概述
Android 自定义View过程中,绘制文字主要有如下手段:
- 通过Canvas的drawText的相关Api:
public void drawText(@NonNull char[] text, int index, int count, float x, float y,
@NonNull Paint paint) {
super.drawText(text, index, count, x, y, paint);
}
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
super.drawText(text, x, y, paint);
}
public void drawText(@NonNull String text, int start, int end, float x, float y,
@NonNull Paint paint) {
super.drawText(text, start, end, x, y, paint);
}
public void drawTextOnPath(@NonNull char[] text, int index, int count, @NonNull Path path,
float hOffset, float vOffset, @NonNull Paint paint) {
super.drawTextOnPath(text, index, count, path, hOffset, vOffset, paint);
}
public void drawTextOnPath(@NonNull String text, @NonNull Path path, float hOffset,
float vOffset, @NonNull Paint paint) {
super.drawTextOnPath(text, path, hOffset, vOffset, paint);
}
drawTextOnPath对中文/英文么有作用,主要用于字符在单个显示、与其他字符一起显示时,显示效果不同。
public void drawTextRun(@NonNull char[] text, int index, int count, int contextIndex,
int contextCount, float x, float y, boolean isRtl, @NonNull Paint paint) {
super.drawTextRun(text, index, count, contextIndex, contextCount, x, y, isRtl, paint);
}
public void drawTextRun(@NonNull CharSequence text, int start, int end, int contextStart,
int contextEnd, float x, float y, boolean isRtl, @NonNull Paint paint) {
super.drawTextRun(text, start, end, contextStart, contextEnd, x, y, isRtl, paint);
}
- 通过系统封装的StaticLayout等辅助文字布局的帮助类,直接在Canvas上绘制
public StaticLayout(CharSequence source, TextPaint paint,
int width,
Alignment align, float spacingmult, float spacingadd,
boolean includepad) {
this(source, 0, source.length(), paint, width, align,
spacingmult, spacingadd, includepad);
}
这里可以直接创建一个StaticLayout实例,设置text,textPaint,单行文字的最大宽度,对齐方式,行间距乘子,行间距增量,是否包含padding等。
翻看了android sdk 26的TextView获取StaticLayout的代码,发现StaticLayout实现了一套缓存池,类似Message,可以通过obtain方式获取(android sdk 23+就支持了builder方法获取StaticLayout,但是在7.0系统上会有bug,这里可以对26采用Builder模式,其他采用原来的方式就行),代码如下:
StaticLayout.Builder builder = StaticLayout.Builder.obtain(mTransformed,
0, mTransformed.length(), mTextPaint, wantWidth)
.setAlignment(alignment)
.setTextDirection(mTextDir)
.setLineSpacing(mSpacingAdd, mSpacingMult)
.setIncludePad(mIncludePad)
.setBreakStrategy(mBreakStrategy)
.setHyphenationFrequency(mHyphenationFrequency)
.setJustificationMode(mJustificationMode)
.setMaxLines(mMaxMode == LINES ? mMaximum : Integer.MAX_VALUE);
result = builder.build();
最后调用staticLayout.draw(canvas); 来绘制到canvas上。
- 通过TextPaint的getTextPath方法,获得文字绘制的Path对象
public void getTextPath(char[] text, int index, int count,
float x, float y, Path path) {
if ((index | count) < 0 || index + count > text.length) {
throw new ArrayIndexOutOfBoundsException();
}
nGetTextPath(mNativePaint, mNativeTypeface, mBidiFlags, text, index, count, x, y,
path.mutateNI());
}
public void getTextPath(String text, int start, int end,
float x, float y, Path path) {
if ((start | end | (end - start) | (text.length() - end)) < 0) {
throw new IndexOutOfBoundsException();
}
nGetTextPath(mNativePaint, mNativeTypeface, mBidiFlags, text, start, end, x, y,
path.mutateNI());
}
得到Path后,可以通过PathMeasure和该类的getSegment方法,获得子Path;结合值动画,可以完成Text的动态绘制。开源实现效果 。(Note:这个开源项目因为是基于TextPaint实现的,和原生的TextView相比差了一个文字Layout的过程,所以没有实现自动换行)
TextView实现原理
Android原生实现的TextView功能非常强大,相较于比较原始的drawXXX的方法,TextView封装了以下逻辑:
- 支持Spannable
- 封装了文字Layout逻辑
- EditText中文本可编辑的逻辑
首先来看TextView的setText方法中的BufferType有哪些值可以取:
/**
* Type of the text buffer that defines the characteristics of the text such as static,
* styleable, or editable.
*/
public enum BufferType {
NORMAL, SPANNABLE, EDITABLE
}
在TextView的onDraw方法中有如下代码:
Path highlight = getUpdatedHighlightPath();
if (mEditor != null) {
mEditor.onDraw(canvas, layout, highlight, mHighlightPaint, cursorOffsetVertical);
} else {
layout.draw(canvas, highlight, mHighlightPaint, cursorOffsetVertical);
}
TextView在文字渲染的时候,根据是否是可编译的,分别交由Editor/Layout这两个类来完成文字渲染。
Editor
Editor代码比较长,但资料比较少。暂时先放着,只需要了解EditText的文字编辑功能其实是由TextView实现的。
Layout
TextView中根本文本的不同,会选用一下的一种Layout来完成文字渲染:
-
BoringLayout:主要负责显示单行文本,并提供了isBoring方法来判断是否满足单行文本的条件。 -
DynamicLayout:当文本为Spannable的时候,TextView就会使用它来负责文本的显示,在内部设置了SpanWatcher,当检测到span改变的时候,会进行reflow,重新计算布局。 -
StaticLayout:当文本为非单行文本,且非Spannable的时候,就会使用StaticLayout,内部并不会监听span的变化,因此效率上会比DynamicLayout高,只需一次布局的创建即可,但其实内部也能显示SpannableString,只是不能在span变化之后重新进行布局而已。
以上三个类都继承于Layout类,在此类中统一负责文本的具体绘制,在Layout.draw方法中,会对文本一行一行的进行渲染:
TextLine tl = TextLine.obtain();
// Draw the lines, one at a time.
// The baseline is the top of the following line minus the current line's descent.
for (int i = firstLine; i <= lastLine; i++) {
....
Directions directions = getLineDirections(i);
if (directions == DIRS_ALL_LEFT_TO_RIGHT && !mSpannedText && !hasTabOrEmoji) {
// XXX: assumes there's nothing additional to be done
canvas.drawText(buf, start, end, x, lbaseline, paint);
} else {
tl.set(paint, buf, start, end, dir, directions, hasTabOrEmoji, tabStops);
tl.draw(canvas, x, ltop, lbaseline, lbottom);
}
}
TextLine.recycle(tl);
可以看出来对于Spannble,或者包含emoji的文本的话,实际渲染操作是交给了TextLine去绘制,否则直接使用canvas.drawText,TextLine负责单行复杂文本的绘制,其中Spannable, Emoji之类的绘制逻辑都包含在里面,TextLine的绘制逻辑也并非十分高效,这里后续将会继续说明其应该如何优化。
TextView性能优化
渲染这种复杂文本的主要问题在于它滚动时对性能的影响。在Android中,文本的渲染是很慢的。即使在一个像Nexus 5这样的新设备上,一段有十几行复杂文本的图片说明的初始绘制时间可能会达到50ms,而其文本的measure阶段就需要30ms。这些都发生在UI线程,在滚动时会导致app跳帧。
使用text.Layout,缓存text.Layout
Android有很多用于文字展示的控件,但实际上,他们都用text.Layout进行渲染。例如,TextView会将String转化为一个text.Layout对象,并通过canvas API将它绘制到屏幕上。
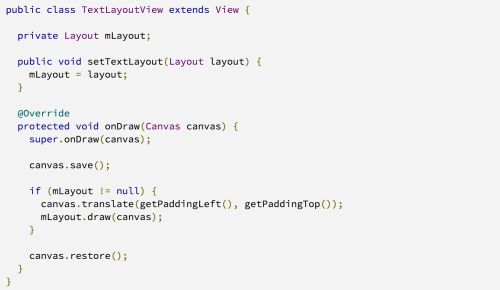
由于text.Layout需要在构造函数中测量文本的高度,因此它的创建效率不高。缓存text.Layout和复用text.Layout实例可以节省这部分时间。Android的TextView控件并没有提供设置TextLayout的方法,但是添加一个这样的方法并不困难:
使用自定义的view来手动绘制text.Layout会提升其性能:TextView是一个包含大量特性的通用控件。如果我们只需要在屏幕上渲染静态的,可点击的文本,事情就简单多了:
- 我们可以不用从SpannableStringBuilder转化到String。根据你的文本中是否包含链接,底层的TextView可能会复制一份你的字符串,这需要分配一些内存。
- 我们可以一直使用StaticLayout,这比DynamicLayout要稍微快一些。
- 我们可以避免使用TexView中其他的逻辑: 监听文本修改的逻辑,展示嵌入drawable的逻辑,绘制编辑器的逻辑以及弹出下拉列表的逻辑。
通过使用TextLayoutView,我们可以缓存和复用text.Layout,从而避免了每次调用TextView的setText(CharSequence c)方法时都要花费20ms来创建它。
下载feed后准备好Layout缓存
由于我们确定会在下载评论后展示他们,一个简单的改进是在下载它们后就准备好text.Layout的缓存。
停止滚动后准备好TextLayoutCache
在可以设置text.Layout缓存后,我们的到来常数级的测量(measure)和绑定(binding)时间。但是初次绘制的时间仍然很长。50ms的绘制时间可能会导致明显的卡顿。
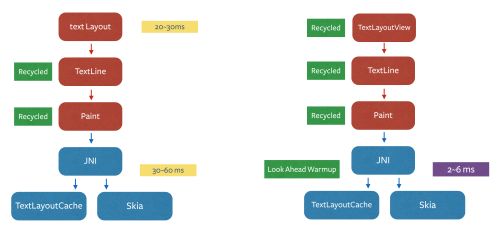
这50ms中的大部分被用于测量文本高度以及产生文字符号。这些都是CPU操作。为了提升文本渲染速度,Android在ICS中引入了TextLayoutCache用于缓存这些中间结果。TextLayoutCache是一个LRU缓存,缓存的key是文本。如果查询缓存时命中,文本的绘制速度会有很大提升。
在我们的测试中,这种缓存可以将绘制时间从30ms-50ms减少到2ms-6ms。
为了更好的提升绘制性能,我们可以在绘制文本到屏幕前准备好这个缓存。我们的思路是在一块屏幕外的canvas上虚拟的绘制这些文本。这样在我们绘制文本到屏幕前,TextLayoutCache就已经在一个背景线程中被准备好了。
默认情况下,TextLayoutCache的大小为0.5M,这足以缓存十几张图片的评论。我们决定在用户停止滑动时准备缓存,我们向用户滑动的方向提前缓存5个图片的评论。在任何时候,我们都至少在任何一个方向上缓存了5个图片的评论。
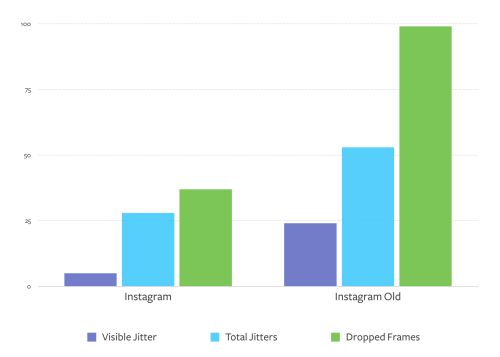
上述TextView的优化经验来自 Instagram提升TextView性能