问题1: apply、call 、bind有什么作用,什么区别
作用:指定this,改变作用域.
apply与call相似,不同点在于:apply接受数组作为函数参数,call函数执行的参数必须是一个一个添加
bind生成一个新的函数,新函数中的第一个参数为thhis指向.
问题2: 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()//John:hi!
this指向要看执行时的环境,本题中john对象的sayHi方法调用,this指向john这个对象
问题3: 下面代码输出什么,为什么
func() //输出window,在全局作用域执行,this指向window
function func() {
alert(this)
}
输出window,在全局作用域执行,this指向window
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);//document
setTimeout(function(){
console.log(this);//window
}, 200);
}, false);
多层this,this指向会变为顶层对象,此时应该将that=this将this赋值使用或者使用箭头函数绑定this
问题5:下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)//John,call改变this指向,指向john这个对象
输出John
call改变this指向,指向john这个对象
问题6: 以下代码有什么问题,如何修改
var module= {
bind: function(){
var that = this//将this在这层函数里将this传递给变量
$btn.on('click', function(){
console.log(this) //this指什么,this指向window,多层this,this指向会变为顶层对象
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
//修改后
var module= {
bind: function(){
var that = this//将this在这层函数里将this传递给变量
$btn.on('click', function(){
console.log(that)
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链相关问题
问题7:有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Person为构造函数,prototype为Person的原型属性,p是Person的实例对象,p的proto指向Person的prototype,constructor指向Person,表面p由Person构造而成的
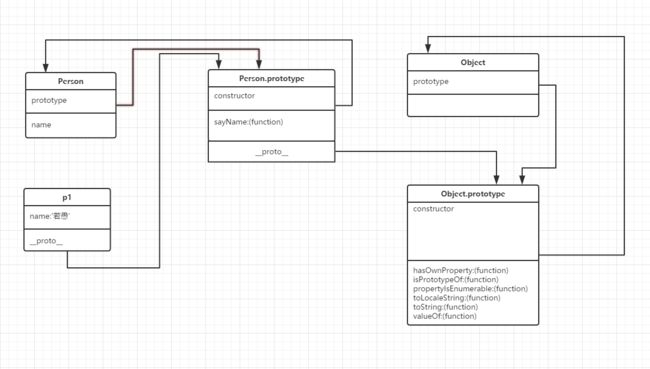
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
原型链:对象的属性和方法,有可能是定义在自身,也有可能是定义在它的原型对象。由于原型本身也是对象,又有自己的原型,所以形成了一条原型链(prototype chain)。比如,a对象是b对象的原型,b对象是c对象的原型,以此类推。
如果一层层地上溯,所有对象的原型最终都可以上溯到Object.prototype,即Object构造函数的prototype属性指向的那个对象。那么,Object.prototype对象有没有它的原型呢?回答可以是有的,就是没有任何属性和方法的null对象,而null对象没有自己的原型。
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
String.prototype.getMostOften = function(){
var string = this
var storeArr = []
var countArr = []
var strArr = string.split('')
strArr.forEach(function(elem){
if (storeArr.indexOf(elem) === -1){
storeArr.push(elem)
countArr[elem] = 1
}else {
countArr[elem] += 1
}
})
var max = 0
var result = []
for (let i in countArr ) {
if (countArr[i] > max){
max = countArr[i]
}
}
for (let j in countArr){
if (countArr[j] === max){
result.push(j)
}
}
return result
}
var str = 'ahbbcccccdeddddfffffg';
var ch = str.getMostOften();
console.log(ch); //c,d,f 因为cdf都出现了5次
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
可以判断某个对象是不是另一个对象的实例。
instanceof 检测一个对象A是不是另一个对象B的实例的原理是:查看对象B的prototype指向的对象是否在对象A的[[prototype]]链上。如果在,则返回true,如果不在则返回false。不过有一个特殊的情况,当对象B的prototype为null将会报错(类似于空指针异常)。
参考链接
继承相关问题
问题11:继承有什么作用?
继承可以让子类拥有父类的方法和属性,然后在这个基础上进行方法和属性调用,可以提高代码的复用性和效率。
问题12: 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
创造的对象有区别,方法1中printName是p1实例对象的方法,方法2中printName不是p1实例对象的方法,方法1会重复创建printName方法,浪费内存,方法2只会创建一次printName方法可以节约内存。
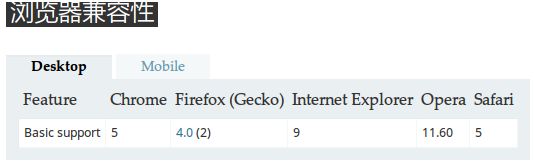
问题13: Object.create 有什么作用?兼容性如何?
Object.create() 方法会使用指定的原型对象及其属性去创建一个新的对象。
function Shape() {
this.x = 0;
this.y = 0;
}
Shape.prototype.move = function(x, y) {
this.x += x;
this.y += y;
console.info("Shape moved.");
};
// Rectangle - subclass
function Rectangle() {
Shape.call(this); //call super constructor.
}
// subclass extends superclass
Rectangle.prototype = Object.create(Shape.prototype);
Rectangle.prototype.constructor = Rectangle;//创建后一定要修改constructor指向
var rect = new Rectangle();
console.log('Is rect an instance of Rectangle?',
rect instanceof Rectangle); // true
console.log('Is rect an instance of Shape?',
rect instanceof Shape); // true
rect.move(1, 1); //Outputs, "Shape moved."
原因
兼容性:
问题14: hasOwnProperty有什么作用? 如何使用?
hasOwnProperty()方法会返回一个布尔值,指示对象是否具有指定的属性作为自身(不继承)属性。
var o = new Object();
o.prop = 'exists';
o.hasOwnProperty('prop'); // 返回 true
o.hasOwnProperty('toString'); // 返回 false
问题15:如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
call 调用Person函数 第一个参数this指向Male,使Male函数实现构造函数继承,获取Person下的属性
问题16: 补全代码,实现继承
function Person(name, sex){
this.name = name
this.sex = sex
}
Person.prototype.getName = function(){
return this.name
};
function Male(name, sex, age){
this.age = age
Person.call(this,name,sex)
}
Male.prototype = Object.create(Person.prototype)
Male.prototype.constructor = Male
Male.prototype.getAge = function(){
return this.age
};
var ruoyu = new Male('若愚', '男', 27);
console.log(ruoyu.getName())
console.log(ruoyu.getAge())