很多的Android入门程序猿来说对于Android自定义View,可能都是比较恐惧的哈哈我就是其中一人,俗话说干一行爱一行,既然咱们已经入海了,何不尽情的在大海中遨游,同时了这又是学习安卓的必经之路,也是zbl利器所在啊,所已我最近准备在自定义View上面花一些功夫,多写一些文章。这篇主要是介绍一些最基本的 ,下面大致我会分三块去讲 ,将的不好之处希望大家能够尽情的包容多提意见,小弟在此谢过;
1:为什么学习自定义View:
其实谷歌已经给我提供了那么多实用的控件,为啥干嘛还的没事找事去学习自定义View ,真要追溯的话,那么办法,产品经理躲哪里去了(g出来开个玩笑哈哈),他的门脑洞一大开,接着就是我们脑袋炸打开,有同感的呱唧呱唧 鼓个掌,点个赞呗,谢谢!所以一切还是以产品为主,没办法谁让你拿着钱上班了,呵呵呵呵; 好了废话不多说了下面就进入正题吧,说实话在写这篇文章之前首先的感谢那些愿意分享的学者们,谢谢你们的无私分享,所以我也希望看到我这片文章的秉着分享的精神继续的传承下去,android除了 张洪洋,郭神,任玉刚 ................也希望有更多的成为无私分享的大神:
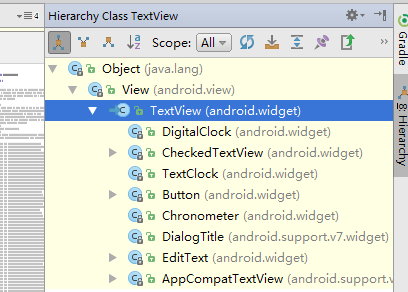
2:View结构
在安卓设计中ViewGroup继承View,ViewGruop内部包含了一组View 当然了ViewGroup里面也是可以包含ViewGroup但是View是最小的我基本单位,所以View只能单个存在不能存在包含和被包含的关系:下面这幅图很好的解释了这个关系
既然说到了View当然避免不能逃避View的三大流程,说实话这三大流程估计是个安卓开发这都可以轻松的说出来可是让真正的理解估计真正的为止不多,当然我也是半吊子了,也是要虚心学习的,
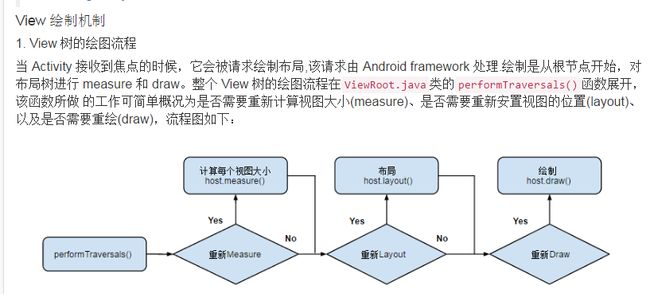
measure ,Layout, draw 三大主流程
下面就围绕这三块进行书写:
首先给张图看下:这幅图很好的解释了View的这三大流程的调用:同时和View的链式吊用
view的出生上边两幅图已经很清楚,他是从ViewRoot的perform...的方法开始的经过三大流程最终将一个View绘制出来展示在我们面前,
measure:用来测量View的宽和高;
measure完成后可以通过getMeaSureHeight()和getMeaSureWidth()拿到控件的宽和高,当然这个这个不是View的最终的宽和高,最终的宽和高是在onLayout中确定的;
Layout:用来确定View在在父布局的位置:是在父布局;
决定的View的四个顶点坐标和实际的View的宽和高;可以通过getTop,getBottm,getLefy 和getRight 拿到对应的值;通过getWidth()和getHeight()拿到宽和高 ,注意了,很多人不解为啥拿宽和高需要在两处不同地方拿measure也可以;layout也可以,为了能更准确的拿到值 ,测量的更加准确,同时这也是和getMeaSureHeight()和getMeaSureWidth()的区别;
draw : 是用来负责将View绘制在屏幕上;
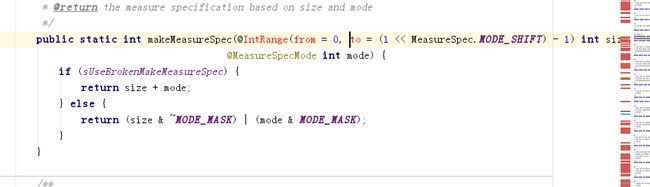
3:MeasureSpecs:
测量规格,包含测量要求和尺寸的信息,有三种模式:
MeasureSpecs为了更加准确地说明这个东西,MeasureSpecs在很大的程度上决定了一个View的尺寸;之所以是很大的程度和因为这个东西MeasureSpecs在创建的时候还受到父容器的影响,在测量的时候系统将View的LayoutParams根据父容器的所施加规则(当然了这些规则其实没必要追根到底)转化成对应的MeasureSpec来测量View的宽和高,MeaSureSpec代表的是一32位的int值,高两位SpecMode,低30位代表SepecSize测量模式
这里说到MeasSureSpec是指他所代表的int值并不是它本身;
哎 ......................................手留军 手写疼了怎么办呜呜呜呜呜呜呜呜,没办法还没写完;了,忍者,好吧,那就继续了哦
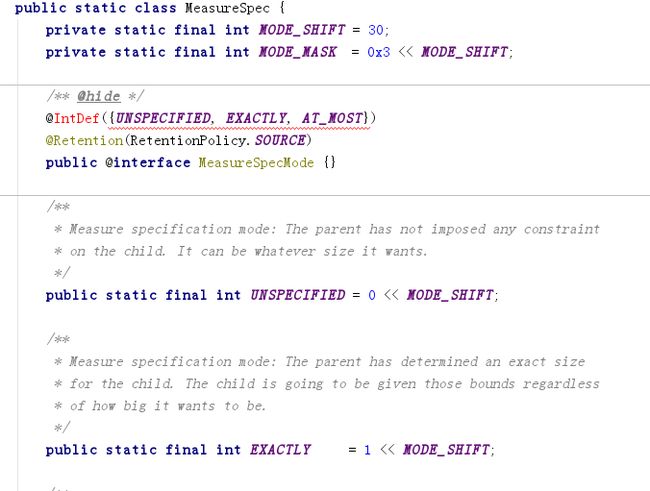
既然说到了SpecMode的那就不能不说说的他的三种测量模式:
UNSPECIFIED
父视图不对子视图有任何约束,它可以达到所期望的任意尺寸。比如 ListView、ScrollView,一般自定义 View 中用不到,
EXACTLY
父视图为子视图指定一个确切的尺寸,而且无论子视图期望多大,它都必须在该指定大小的边界内,对应的属性为 match_parent 或具体值,比如 100dp,父控件可以通过MeasureSpec.getSize(measureSpec)直接得到子控件的尺寸。
AT_MOST
父视图为子视图指定一个最大尺寸。子视图必须确保它自己所有子视图可以适应在该尺寸范围内,对应的属性为 wrap_content,这种模式下,父控件无法确定子 View 的尺寸,只能由子控件自己根据需求去计算自己的尺寸,这种模式就是我们自定义视图需要实现测量逻辑的情况。
下面给一张图这附图能很好解释:老司机发车了,动不动就要发图,我不要,我不要,......可是你的身体很诚实哦,哈哈
哎今天算是吧最基本的View的写完了,其他的东西由于这一块点东西真的太多了,所以只好分批开始写,上边写的有不对的地方希望各路大神多多指教:
小弟在此谢过,如果觉得写的不错的话,那就麻烦给个赞呗,赠人玫瑰,手留余香,哈哈,谢过了!
下一片继续讲解View 以及细分View的三大工作流程以及ViewGruop,和书写自定义View;