Step1. 获取Bootstrap源代码
1 https://github.com/twbs/bootstrap
Step2. 进入目录并切换npm源
1 npm --registry https://registry.npm.taobao.org // 淘宝镜像 2 npm config get registry // 查看当前镜像
换源是为了避免天朝防火墙及网速等导致部分资源无法成功下载,例如hugo可能就一直卡住,最后出现问题:
1 npm ERR! [email protected] docs-build: `hugo --cleanDestinationDir`
安装完成后,再安装Ruby[我安装的是Ruby+Devkit 2.6.5-1(*64)],安装Ruby的原因是运行scss需要Ruby环境~
Step3. 安装Ruby
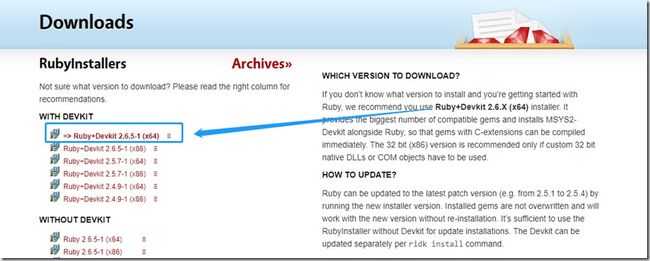
下载地址:https://rubyinstaller.org/downloads/
右边英文我翻译下:
1 要下载哪个版本? 2 如果您不知道要安装哪个版本,并且开始使用Ruby,建议您使用Ruby + Devkit 2.6.X(x64)安装程序。它提供了最多数量的兼容gem,并与Ruby一起安装了MSYS2-Devkit,因此可以立即编译具有C扩展名的gem。仅当必须使用自定义32位本机DLL或COM对象时,才建议使用32位(x86)版本。
然后安装:
不要问我下面那个895M的要不要勾,也不要去百度勾不勾,勾就完事了,反正公司电脑内存大~,不选可能导致以后少这少那的 ![]() ,又不能保证以后会不会出现缺少包等问题,出了问题又得去百度,百度又不一定能很快找到答案,就是勾
,又不能保证以后会不会出现缺少包等问题,出了问题又得去百度,百度又不一定能很快找到答案,就是勾 ![]()
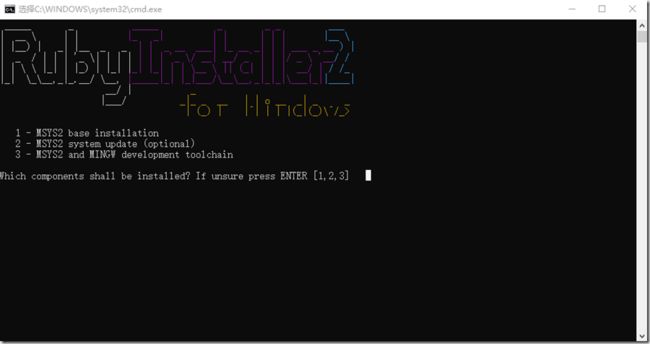
安装Ruby后,会出现一个黑窗:
继续翻译下:
1 Which components shall be installed? If unsure press ENTER [] 2 应安装哪些组件?如果不确定,请按ENTER[]
个人建议继续按回车,反正公司电脑内存大~,不选可能导致以后少这少那的 ![]()
然后可以摸会鱼,需要点时间 ![]() ,安装完成后也会出现这行提示,回车就正式安装完成了,黑窗口自动关闭
,安装完成后也会出现这行提示,回车就正式安装完成了,黑窗口自动关闭
Step4. 进入项目目录安装捆绑机
1 gem install bundler 2 bundle install
这个我也不知道为什么要安装,文档上这么写的: https://www.php.cn/manual/view/34065.html ![]()
然后运行到一半就挂了 ![]() ,此时原因是防火墙~,
,此时原因是防火墙~,
出错:(找不到Gemfile文件)
1 Could not locate Gemfile
解决:(重新生成一个Gemfile文件)
1 bundle -h 2 bundle init
Step5. OK
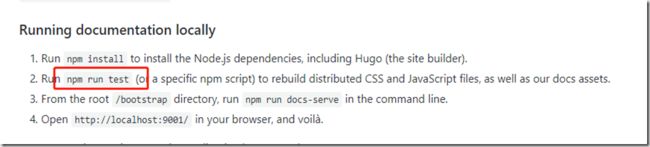
此时可以运行package.json里的各种命令了 ![]() ,先试下github bootstrap第二个命令【测试】,试下能不能正常运行:
,先试下github bootstrap第二个命令【测试】,试下能不能正常运行:
1 npm run test
此时一片代码哗啦啦的往上飘 ![]()
运行结果:
Java is missing是不是似曾相识 ![]() ,我继续翻译下:
,我继续翻译下:
1 正在跳过vnu jar测试;缺少Java。 2 在4.708秒内成功扫描了481个链接。
缺少Java环境,还是老老实实敲代码吧~
1 npm start // 这次摸着良心和你说绝对有用!
ok了,现在可以在编译运行敲代码了, // ![]() 看着我的表情~
看着我的表情~
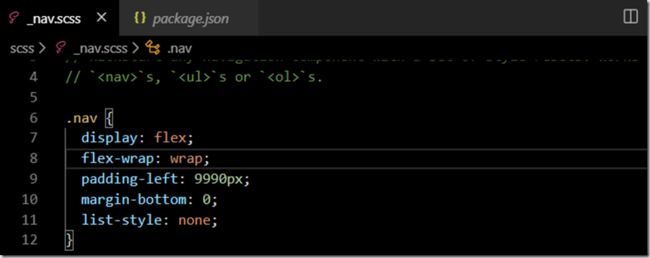
先在\scss\_nav.scss试试:将paddind-left改成9990px,然后保存
接着下面又是一片代码飘过~,然后去dist/css/bootstrap.css里面看下有没有变化:(记得ctrl+f查找nav)
完成,搞定~ ![]() (这表情绝对绝对没恶意,,)
(这表情绝对绝对没恶意,,)
.