- Spring 进阶-第三十篇:Spring 框架的未来发展与前沿技术融合
程序员勇哥
Java全套教程springjava后端SpringBootspringcloud
Spring进阶-第三十篇:Spring框架的未来发展与前沿技术融合一、云原生技术与Spring1.1Spring对云原生的支持演进Spring与云原生技术的融合经历了从适配到深度整合的过程:早期探索(2015-2018):通过spring-boot-starter-container等模块初步支持容器化部署,简化Docker镜像构建;推出SpringCloud生态,提供服务注册与发现(Eurek
- TP5 where条件中如何使用AND和OR
wendyNo
mysqlmysql
$uid=11;$muid=13;$yymsg=Db::table('p_message')->alias('t1')->join('usert2','t1.muid=t2.uid')->where(['t1.muid'=>$uid,'t1.uid'=>$muid])->whereOr(['t1.muid'=>$muid,'t1.uid'=>$uid])->select();但得到的where条件
- C++ 内存泄漏排查全攻略:万字实战宝典
TravisBytes
编程问题档案c++开发语言linuxubuntu
写在前面本文定位为“从入门到精通”的深度教程,全文超过12,000字,结合作者多年在Qt框架、游戏引擎、服务器端及高并发协程框架中的一线经验,系统梳理C++内存泄漏的原理、检测、定位与修复方案。示例代码均可在GCC/Clang/MSVC(C++20标准)下编译通过,并特别对Windows、Linux、macOS三大平台的差异化工具与坑点进行说明。欢迎评论区互动交流~目录1.序章:为什么你迟早会遇到
- 【图像处理基石】如何检测到画面中的ppt并对其进行增强?
1.入门版ppt检测增强工具我们介绍一个使用Python进行PPT检测并校正画面的实现方案。这个方案主要利用OpenCV进行图像处理,通过边缘检测和透视变换技术来识别并校正PPT画面。importcv2importnumpyasnpfromPILimportImageimportmatplotlib.pyplotaspltclassPPTDetector:def__init__(self):#初始
- 蓝牙协议栈低功耗之安全管理协议层(SMP)
写代码的无赖的猴子
BLE低功耗蓝牙协议栈网络信息与通信物联网
逻辑链路控制和适配协议层L2CAPSMP层阶段一阶段二Legacyparing安全连接交换公匙鉴权阶段1鉴权阶段2阶段三LElegacypairing:LESecureConnections交叉密匙特性配对PDU类型Hello,我是无赖的猴子,一个蓝牙爱好者,分享蓝牙相关的知识,关注我,学习蓝牙:蓝牙文章链接直达:1.profile层(待更新)2.属性协议层(ATT)(待更新)3.安全管理协议层(
- 2.Spring Cloud生态全景解析:核心组件、能力边界与定位
碎风影
SpringCloud深度解析springcloudspring后端
导语:SpringCloud并非单一框架,而是基于SpringBoot构建的分布式系统工具集。它通过标准化封装,将服务发现、配置管理、熔断限流等复杂基础设施转化为开箱即用的组件,让开发者聚焦业务逻辑。本文将系统解析其核心组成、与SpringBoot的共生关系,并客观审视其能力边界,助您构建清晰的微服务技术选型地图。一、核心基石:SpringBoot与SpringCloud的共生关系关键结论:Spr
- 网络工具Fing Network Tools v12.10.2专业版,WiFi设备扫描神器
米豆学社
网络工具
[软件名称]:网络工具FingNetworkTools[软件大小]:49.2MB[下载通道]:夸克盘|迅雷盘软件介绍《FingNetworkTools》v12.10.2专业版|WiFi安全卫士,一键检测所有联网设备✨核心功能设备扫描–实时发现WiFi网络中的所有连接设备,识别陌生入侵者⚡网络诊断–速度测试+延迟分析,找出Netflix卡顿真凶️安全防护–入侵检测+防火墙功能,守护家庭网络安全高级工
- spring-data-jpa+spring+hibernate+druid配置
参考链接:http://doc.okbase.net/liuyitian/archive/109276.htmlhttp://my.oschina.net/u/1859292/blog/312188最新公司的web项目需要用到spring-data-jpa作为JPA的实现框架,同时使用阿里巴巴的开源数据库连接池druid。关于这两种框架的介绍我在这里就不多赘述。直接进入配置页面:spring的配置
- 服务注册和发现组件的详细对比与选型建议(详细版)
古龙飞扬
springcloudspring后端
服务注册和发现组件Eureka、Consul、ZooKeeper、Etcd和Nacos的区别与选型建议在微服务架构中,服务注册与发现是一个核心组件,它解决了服务实例的动态管理和自动发现的问题。目前,市场上存在多种服务注册与发现组件,其中Eureka、Consul、ZooKeeper、Etcd和Nacos较为常见。作为资深的软件架构师,本文将详细分析这些组件的区别,并提供选型建议。一、EurekaE
- 自己动手写编译器
JeffWoodNo.1
编译器hexcompilerfunctionbrancheclipse
这里不再仅仅是简单的记录一下……直接上手环境目标1:在elicpse平台上使用ant构建ANTLR目标2:在elicpse平台上使用antlride编写ANTLR语法编写实用的C解析器背景调查到底还需不需要自己动手写一个编译器这就是“工具哲学”所谓bootstrap的编译器构造方式。C的核心子集Appendix直接上手环境antlr-for-eclipse,即antlride-2.0-rc4版,在
- k8s深度讲解----宏观架构与集群之脑 - API Server 和 etcd
weixin_42587823
云原生kubernetes架构etcd
宏观架构与集群之脑-APIServer和etcd宏观架构:数据中心的操作系统在开始之前,让我们先建立一个高层视角。你可以将Kubernetes想象成一个管理整个数据中心的分布式操作系统。在这个操作系统中:控制平面(ControlPlane)就是它的“内核”,负责管理和决策。工作节点(WorkerNodes)就是它的“CPU和内存”,是真正运行应用程序的地方。我们常用的kubectl就是与这个“内核
- Camera相机人脸识别系列专题分析之十六:人脸特征检测FFD算法之libcvface_api.so数据结构详细注释解析
一起搞IT吧
数码相机算法数据结构人工智能android图像处理计算机视觉
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:Camera相机人脸识别系列专题分析之十六:人脸特征检测FFD算法之libcvface_api.so数据结构详细注释解析目录一、libcvface_api.so数据结构详细注释解析一、libcvface_api.so数据结构详细注释解析///@brief人脸信息结构体typedefstructcv_face_t{cv_r
- Spring框架中的Component与Bean注解
SpringBoot中的@Bean与@ComponentSpring的@Component和@Bean注解的关键区别在于:@Bean注解可用于暴露您自己编写的JavaBeans,而@Component注解可用于暴露源代码由他人维护的JavaBeans。Sprin
- uiautomatorviewer工具在Android 9.0上的应用及优势
小馬锅
本文还有配套的精品资源,点击获取简介:uiautomatorviewer是AndroidSDK中的自动化测试和UI分析工具,特别适用于Android9.0版本。它支持扫描和分析应用UI控件,获取关键UI元素信息以编写自动化测试脚本。工具采用XPath定位技术,对于复杂布局中的UI元素精确定位尤为有效。同时,uiautomatorviewer与Appium自动化测试框架在功能上具有重叠,但各有优势。
- 华为电脑和手机一碰传_华为手机怎么一碰传连接电脑传输照片和文件
weixin_39630762
华为电脑和手机一碰传
现在咱们的手机随便拍一拍就有几百张照片,如何快速传至电脑,有一种黑科技,让互传文件不是事儿,相信不少的小人类也是为这些烦恼过,以往的传送方式都是是用数据线什么的,感觉比较繁琐,现在不用了,轻轻一“碰”就可以轻松搞定了,只要你的手机升级MagicUI3.0(也就是EMUI110.0)的系统,轻轻一“碰就可以开启智慧生活!一碰就能连接电脑的神技看这里1:在电脑上,打开WLAN和蓝牙,同时打开电脑管家,
- Android10 SystemUI系列 需求定制(二)隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等
Erorrs
Android10及Android10以下ROM定制androidROM定制
一、前言SystemUI所包含的界面和模块比较多,这一节主要分享一下状态栏通知图标和通知栏的定制需求:隐藏状态栏通知图标,锁屏通知,可定制包名,渠道等来熟悉一下Systemui。二、准备工作按照惯例先找到核心类。这里提前说一下,这个需求的修改方法更多,笔者这里也只是提供一个思路。不过由于笔者最看是是做SystemUI的自认为修改需求和解决问题要找到本质。下面说一下设计到的核心类frameworks
- RAG 之 Prompt 动态选择的三种方式
2301_79306982
promptragai
“如果我有5个prompt模板,我想只选择一个每次都自动五选一能做到吗怎么做?”完全可以做到。这在复杂的RAG或Agentic工作流中是一个非常普遍且关键的需求,通常被称为“条件路由(ConditionalRouting)”或“动态调度(DynamicDispatching)”。其核心思想是系统需要根据输入的上下文(Query)或其他中间状态,智能地判断哪一个Prompt模板最适合用于生成最终答案
- 手机FunASR识别SIM卡通话占用内存和运行性能分析
手机FunASR识别SIM卡通话占用内存和运行性能分析--本地AI电话机器人上一篇:手机无网离线使用FunASR识别SIM卡语音通话内容下一篇:手机通话语音离线ASR识别商用和优化方向一、前言书接上一文《阿里FunASR本地断网离线识别模型简析》,我们其实在2023年底的时候输出过一版基于离线FunASR的ASR转文字方案。当时为了减少模型文件的数量和大小,只引入了【vad_res】、【asr_o
- 如何懂固高卡以及滚筒轴+平移轴配合运动?
bug菌¹
全栈Bug调优(实战版)嵌入式硬件c#其他
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案关键要点:如何实现:详细说明:注意事项:文末福利,等你来拿!✨️WhoamI?问题描述大致情况:旋转轴接了一个变频器,固高给旋转轴脉冲会给到变频
- 深入剖析开源AI阅读器项目Saga Reader基于大模型的文本转换与富文本渲染优化方案
魑魅丶小鬼
人工智能
引言AI阅读器作为一种新型的内容消费工具,正在改变人们获取和处理信息的方式。本文将介绍SagaReader项目中如何利用大型语言模型(LLM)进行网页内容抓取、智能优化和富文本渲染,特别是如何通过精心设计的提示词(prompt)引导LLM生成样式丰富的HTML内容,提升用户阅读体验。关于SagaReader基于Tauri开发的著名开源AI驱动的智库式阅读器(前端部分使用Web框架),能根据用户指定
- 【Flutter】面试记录
古希腊被code拿捏的神
flutter面试职场和发展
本文部分内容参考博文目录Flutter三棵树渲染原理渲染原理三者之间的关系参数位置参数mixin、extends和implementsmixin(混入)extends(继承)implements(实现)Flutter如何与Native通信的?如何从Flutter传递一个dart类到原生?常用的三种状态管理框架provider的渲染机制二叉树遍历递归与迭代什么是迭代?什么是递归?(怎么写一个递归函数
- 如何学习智能体搭建
如何学习智能体搭建前言随着人工智能的发展,智能体(Agent)成为自动化、交互式应用和自主决策系统中的核心角色。本书将从零基础出发,系统讲解智能体的基本原理、常见框架、实战搭建与进阶技巧,帮助你快速上手并应用于实际项目。目录智能体基础认知智能体的核心组成主流智能体开发框架本地智能体与云端智能体选型智能体的任务自动化与插件集成智能体的知识检索与上下文管理智能体的多模态扩展智能体安全与可控性智能体实战
- 在C#中使用 Castle 实现 AOP
0仰望星空007
C#基础c#开发语言.net后端visualstudio
在C#中使用Castle实现AOP前言一、Castle动态代理框架简介二、在C#中实现AOP三、实际应用示例四、异常处理和事务管理五、实现自定义拦截器六、测试和调试七、总结前言AOP是一种编程范式,它通过将横切关注点(如日志记录、异常处理、事务管理等)从业务逻辑中分离出来,然后通过代理技术将它们动态地织入到代码中。这样,我们可以将通用功能从业务逻辑中解耦,提高了代码的复用性和可维护性。一、Cast
- 麒麟V10安装部署达梦数据库(单机版)
熊娜丽莎的微笑
数据库运维开发linux
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1.单机部署过程1.1部署规划1.2数据库软件安装及环境配置1.2.1操作系统配置1.2.2数据库软件安装1.3使用dminit工具初始化实例1.4注册服务并启动实例1.5登录数据库1.6归档配置1.7定制备份策略1.8数据库参数优化1.9配置sql日志1.10迁移信息统计查询总结前言麒麟V10安装部署达梦数据库单机安装的
- 提出一个好问题比得到一个好答案更加深刻
Leekwen
认知笔记生活学习认识你自己审视自己思考
概述我们都从学生时代里走过,解决过很多问题,也得到过很多种答案,标准答案的重要性不言而喻,但当我们长大成人,走在生活的路途上时,发现生活中遇到的各种问题,却好似没有一个是标准答案的。因此,当我们跳出学生时代的框架,会发现生活的“无标准答案”特性,其实藏着更复杂的生存逻辑——它考验的不是“找答案”的能力,而是“定义问题”的智慧。但是,当下我们自己很少有人能静下心来去思考问题,可能是注意力稀缺,亦或是
- 最实用的selenium使用指南
selenium使用一环境搭建下载seleniumpipinstallselenium下载浏览器驱动(以Edge为例)在设置中找到当前Edge版本号,在[MicrosoftEdgeWebDriver-MicrosoftEdgeDeveloper](https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/)中下载对应版
- 云成本优化的核心原则与框架
极客奇点
云服务降本增效云计算成本优化FinOps降本增效
一、引言:云成本失控的挑战据Flexera2022年报告,全球企业32%的云支出被浪费,主因包括资源闲置、配置超配、缺乏成本可见性等。面对此现状,FinOps(财务运营)作为云成本管理的核心框架,通过“成本可视-分配-优化”闭环,成为企业降本增效的关键手段。二、FinOps核心理念与三支柱框架FinOps的本质是打破财务、技术、业务的壁垒,建立数据驱动的成本治理文化。其框架由三大支柱构成:┌───
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- Android网络层架构:统一错误处理的问题分析到解决方案与设计实现
wzj_what_why_how
Android#Android——架构和设计android架构
前言在Android项目开发中,我们经常遇到需要统一处理某些特定状态码的场景。本文分享一个项目中遇到的4406状态码(实名认证)处理不统一问题,从问题分析到完整解决方案,提供一套可复用的架构设计模式。目录前言问题分析不同框架的回调处理机制解决方案关键技术细节添加应用拦截器循环依赖问题与回调接口模式问题分析解决方案:回调接口模式ResponseBody流管理问题现象原因总结源码分析总结其设计原理重复
- C练题笔记之:Leetcode-393. UTF-8 编码验证
月团子
c语言leetcode算法
题目:给定一个表示数据的整数数组data,返回它是否为有效的UTF-8编码。UTF-8中的一个字符可能的长度为1到4字节,遵循以下的规则:对于1字节的字符,字节的第一位设为0,后面7位为这个符号的unicode码。对于n字节的字符(n>1),第一个字节的前n位都设为1,第n+1位设为0,后面字节的前两位一律设为10。剩下的没有提及的二进制位,全部为这个符号的unicode码。这是UTF-8编码的工
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
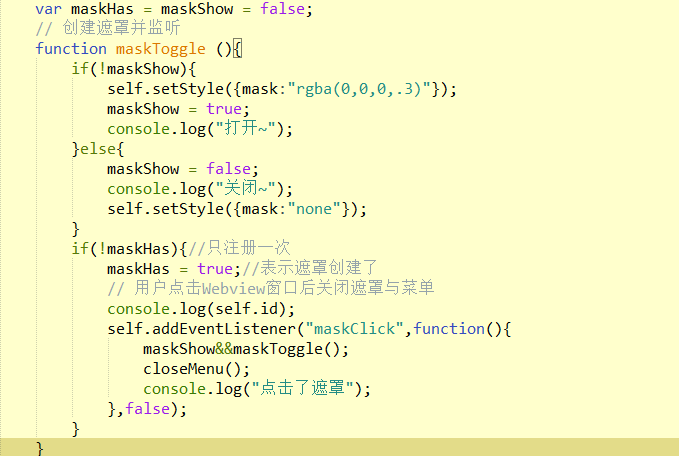
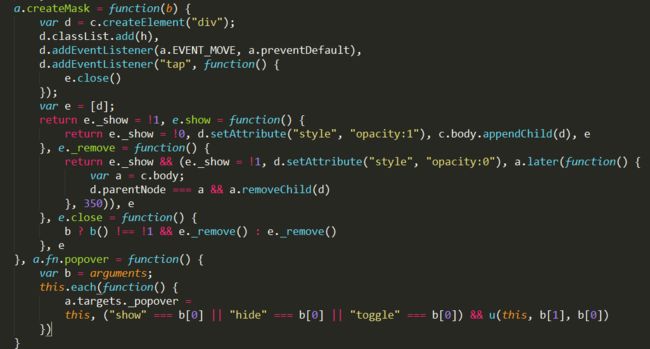
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息