1. 简介
在制作网页时,我们必不可少地会使用css。那么webpack是如何打包css文件的呢?
2. 直接引入css
现在我们想指定图片的宽高都是150px,首先我们指定图片的类名:
// content.js
import timg from './img/timg.jpeg';
export default function Content() {
var dom = document.getElementById('root');
var content = document.createElement('img');
content.src = timg;
content.className = 'avatar';
dom.appendChild(content);
}
然后我们新建一个文件index.css。内容如下:
.avatar {
width: 150px;
height: 150px;
}
引入css文件:
// index.js
import Header from './header';
import Sidebar from './sidebar';
import Content from './content';
import './index.css';
new Header();
new Sidebar();
new Content();
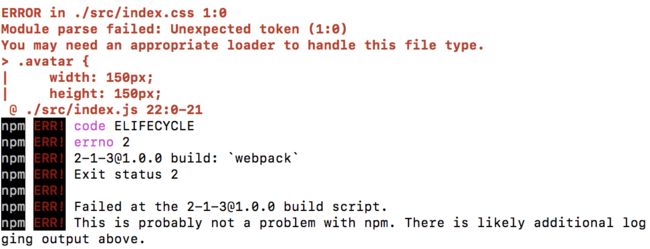
运行结果如下:
提示很明显:
You may need an appropriate loader to handle this file type
3. 引入css-loader和style-loader
处理css文件,需要使用css-loader。先安装css-loader。然后配置如下:
module: {
rules: [
{
test: /\.(jpg|jpeg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
name: '[name].[ext]',
limit: 2048
}
}
},
{
test: /\.css$/,
use: [ 'css-loader' ]
}
]
}
运行打包命令,我们发现打包成功了,但图片大小却没有变化。
审查元素发现index.css文件并没有被使用。因为css-loader只负责解释@import 和 url() ,会 import/require() 后再解析(resolve)它们。而要将解析后的css文件注入dom,我们还需要使用style-loader。
安装后配置如下:
module: {
rules: [
{
test: /\.(jpg|jpeg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
name: '[name].[ext]',
limit: 2048
}
}
},
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
结果ok。
需要注意的是,这里style-loader和css-loader顺序不能弄错,因为use后面的loader是从后往前执行的,需要先解释css,再注入。
3. css预处理器
相信大家都有接触过css预处理器,比如sass和less,那么如何打包这种类型的css文件呢。
首先新建一个sass文件,如下:
body {
.avatar {
width: 150px;
height: 150px;
}
}
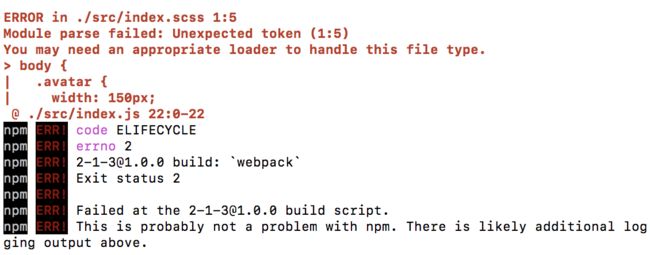
然后将对index.css的引用换成是index.scss。运行打包命令后报错:
参考官网,打包sass我们需要sass-loader和node-sass。
通过将 style-loader 和 css-loader 与 sass-loader 链式调用,可以立刻将样式作用在 DOM 元素。
module: {
rules: [
{
test: /\.(jpg|jpeg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
name: '[name].[ext]',
limit: 2048
}
}
},
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.scss$/,
use: [ 'style-loader', 'css-loader', 'sass-loader' ]
}
]
}
正常展示如下:
4. 添加前缀
在添加css3的属性时,我们一般会对其添加不同的厂商前缀,保证兼容性。自己去手动添加会很麻烦,我们可以利用postcss-loader和autoprefixer插件来智能添加前缀。
首先安装它们,然后添加配置文件postcss.config.js:
module.exports = {
plugins: [
require('autoprefixer')
]
};
修改 webpack.config.js
module: {
rules: [
{
test: /\.(jpg|jpeg|png|gif)$/,
use: {
loader: 'url-loader',
options: {
name: '[name].[ext]',
limit: 2048
}
}
},
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.scss$/,
use: [ 'style-loader', 'css-loader', 'sass-loader', 'postcss-loader' ]
}
]
}
以及index.scss
body {
.avatar {
width: 150px;
height: 150px;
transform: translate(180px, 180px);
}
}
运行后发现并没有添加前缀。
查阅文档,我们发现还需要指定其支持的浏览器版本。如下:
module.exports = {
plugins: [
require('autoprefixer')({
browsers : ['last 10 versions']
})
]
};
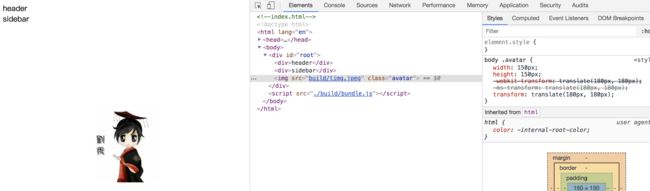
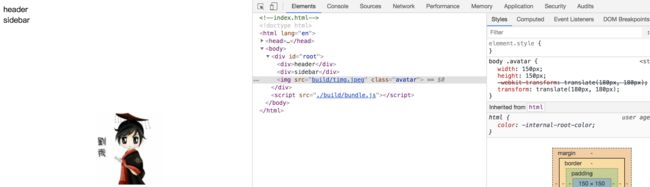
再次运行,如下:
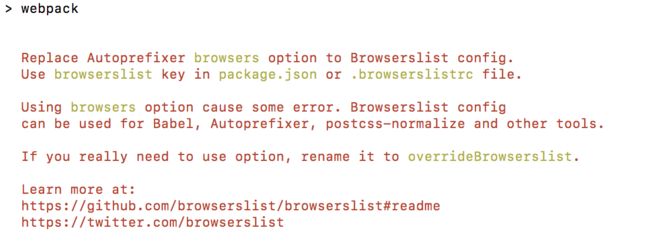
不过需要注意的是,此时命令行会有提示:
建议我们不要在autoprefixer中使用browsers选项而应该使用Browserslist配置。配置方法有两种,在package.json或者.browserslistrc文件都可以。详细使用方法见 https://github.com/browserslist/browserslist#readme。
试着使用第一种方法。在package.json添加如下配置:
"browserslist": [
"last 10 version",
"> 1%",
"maintained node versions",
"not dead"
]
postcss.config.js修改如下:
module.exports = {
plugins: [
require('autoprefixer')
]
};
运行okay。
参考
https://www.webpackjs.com/loaders/css-loader/
https://www.webpackjs.com/loaders/style-loader/
https://www.webpackjs.com/loaders/sass-loader/