说在开头
前几天生病没去上班,在家里玩了一下Glup
Gulp.js 是一个自动化构建工具,你可以用它在项目中自动执行常见任务,
如:压缩优化JS、压缩CSS、压缩图片等。与Grunt相比,Gulp编写任务tasks更加简单,也更易于阅读和维护,插件高质而简洁。Gulp.js基于 Node.js 构建,利用 Node.js的Stream流,使项目可以快速构建并减少 IO 操作。
之前折腾过Express,做过一个简单的微博,最后连接数据库monogo时出了点问题,不了了之了。
这是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
之前安装过程遇到了一点小问题特此记录一下。
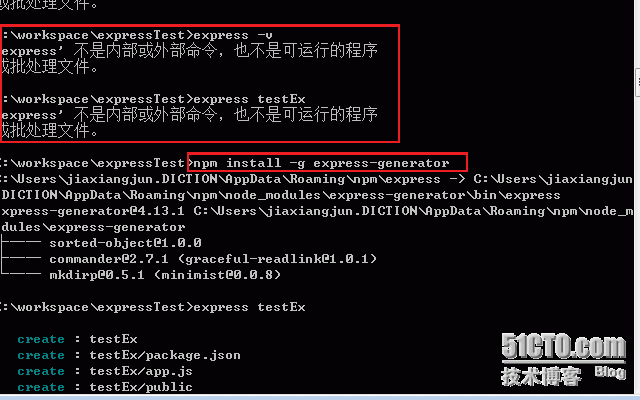
是这样的安装完Express之后,执行Express xxx命令提示不是内部命令
最后百度了一下有一篇博客
http://jingyan.baidu.com/article/922554468a3466851648f419.html
给出了解决方案。原因是:
原来,最新express4.0版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以我们还需要安装一个命令工具
正文
下面进入正题,简单说一下如何安装,使用gulp
1. 安装Gulp
gulp的任务处理机制是,将来源档案当作输入,通过Node.js的Stream操作流,并将流导向gulp的任务处理插件plugins,处理完成后将结果输出到指定输出目录。
从gulp的任务处理机制可以看出,gulp相当于一个任务管理器,而实际的业务处理是由其插件完成的。因此,gulp的安装也包括:安装gulp和安装gulp任务插件两部分。
1.1 安装Gulp
安装gulp,你可以选择全局安装或安装在项目的dev开发环境下。
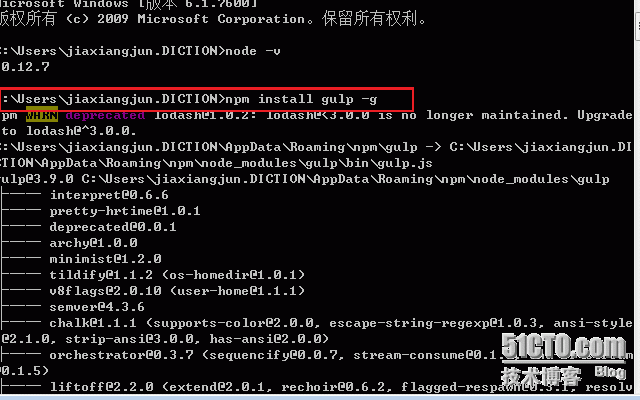
全局安装gulp:
npm install gulp -g
在项目的dev开发环境中安装:
npm install gulp --save-dev
在开发环境安装后,会在项目package.json文件的devDependencies节点下保存。建议对gulp使用全局安装,这样可以在所有项目中使用。全局安装对于非Node.js项目尤为适用。
1.2 安装Gulp插件
gulp插件的安装,也可以使用全局安装或安装在dev开发环境,我比较推荐使用全局安装。gulp插件可以按需安装,如果你只需要处理CSS,那么只安装CSS相关处理插件即可。gulp的所有插件请参考:Gulp插件。对于CSS文件处理、JS文件处理、图片处理,你可能需要以下插件:
gulp-ruby-sass:基于ruby和sass的Sass文件编译,可将Sass文件为CSS文件
gulp-autoprefixer:Autoprefixer,可以解析CSS文件,并且添加浏览器前缀到CSS规则里
gulp-minify-css:CSS文件压缩工具
gulp-jshint:JSHint,一个JS代码检查工具,可以检测JavaScript中错误和潜在问题
gulp-uglify:uglify,JS代码优化工具,可用于压缩和美化(或者叫“丑化”)JavaScript代码
gulp-concat:文件拼接工具,可用于多个CSS文件或多个JS文件的合并
gulp-p_w_picpathmin:p_w_picpathmin,图片压缩工具
一般来说上面介绍的插件可以满足一般前端资源的处理,比如:less和sass文件的编译、CSS文件的合并压缩、JS文件的合并压缩、图片的压缩。在日常工作中,你可能还需要一些处理,像执行gulp任务前清理目录、服务端资源的监控、只针对变更资源的处理等,下面的一些插件可能会用到:
gulp-clean:目标目录清理,在用于gulp任务执行前清空目标目录
gulp-cache:资源缓存处理,可用于缓存已压缩过的资源,如:图片
gulp-notify:任务通知工具,可用于某项任务执行完成的在控制台输出通知
gulp-livereload:服务器资源监控,当服务端资源变化时对页面进行刷新。需要要配合浏览器插件使用或在页面这样处理,使用比较复杂,非必要时不推荐使用
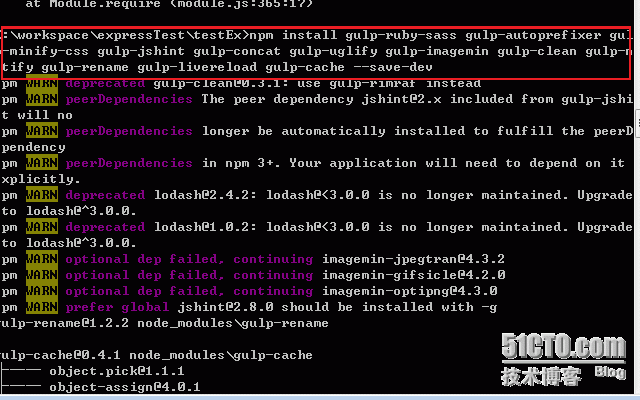
在dev开发环境下安装这些插件:
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-p_w_picpathmin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache --save-dev
2. 使用Gulp
2.1 gulp一些常用的API
要深入了解gulp,建议查看其官方文档。对于一般使用gulp,了解下面几个API,即可满足日常需求:
gulp.task():方法用来定义任务,内部使用的是Orchestrator
gulp.src():gulp是基于Node.js的流进行任务转接及处理的,gulp.src()用于引入流,即:读取要操作的文件。可以是下面几种:
/public/js/index.js:指定的一个文件
/public/js/*.js:某个目录下的所有文件
/public/**/*.js:目录下及其所有子目录下的所有js文件
!/public/js/main.js:某个目录下,除main.js以外的所有js文件
*.+(js|css);正则表达式匹配根目录下扩展名是js和css的所有文件
gulp.dest():在指定路径输出文件。只能对其指定路径,而不能对输出文件重命名,重命名可以使用插件gulp-rename
gulp.watch():监视文件的变化(如:CSS、JS、图片),当文件发生变化后,我们可以利用它来执行相应的任务
2.2 gulp使用示例
以expressWeb框架为例
在全局安装gulp及相关插件后,创建gulpfile.js文件(在本例中,文件在项目根目录下)。gulpfile.js文件内容如下
var gulp = require('gulp'),
// sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
p_w_picpathmin = require('gulp-p_w_picpathmin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 样式处理任务
gulp.task('styles', function() {
return gulp.src('public/stylesheets/*.css') //引入所有CSS
.pipe(concat('main.css')) //合并CSS文件
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('public/dist/css')) //完整版输出
.pipe(rename({ suffix: '.min' })) //重命名
.pipe(minifycss()) //CSS压缩
.pipe(gulp.dest('public/dist/css')) //压缩版输出
.pipe(notify({ message: '样式文件处理完成' }));
});
// 如果需要通过scss文件编译css,就使用这段代码
// gulp.task('styles', function() {
// return gulp.src('public/html/css/main.scss')
// .pipe(sass({ style: 'expanded', }))
// .pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
// .pipe(gulp.dest('public/dist/styles'))
// .pipe(rename({ suffix: '.min' }))
// .pipe(minifycss())
// .pipe(gulp.dest('public/dist/styles'))
// .pipe(notify({ message: 'Styles task complete' }));
// });
// JS处理任务
gulp.task('scripts', function() {
return gulp.src('public/javascripts/*.js') //引入所有需处理的JS
.pipe(jshint.reporter('default')) //S代码检查
.pipe(concat('main.js')) //合并输出的JS文件名称
.pipe(gulp.dest('public/dist/js')) //完整版输出路径
.pipe(rename({ suffix: '.min' })) //重命名
.pipe(uglify()) //压缩JS
.pipe(gulp.dest('public/dist/js')) //压缩版输出路径
.pipe(notify({ message: 'JS文件处理完成' }));
});
// 图片处理任务
gulp.task('p_w_picpaths', function() {
return gulp.src('public/p_w_picpaths/*') //引入所有需处理的JS
.pipe(p_w_picpathmin({ optimizationLevel: 3, progressive: true, interlaced: true })) //压缩图片
// 如果想对变动过的文件进行压缩,则使用下面一句代码
// .pipe(cache(p_w_picpathmin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('public/dist/img'))
.pipe(notify({ message: '图片处理完成' }));
});
// 目标目录清理
gulp.task('clean', function() {
return gulp.src(['public/dist/css', 'public/js', 'public/img'], {read: false})
.pipe(clean());
});
// 预设任务,执行清理后,
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'p_w_picpaths');
});
// 文档临听
gulp.task('watch', function() {
// // 监听所有.scss文档
// gulp.watch('src/styles/**/*.scss', ['styles']);
// 监听所有css文档
gulp.watch('public/html/css/*.css', ['styles']);
// 监听所有.js档
gulp.watch('public/html/js/*.js', ['scripts']);
// 监听所有图片档
gulp.watch('public/html/img/*', ['p_w_picpaths']);
// // 创建实时调整服务器 -- 在项目中未使用注释掉
// var server = livereload();
// // 监听 dist/ 目录下所有文档,有更新时强制浏览器刷新(需要浏览器插件配合或按前文介绍在页面增加JS监听代码)
// gulp.watch(['public/dist/**']).on('change', function(file) {
// server.changed(file.path);
// });
});
执行gulp命令前,public目录结构是下面这样的:
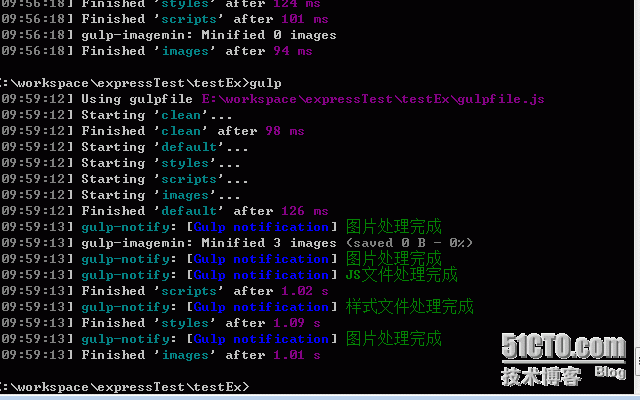
在项目根目录下,执行命令:
gulp
执行gulp命令后,public目录结构是下面这样的:
gulp操作成功,文件被输出到了publi/dist目录下,CSS和JS文件都有完整版和压缩版两个,
图片也经过了压缩处理。如果需要进行其它处理,可自行修改gulpfile.js文件代码。
最后
相关博客
http://witcheryne.iteye.com/blog/1165067
2.http://www.gulpjs.com.cn/docs/api/
3.http://itbilu.com/nodejs/npm/VJ4oWdjd.html
4.http://www.expressjs.com.cn/