- Java【泛型】
SkyrimCitadelValinor
Java基础java
Java泛型的概述不同类的数据如果封装方法相同,不必为每一种类单独定义一个类,只需定义一个泛型类,减少类的声明,提高编程效率。通过准确定义泛型类,可避免对象类型转换时产生的错误。泛型又提供了一种类型安全检测机制,只有数据类型相匹配的变量才能正常的赋值,否则编译器就不通过。Java中的泛型与C++类模板的作用相同,但是编译方式不同,Java泛型类只会生成一部分目标代码,牺牲运行速度,而C++的类模板
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 终于搞懂TS中的泛型啦! | typescript 入门指南 04
程序员王天
TypeScript实践指南前端javascripttypescript
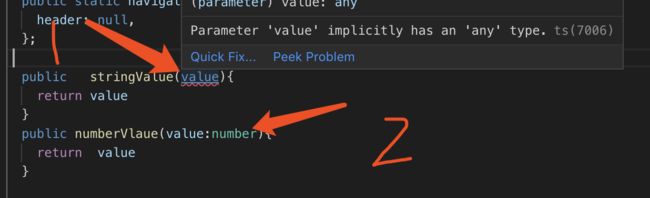
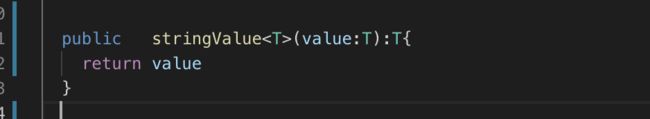
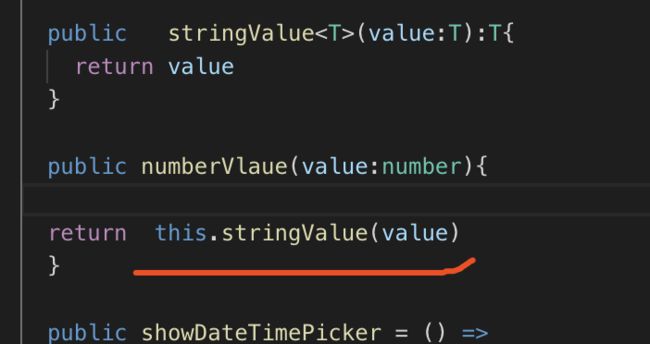
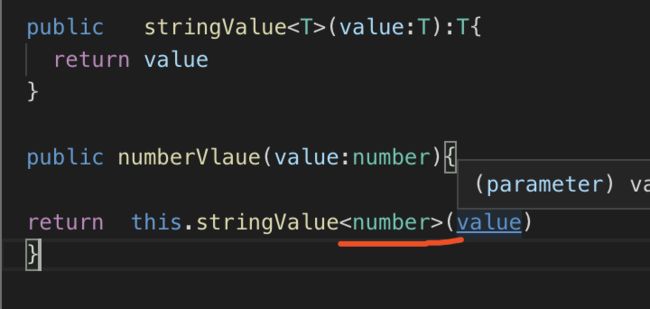
大家好,我是王天~今天分享的是《ts入门指南》系列中第四篇,主要讲解ts中的泛型应用泛型在ts中是比较重要的概念,我花挺长时间才搞明白,整理输出这篇文章,希望能帮助到大家~《ts入门指南》系列,点击下方蓝色字体即可访问TsvsJs谁适合前端开发?|TypeScript入门指南01详解tsconfig.json配置文件|TypeScript入门指南02必学!TypeScript语法类型基础|Type
- Java泛型编程
shymoy
java开发语言
文章目录为什么需要泛型如何实现技术细节泛型数组泛型类型实现接口接收参数小结为什么需要泛型如果为每一种类型都写一个类来适配,会造成code冗长且难读,所以需要写一个同一的抽象的方法来实现,并让编译器自动的传入这些类型。如何实现通常放在类后面的尖括号里publicclassGenertic{}也可以指代多个publicclassGenertic{}这个类中的变量都可以用K和V来表示了泛型不仅可以应用在
- 互联网 Java 工程师面试题(Java 面试题四)
苹果酱0567
面试题汇总与解析java中间件开发语言springboot后端
下面列出这份Java面试问题列表包含的主题多线程,并发及线程基础数据类型转换的基本原则垃圾回收(GC)Java集合框架数组字符串GOF设计模式SOLID抽象类与接口Java基础,如equals和hashcode泛型与枚举JavaIO与NIO常用网络协议Java中的数据结构和算法正则表达式JVM底层Java最佳实JDBCDate,Time与CalendarJava处理XMLJUnit编程现在是时候给
- reactnative 获取定位_React-native实现定位的功能
weixin_39644915
reactnative获取定位
1、在React-native中实现定位的功能的几种方式。(1).使用rn中的自带的Geolocation实现定位。(2).用第三放库react-native-location实现定位。2.用rn中自带的Geolocation实现定位的详细步骤:(1).如果是android进行定位手下是需要权限的通过以下代码设置权限:(2).直接通过navigator.geolocation来进行定位,示例代码如
- .NET常见面试题汇总
.Net Core 爱好者
.netc#
首先,汇总一共分为三部分:一是关于.NET技术的面试问题,二是关于.NET项目中的实际问题,三是历年出现过一些面试题汇总一、.NET技术面试问题请简述.NET中的装箱和拆箱。什么是泛型,以及它在.NET中的用途?请解释一下C#中的委托是什么,以及它们如何工作?什么是事件,如何使用它们?请解释一下C#中的特性(Attributes)及其应用场景。.NET中的异步编程模式有哪些?什么是LINQ,它在.
- Swift基本语法-简例
☆MOON
移动互联网-iOS笔记python正则表达式爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
- 包装类&认识泛型
秃头的赌徒
JAVASEjavajvm开发语言
目录一、包装类1.1基本数据类型和对应的包装类1.2装箱和拆箱二、泛型2.1语法三、泛型类的使用3.1语法3.2示例3.3类型推导3.4裸类型四、泛型如何编译的4.1擦除机制4.2为何不能实例化泛型类型数组五、泛型的上界5.1语法5.2示例5.3复杂示例六、泛型方法6.1定义语法6.2示例一、包装类定义:在Java中,由于基本类型不是继承自Object,为了在泛型代码中可以支持基本类型,Java给
- flutter 泛型_Flutter入门——泛型
weixin_39627408
flutter泛型
在查看基本数组类型List的API文档,会看到该类型实际上是List。表示法将List标记为泛型(或参数化)类型-具有正式类型参数的类型。按照惯例,大多数类型变量都有单字母名称,例如E,T,S,K和V.为什么要使用泛型类型安全通常需要泛型,除了允许让代码运行之外,还可以:正确指定泛型类型会生成更好的代码。例如,可以使用List(字符串列表),来表示列表中只包含字符串,这样编译器就会启用类型检查,非
- native react 集成微信登录_微信SDK集成示例 – react-native-wechat-ios
weixin_39682477
nativereact集成微信登录
react-native-wechat-ios微信SDK集成示例,现已完成微信认证登录,分享链接,支付功能。(本模块仅支持iOS,点我获取Android支持)如何安装1.下载包文件$npmireact-native-wechat-ios2.链接库文件到你的项目中a.给RCTWeChat添加头文件搜索路径:$(SRCROOT)/../../react-native/React,并选择recursiv
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- Java 知识框架主要包括面向对象、集合框架、异常处理、泛型和多线程等知识
爱摄影的程序猿
JAVA面试java开发工具windowsjavaspringboot
Java知识框架主要包括面向对象、集合框架、异常处理、泛型和多线程等知识。下面将对每个知识点进行详解,并提供相关的案例和面试题解答。面向对象:面向对象是Java的核心思想,它将程序中的数据和操作封装成对象,并通过对象之间的交互实现程序的功能。在面向对象的思想中,包括类、对象、继承、多态等概念。案例:创建一个学生类,包含学生的姓名和年龄属性,以及获取学生信息和修改学生信息的方法。publicclas
- 泛型和通配符
当归. z Z
java基础java
泛型所谓泛型,就是允许在定义类、接口时通过一个标识表示类中某个属性的类型或者是某个方法的返回值或参数的类型。这个类型参数将在使用时(例如,继承或实现这个接口、创建对象或调用方法时)确定(即传入实际的类型参数,也称为类型实参)。例如,集合类在设计阶段/声明阶段不能确定这个容器到底实际存的是什么类型的对象,所以在JDK5.0之前只能把元素类型设计为Object,JDK5.0时Java引入了“参数化类型
- React-native 桥接Android原生开发
一天清晨
在开发RN的漫漫长河中,早晚有那么一天要接触到安卓的原生开发,笔者来介绍一下其中的酸甜苦辣.对于一个不懂android的小白来说,刚开始有点难,不过都是万事开头难.语言是想通的,原理也是大径若一.1.png开发过程中是要集成高德的导航功能,没有找到好的轮子的,只要写原生代码,然后在用JS去调用原生的导航模块.首先注册模块其意义在与将类注册到RN中,才能用JS去调用publicclassAnExam
- C++ 萃取技术——固定萃取技术
不是仙人的闲人
#C++模板与泛型编程c++开发语言
目录C++萃取技术——固定萃取技术1.萃取技术简介2.固定萃取技术2.1固定萃取常规范例2.2迭代器范例2.3通过容器(数组)类型萃取元素类型范例2.4引用类型的移除和增加2.5const修饰符的移除2.6退化技术总结C++萃取技术——固定萃取技术在C++的模板和泛型编程领域,“萃取”(trait)技术发挥着至关重要的作用。这种技术让程序能够在编译时对类型执行各种操作和计算,有效提取和利用类型信息
- kotlin中Gson解析Json时对于泛型的应用
张子羽
安卓三分钟jsonkotlinandroid
Gosn解析Json我们都知道,在使用Gson解析json时,可以通过如下代码将json转为实体类valuser=Gson().fromJson(json,UserBean::class.java)实体类的定义而在开发过程中,我们也可能遇到这样的Json数据//一个登陆接口返回的数据{"data":{"admin":false,"chapterTops":[],"coinCount":10,"co
- Kotlin reified改造JSON解析
折翅鵬
Kotlinkotlinjson开发语言
reified有什么用?funmyGenericFun(c:Class)在myGenericFun泛型函数体内,无法访问类型T,因为T只有在编译时可用,但在运行时就被擦除了,也就是泛型擦除,。因此,如果想在函数体中使用泛型类型作为普通类型使用,就需要显式将该类作为参数传递,如myGenericFun中所示。如果使用reifiedT创建内联(inline)函数,则就算在运行时也可以访问T的类型,因此
- Java 类型擦除机制详解
项目笔记与工具库
java开发语言
Java的类型擦除机制(TypeErasure)是Java泛型中一个非常重要的特性。通过类型擦除,Java既实现了泛型功能,又能保持与旧版本的向后兼容性。本文将详细介绍Java类型擦除机制的工作原理、步骤、影响以及相关示例。什么是类型擦除?类型擦除是指在编译时,Java编译器会将泛型类型转换为原始类型(rawtype),并删除或替换与类型参数相关的类型信息。换句话说,在编译后的字节码中,泛型的具体
- Scala教程之:静态类型
flydean程序那些事
Scala是静态类型的,它拥有一个强大的类型系统,静态地强制以安全、一致的方式使用抽象,我们通过下面几个特征来一一说明:泛类型型变类型上界类型下界内部类抽象类型复合类型自类型隐式参数隐式转换多态方法类型推断通过这些特性,为安全可重用的编程抽象以及类型安全的扩展提供了强大的基础。泛类型和java一样,Scala也有泛型的概念,在scala里面泛型是使用方括号[]来接受类型参数的。通常使用字母A来作为
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- C# List用法 List介绍
光怪陆离的节日
C#c#list开发语言
#List泛型集合集合是OOP中的一个重要概念,C#中对集合的全面支持更是该语言的精华之一。为什么要用泛型集合?在C#2.0之前,主要可以通过两种方式实现集合:a.使用ArrayList直接将对象放入ArrayList,操作直观,但由于集合中的项是Object类型,因此每次使用都必须进行繁琐的类型转换。b.使用自定义集合类比较常见的做法是从CollectionBase抽象类继承一个自定义类,通过对
- C# List定义和常用方法
語衣
C#知识补充c#list
栏目总目录List的定义列表(List)是一种常用的集合类型,它属于System.Collections.Generic命名空间。列表是一个有序集合,可以包含重复的元素,并且可以根据索引访问元素。ListList是一个泛型集合,它提供了比数组更灵活的方式来存储和操作数据。List继承自IList接口,并实现了许多用于添加、移除、搜索、排序等操作的方法。通过指定类型参数T来定义一个List。例如存储
- Java基础 -- 05反射reflect
mmlz00
Java基础Java基础反射reflectProxy动态代理
目录引序说不通1:注解说不通2:匿名内部类说不通3:动态代理反射:反射定义强调:类对象又强调:static类静态成员再三强调:synchronized修饰符类对象:知晓类结构类结构之:内部成员内部成员--构造函数内部成员--数据成员内部成员--方法成员静态代理:动态代理:反射+注解反射+泛型+注解getGenericSuperclass()用法引序引序:开始反射概念学习之前,先来段引序。请牢记:计
- .NET/C#⾯试题汇总系列:集合、异常、泛型、LINQ、委托、EF!
微微的猪食小窝
c#.netlinq
1.IList接⼝与List的区别是什么?定义与继承关系:IList是一个接口,定义了一组对象的集合,这些对象可以通过索引进行访问,并且支持插入、删除和搜索等操作。它继承自ICollection和IEnumerable,以及它们的非泛型版本。List是一个类,实现了IList接口。它提供了接口中定义的所有方法的具体实现,并添加了一些额外的功能,如排序、搜索等。功能与灵活性:使用IList接
- ToList()和ToArray()的区别
微微的猪食小窝
.Net进阶.net后端开发语言linqc#
以下是具体分析:1.返回类型ToList():返回一个泛型列表List,其中T是列表中元素的类型。ToArray():返回一个Object类型的数组。如果需要特定类型的数组,必须使用重载的ToArray(T[]a)方法,并传入一个该类型的数组作为参数。2.内部处理ToList():直接创建一个新的List,并将元素添加到这个List中。ToArray():根据传入的数组参数情况,可能会创建新数组或
- ThreadLocal
血莲丹
JAVA基础java多线程内存泄漏ThreadLocal
简介 我们都知道,多线程情况下,是会有资源竞争问题。当并非访问某共享资源时,就会出现问题,尤其是写操作,程序猿一般通过同步锁机制来保证线程安全。而当我们需要为每一个线程都保存一份线程独有的数据时,即相当于将共享变量变为每个线程都有一份的私有变量,就可以使用到ThreadLocal。 ThreadLocal位于java.lang包下,是JDK提供的一个类,支持泛型的。该类的作用就如其名字一样,线
- Android 面试题——如何徒手写一个非阻塞线程安全队列 ConcurrentLinkedQueue?_android concurrentlinkedqueue
2401_84265972
程序员android安全
队列容器设计若用数组作为队列的容器,就必须得加锁,因为数组是一块连续内存地址,多线程场景下,读写同一块内存地址不得不互斥地访问。链式结构链式结构就没有这个烦恼。链的每个结点都对应不同的内存地址,在多线程场景下,取头结点和插尾结点就不存在并发问题。(至少是降低了并发问题产生的概率)通用的队列应该可存放任何类型的元素。综上,就得声明一个带泛型的链结点://结点privatestaticclassNod
- Java泛型中 T 与 T的区别和用法
Java大数据布道者
T表示返回值是一个泛型,传递啥,就返回啥类型的数据,而单独的T就是表示限制你传递的参数类型,这个案例中,通过一个泛型的返回方式,获取每一个集合中的第一个数据,通过返回值T和T的两种方法实现一、T用法TT.png二、T用法T.pnggoldmei.png
- windows C++-并行编程-并行模式库 (PPL)
sului
windowsC++并行编程技术c++开发语言windows
并行模式库(PPL)提供命令式编程模型,以促进开发并发应用程序的可扩展性和易用性。PPL构建在并发运行时的计划和资源管理组件上。通过提供并行作用于数据的泛型安全算法和容器,提高应用程序代码与基础线程机制之间的抽象级别。使用PPL还可以开发通过为共享状态提供替代方案实现缩放的应用程序。PPL提供以下功能:任务并行:基于Windows线程池来并行执行多个工作项(任务)的机制并行算法:基于并发运行时来并
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S