ReactNative学习-仿今日头条登录页面
上次说完了SublimeText的安装,这是主要通过仿制一个今日头条的登录页面,来简单的介绍下React Native中常用控件的使用。
在仿制过程中,我们主要将使用的控件有如下三个:View,Text,Image。
flexbox布局
在项目的开始之前,我们先简单的介绍下flexbox布局。flexbox又称之为弹性盒,是W3C提出的UI设计模型规范的一种实现,在React Native中实现了其大部分功能,并且大部分组件的style都支持flexbox布局样式设置。
位置:position键
关于position键,其值共有两项,'relative','absolute'。
其中'relative'是默认值,表示当前的位置值是相对位置,而在采用‘absolute’时,则表示当前使用的是绝对位置。
在使用absolute时,我们还能使用:top,left,right,bottom四个键,来表述当前组件距父组件对应位置的距离为多少pt。有关position键的使用,将在仿制代码中进行具体的介绍。
排列规则:flexDirection键
flexDirection键决定了组件内部的子组件的排列方式,共有两种常用的排列方式:'column','row'。其中column为默认的排列方式,即纵向排列,通过使用值:row,我们可以将排列方式调整为横向排列。
方向排列:justifyContent键:
justifyContent键可以用来定义在一个给定方向上,如何排列子组件。总共有5个字符串类型值,分别为:
- flex-start:顶端排列
- flex-end:低端排列
- center:居中排列
- space-between:两端对齐
- space-around:包裹
对齐方式:alignItems键:
alignItems键决定了View中的所有子组件的对齐方式。总共有4个字符串类型值,分别为:
- flex-start:顶部对齐
- flex-end:底部对齐
- center:居中
- stretch:拉上
在flexbox的使用过程中,还有一些是决定组件显示规则的键,如:flex,margin等,此处不再进行一一说明,读者如有兴趣,这里是有关flexbox使用的官方说明地址:https://facebook.github.io/react-native/docs/flexbox.html,读者可自行查看。
绘制今日头条的登录页面
上面简单的介绍了下flexbox布局,现在我们便开始仿制今日头条的登录页面。
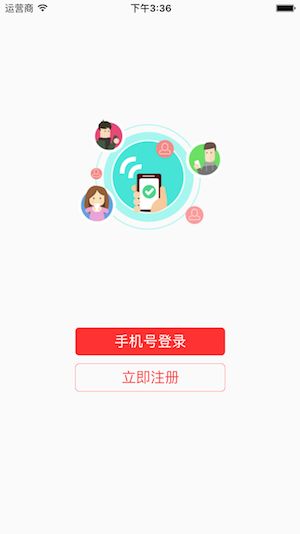
此处插入图片
页面的分割
通过观察,我们可以简单的将页面划分为上下两个部分。上半部分非常简单,仅为一个大图片。下半部分则相对复杂一些,其中包含该了多个按钮,标签等信息。
- 页面元素:
{/** 用于放置顶部的大图片 */}
{/** 用于与登录相关的按钮 */}
- 样式部分:
//顶部样式
topViewContainer: {
flex:3,
//距离顶部高度
marginTop:22,
alignItems:'center',
justifyContent:'center',
backgroundColor:'#1BA261'
},
//底部样式
bottomViewContainer: {
flex:2,
justifyContent:'flex-start',
alignItems:'center',
backgroundColor:'#FFCE44'
},
在页面的分割过程中,通过使用键flex,将上下两个视图均分了父视图的高度,分别为父视图高度的3/5,与2/5。
绘制上半部分
通过分析页面的上半部分只有一张图片,所以我们将采用Image标签来添加图片。
- 代码如下:
{/** 用于放置顶部的大图片 */}
{/** 用于与登录相关的按钮 */}
- 样式部分:
//顶部图片的样式
topImageStyle:{
width:screenWidth * 0.5,
height:screenWidth * 0.5,
},
- 结果展示
在Image标签使用source来加载图片,由于我们使用的是本地图片,所以使用方法require()来读取本地资源。
下半部分绘制-登陆与注册按钮
到目前位置页面的上半部分已经绘制完成,我们将开始绘制页面的下半部分。通过分析页面的下半部分可以拆分为三个部分:
- 登录按钮
- 注册按钮
- 其他登录方式
由于登录,注册按钮的相似性,所以将一起绘制这两个按钮。
- 绘制代码
{/** 用于与登录相关的按钮 */}
{/**手机号登录*/}
手机号登录
{/**立即注册*/}
立即注册
- 对应样式
//手机号登录容器样式
loginByPhoneBtnContianer:{
backgroundColor:'#FE3232',
width:screenWidth * 0.5,
height:35,
justifyContent:'center',
alignItems:'center',
borderRadius:5
},
//按钮文字样式
loginByPhoneBtnTitle:{
color:'white',
fontSize:18
},
//立即注册按钮容器样式
registeredBtnContianer:{
width:screenWidth * 0.5,
height:35,
justifyContent:'center',
alignItems:'center',
borderRadius:5,
borderColor:'#FE3232',
borderWidth:0.5,
marginTop:10
},
//立即注册按钮文字样式
registeredBtnTitle:{
color:'#FE3232',
fontSize:18
},
- 结果展示:
在两个按钮的绘制过程中,使用了键justifyContent,alignItems来让Text文本始终处于容器的中间,使用borderRadius来设置边框的圆角角度。
下半部分绘制-其他登录方式
该部分可以分成3个部分来分别绘制:
- 底部容器视图
- 提示标签
- 第三方登录按钮组
底部容器视图的绘制
当前操作将在页面的底部绘制一个用来放置提示标签,与第三方登录按钮组的矩形容器。
- 绘制代码
{/**手机号登录*/}
手机号登录
{/**立即注册*/}
立即注册
{/**其他登录方式*/}
- 对应样式
//其他登录方式的容器
loginByOtherContianer:{
width:screenWidth,
position:'absolute',
bottom:20,
alignItems:'center',
justifyContent:'center',
backgroundColor:'#17A05E',
height:100
},
- 结果展示
在当前的操作中,通过使用键position,并标示其值为absolute(绝对位置)后,将该容器视图设置在了页面底部,最后通过使用键bottom,将容器的位置最终设置为距离底部20pt的地方。
绘制提示标签
当前操作为绘制一条提示标语
- 绘制代码
{/**其他登录方式*/}
{/**其他登录方式标签*/}
其他方式登录
- 对应样式
//横线
loginByOtherLine:{
backgroundColor:'#999999',
height:1,
width:screenWidth*0.25,
marginLeft:10,
marginRight:10
},
//其他登录方式的提示
otherLoginHintLabel:{
color: '#505050',
fontSize:13
}
- 结果展示
绘制第三方登陆按钮
最后一步,绘制第三放登录按钮
- 绘制代码
{/**第三方登录标识*/}
- 对应样式
//第三方登录按钮容器
socialLoginBtnContianer:{
flexDirection:'row',
marginTop:10
},
//第三方登录按钮的样式
socialLoginBtnStyle:{
width:40,
height:40,
margin:5
},
- 结果展示
内容有点长,感谢观看
项目源码地址:https://github.com/wleics/ReactNative-Demo