会出错的)
至此 Android studio中的配置完成接下来是ReactNative的配置
1、打开控制台,进入项目的根目录 分别执行以下命令
npm init
npm install –save react
npm install –save react-native
npm init的时候会需要填写名字版本号等,可以随便填写
完成以上命令后 工程目录下会出现一个package.json文件 我们可以从其他已创建的ReactNative工程中拷贝一个package.json和一个index.android.js文件到项目的根目录
接下来是创建一个Activity用来加载ReactNative
importandroid.os.Bundle;
importandroid.support.v7.app.AppCompatActivity;
importcom.facebook.react.ReactInstanceManager;
importcom.facebook.react.ReactRootView;
importcom.facebook.react.common.LifecycleState;
importcom.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
importcom.facebook.react.shell.MainReactPackage;
public class MyRNActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected voidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView=new ReactRootView(this);
mReactInstanceManager= ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager,"RNAndroidDemo", null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
}
上面的RNAndroidDemo是package.json中的name的值
接着创建一个Application
public class MainApplication extends Application implements ReactApplication {
private finalReactNativeHost mReactNativeHost=new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List
return Arrays.
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this,/* native exopackage */false);
}
}
然后在AndroidManifest.xml中添加
application标签中添加name 为 android:name=".MainApplication"
添加RN的Activity /> 现在配置基本完成了 运行到手机 跳转到RN页面时应该会出现一些错误 Could not connect to development server 首先摇一摇手机出现一个列表,选择Dev Settings 然后选择Debug server host &port for device在弹出的对话框中输入你的ip+:8081如192.168.1.1:8081确认后再摇一摇手机选择Reload,此时如果出现Could not get BatchedBridge, make sure your bundle is packaged correctly错误,先在工程的main目录下新建目录assets然后打开控制台,进入项目的根目录然后执行命令react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest src/main/res/完成后在项目的assets目录下会生成两个文件,可以不用管它里面的内容,此时再重新编译运行到手机,应该就可以正常使用了