一: 如何传递单个参数
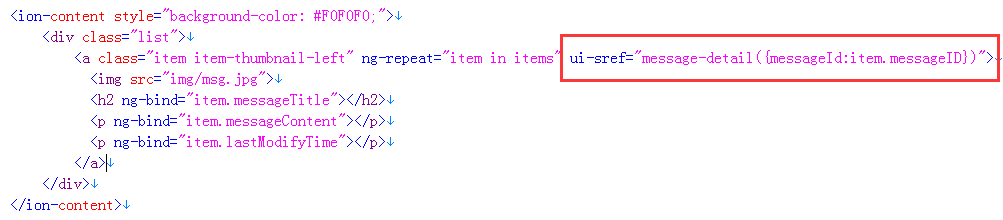
首先,要在目标页面定义接受的参数:
传参,
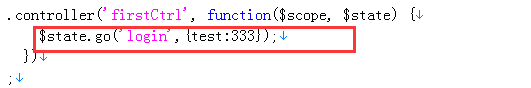
接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取
二:传递多个参数其实也很简单可以在上面的单个后面直接拼
1:目标页面定义需要传的传输个数
})
2:controll里面接受(注入$stateParams,然后 "$stateParams.参数名)
$state.go("default.certquery.certDetialQuery",{LoginAccount:$scope.entity.LoginAccount,CertCode:$scope.entity.CertCode,CredentialsID:$scope.entity.CredentialsID}); 我这里是用页面绑定的值作为参数传过去,大家可以传固定的,具体业务具体对待
三:传递对象
$stateProvider
.state('app.example1', { url: '/example', views: { 'menuContent': { templateUrl: 'templates/example.html', controller: 'ExampleCtrl' } } }) .state('app.example2', { url: '/example2/:object', views: { 'menuContent': { templateUrl: 'templates/example2.html', controller: 'Example2Ctrl' } } })
2)
.controller('ExampleCtrl', function ($state, $scope, UserService) { $scope.goExample2 = function (obj) { $state.go("app.example2", {object: JSON.stringify(obj)}); } }) .controller('Example2Ctrl', function ($state, $scope, $stateParams) { console.log(JSON.parse($state.params.object)); })