最近项目要用到折线图,直观的反应各种数据的变化,之前没有接触过,百度后发现很多人都使用echarts绘画图表,网上教程多,学起来应该相对简单。
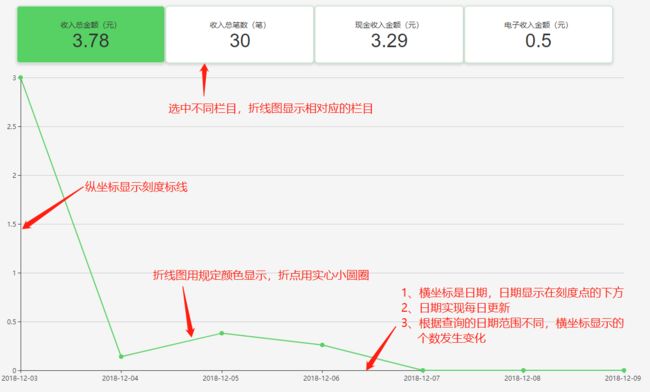
一:处理点及其效果图
二、获取引入echarts
获取方法:npm install echarts --save
引入方法:import echarts from 'echarts'
注:获取和引入的方式不止一种,大家可以参考echarts官网:http://echarts.baidu.com/
三、绘前准备
绘图准备:
打造一个
div容器,用来绘画折线图,最后在渲染的过程中,这个折线图会渲染出一个
canvas图,原理和画
canvas一样,需要用
width和
height规定容器的大小,
id用来接下来的容器的获取。
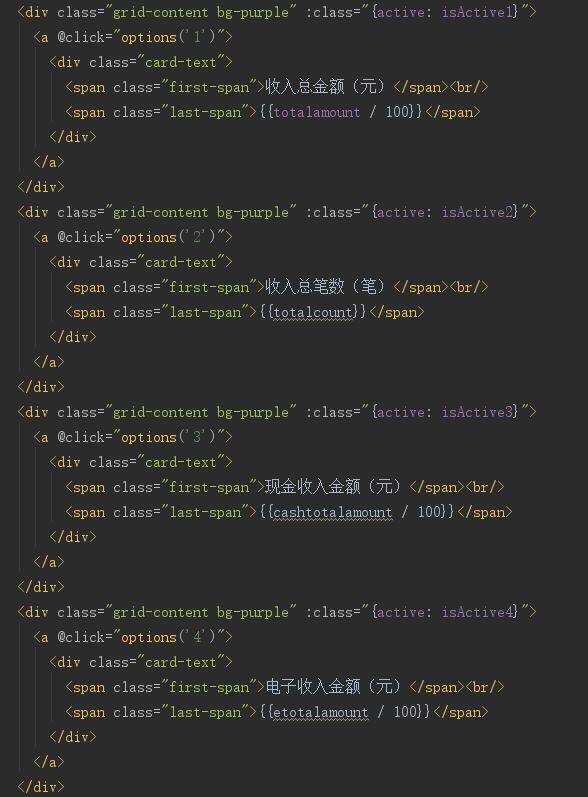
栏目准备:
四、开始绘图
绘图主要分三步:
1、基于准备好的dom,初始化echarts实例
let myChart=document.getElementById('myChart')
let mainChart = echarts.init(myChart)
2、配置折线图(折线图长什么样靠这步)
我将绘图配置单独领出来,放进data(),用option字段表示
3、显示折线图
mainChart.setOption(this.option)
第一、三步都是照葫芦画瓢,基本固定了,现在颜值部分重点在第二步
option: {
tooltip: {
trigger: 'axis' //显示提示框
},
grid: {
x: '40px', //组件离容器左侧的距离
y: '10px', //组件离容器上边的距离
x2: '550px', //组件离容器右侧的距离
y2: '50px', //组件离容器下边的距离
},
xAxis: {
type: 'category', //类目轴
boundaryGap: false, //标签和数据显示在刻度下面
minInterval: 1, //坐标最小间隔是1
maxInterval: 3, //坐标最大间隔是3
data: [], //存放数据
},
yAxis: {
type: 'value', //数值轴
axisLine: {
show: true, //显示刻度线
lineStyle: {
type: 'solid', //实线
}
}
},
series: [
{
name: '销售总金额',
type: 'line', //绘图类型是折线图
showSymbol: true, //显示symbol
symbol: 'circle', //标记图形是圆形
symbolSize: 8, //标记图形的大小
itemStyle : {
normal : {
color:'#57D064', //折点的颜色
lineStyle:{
color:'#57D064' //折线的颜色
},
}
},
data: [],
},
{
name: '销售总笔数',
type: 'line',
showSymbol: true,
symbol: 'circle',
symbolSize: 8,
itemStyle : {
normal : {
color:'#57D064',
lineStyle:{
color:'#57D064'
}
}
},
data: [],
},
{
name: '现金支付金额',
type: 'line',
showSymbol: true,
symbol: 'circle',
symbolSize: 8,
itemStyle : {
normal : {
color:'#57D064',
lineStyle:{
color:'#57D064'
}
}
},
data: [],
},
{
name: '电子支付金额',
type: 'line',
showSymbol: true,
symbol: 'circle',
symbolSize: 8,
itemStyle : {
normal : {
color:'#57D064',
lineStyle:{
color:'#57D064'
}
}
},
data: [],
},
],
},
在绘图配置过程中,已经把图形大致描绘出来,折线图的各个处理点如下:
1、日期在刻度的正下方:boundaryGap: false
echarts默认是true,如此一来,日期就在两个刻度之间显示
2、折线图的颜色:itemStyle : { normal : { color:'#57D064', lineStyle:{ color:'#57D064' }, } },
如上面的代码可知,关于折线的部分都在serise字段中,其中itemStyle存放的是折线的样式。
3、折点实心点 : showSymbol: true, symbol: 'circle', symbolSize: 8,这三个一套带走
4、纵坐标显示刻度线:axisLine: { show: true, lineStyle: { type: 'solid', } }
这个在默认情况下是会显示的,可以不写,如何不想让刻度线显示,就要写着属性了,并且设置为false
五、问题
1、实现四个栏目的切换
在dom中可以看出,切换使用的是方法options(),传参即可实现切换。
options(val) {
if(val === '1' ) {
this.showchose = 1
}else if (val = '2') {
this.showchose = 2
}else if (val = '3') {
this.showchose = 3
}else if (val = '4') {
this.showchose = 4
}
},
2、绘制折线图时清除上一条折线图
一般情况下,当栏目在切换过程中,并不会清除上一次的数据,所以这里必须做清除。开始百度,清除的方法有两种:
1'mainChart.clear(),在数据切换过程中,使用clear()函数重新加载新的画板.
2'mainChart.setOption(this.option, true),在绘制折线图时,使用true,如果不写的话默认是false,即合并,在切换的时,几次的数据会合并在一起。
但是这好像并没有用。。。
数据来自后台,每次请求的时候都要将后台的数据写进data[]中,横坐标日期获取是如此,series的值也是这样,所以可以在写入数据时,清空data[],酱可行。
3'data[]是个数组,用清空数组的方法就可以。
3、后台获取数据
let data = {
startTime:formatTime(this.beginGmtCreate,false),
endTime: formatTime(this.endGmtCreate,true)
}
let url = ***** //这里是调用的接口
this.$http.post(url, data).then(res=> {
if(res.data.ret === 0) {
let xdata = this.option.xAxis.data
let sdata = this.option.series
xdata.splice(0, xdata.length) //清空横坐标
for (var i = 0; i < sdata.length; i ++) { //清空数据
sdata[i].data.splice(0, sdata.length)
sdata[i].data.length = 0
}
this.tableData.forEach((item) => {
let gmtcreatetime = item.gmtCreatetime.substring(0, 11) //横坐标加载
xdata.push(gmtcreatetime)
//值的加载
if (this.showchose === 1) {
sdata[0].data.push(item.totalAmount / 100)
} else if(this.showchose === 2) {
sdata[1].data.push(item.totalCount)
} else if(this.showchose === 3) {
sdata[2].data.push(item.cashTotalAmount / 100)
}else if(this.showchose === 4) {
sdata[3].data.push(item.epaymentTotalAmount / 100)
}
})
}
}else{
this.$message.error(res.data.message)
}
数据的加载分两步,第一步是清空data[]数据,第二步是用foreach()函数遍历每一项,再用push()将数据写进data[]。
酱折线图就可以出炉了~
那四个栏目的样式部分可以自由发挥了。