界面布局 - View 的定位
UIView 表示屏幕上一块矩形区域;负责提供相应区域的现实内容,也处理相应区域的事件响应。
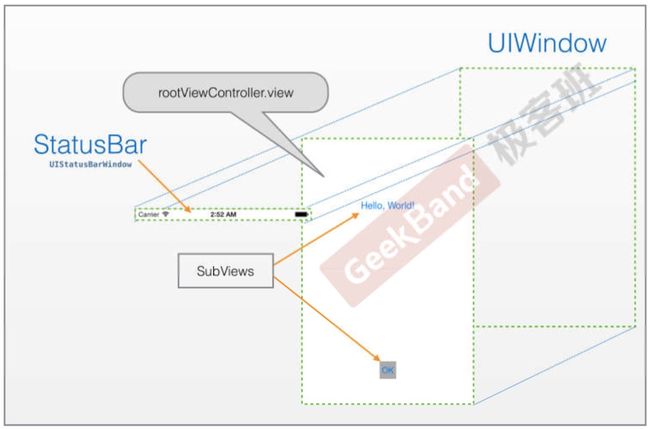
iOS界面由一个树状的 UIView层次结构组成。
上级:parent,superview
下级:child,subview
应用界面起点:window.rootViewController.view
*末端显示在上面
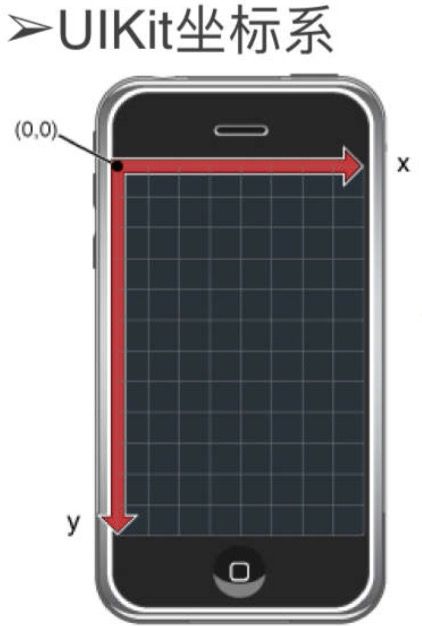
坐标系
CGPoint {x, y}
struct CGPoint{
CGFloat x;
CGFloat y;
};
CGPointMake(x,y)
CGPointEqualToPoint(p1,p2)
CGSize {width, height}
struct CGSize{
CGFloat width;
CGFloat height;
};
CGSizeMake(w, h)
CGSizeEqualToSize(sz1, sz2)
CGRect {origin, size}
struct CGRect {
CGPoint origin;
CGSize size;
};
CGRectMake(o, s)
CGRectEqualToRect(r1, r2)
CGRectInset(r, dx, dy)
CoreGraphics 坐标系原点在左下角,y轴方向相反
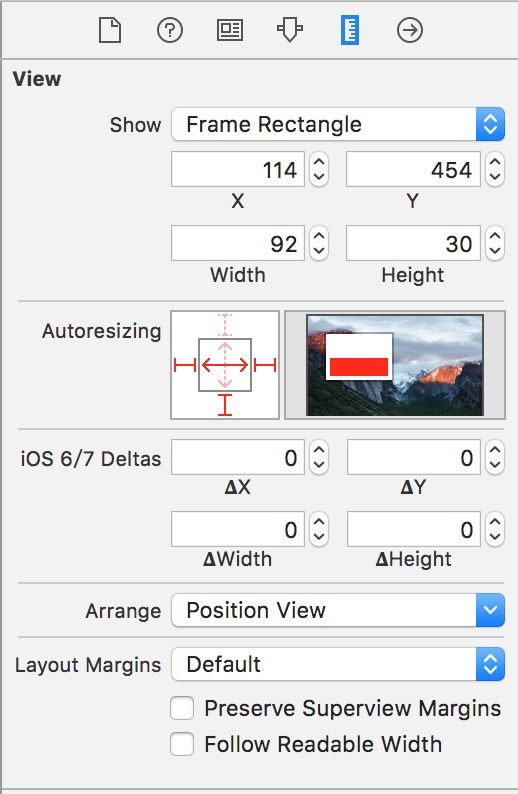
View 定位- Frame
frame = { origin:{40, 160}, size:{400, 400}}
-[UIView initWithFrame:(CGRect)frame]
view.frame:CGRect
-[UIView addSubView:(UIView*)]
frame是在superview的坐标系内描述所占区域
View 定位- Bounds
->上级视图提供放置子视图的区域
view.bounds:CGRect
bounds 是在 view 自己的坐标系内描述所占区域
该view在本地坐标系统中的位置和大小。(参照点是,本地坐标系统,就相当于ViewB自己的坐标系统,以0,0点为起点)
通常origin = {0,0}
View 定位- Center
视图的中心点
view.frame.origin == center - size/2;
View.transform
二维图形变换
平移、旋转、缩放
本视图绘制之前施加到图形环境里
子视图总是在上级视图 transform 过的环境里绘制自己
处理界面方向
设备转动
界面需要保持原来的方向(人眼在原位)
界面要反向转相应的角度
App与顶层View Controller共同决定
NSApplication会根据 Info.plist 里的信息确定支持的方向
顶层(可见)View Controller在运行期被询问和通知
界面布局 - Autoresizing
界面布局过程
->super view
-->-layoutSubviews
-iOS 5.1 实现是空的
-后续的版本则实现了 autolayout支持
-->-setNeedsLayout
-下次绘制之前需要重新推算布局
-->-layoutIfNeeded
-立即重新推算布局
最后手段:总是可以自定义一个UIView子类重载该方法来实现自定义布局
对布局的需求的分析
->主要工作是确定界面元素之间的间距
-->固定间距:用柱子(struts)表示
-->根据界面尺寸按比例调整的间距:用弹簧(springs)表示
UIView 的 autoresizingMask
->Fixed vs. Flexible
-->未指定flexible就是fixed
->Size
-->Width, Height
->Margin
-->Left, Right, Top, Bottom
设置
控制 Autoresizing
->从nib 中定义的view默认都打开autoresizing
->UIView.autoresizesSubviews
-->默认YES,设置成NO即可关闭
自动翻译成autolayout约束
.translatesAutoresizingMaskIntoConstraints
Autolayout
基础
->用约束条件(constraint)描述View定位属性之间的关系
-->Autoresizing只能描述上下级视图之间的关系
-->Autolayout支持更多样的视图关系和定位属性
NSLayoutConstraint
只能表达线性关系
Autolayout是一种Opt-in技术
->可以非常灵活的开关
-->nib有“ Use Auto Layout”选项
-->可以用代码添加constraint从而在涉及的view上启用 Autolayout
-->UIView子类自己决定
-requiresConstraintBasedLayout返回YES
UISwith基本用法
创建 -initWithFrame:
响应 Target-Action模式
[mySwitch addTarget:self action:@selector(myAction:) forControlEvents:UIControlEventValueChanged];
状态读取与控制 .on -setOn:animated:
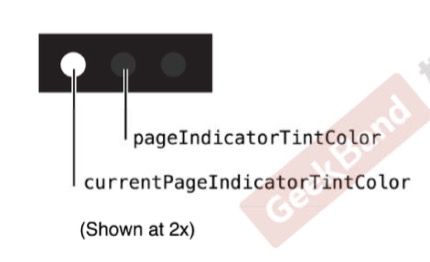
UISwith 外观定制
on状态
-onTintColor
off状态
-tintColor
thumbTintColor
UISlider 外观与用途
通过拖动指示器选择连续的数值。
- (IBAction)sliderValueChange:(id)sender {
UISlider *slider = (UISlider *)sender;
int progressAsInt = (int)(slider.value);
NSString *newText = [[NSString alloc]initWithFormat:@"%d",progressAsInt];
self.SliderValue.text = newText;
}
UISlider 基本用法
创建 -initWithFrame:
响应 Target-Action模式
[self.mySlider addTarget:self action:@selector(myAction:) forControlEvents:UIControlEventValueChanged];
状态读取与控制
.value
.minimumValue,.maximumValue
-setValue:(float)animated:(BOOL)
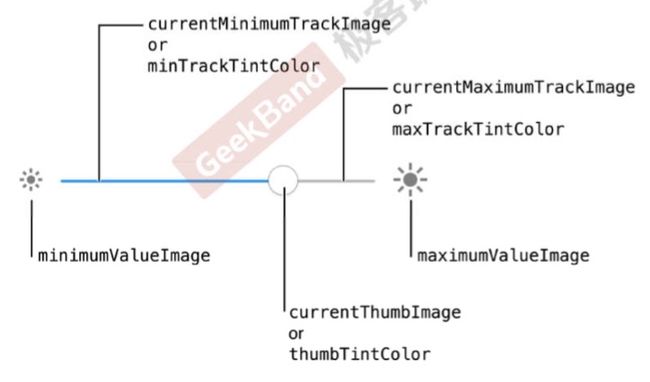
UISlider 外观定制
UIPageControl 外观与用途
提示有多个页面可动态切换点击可顺序切换
*控件不会自己跟界面上实际显示页面内容的部分同步
UIPageControl 基本用法
创建 -initWithFrame:
响应 Target-Action模式
[self.myPageControl addTarget:self action:@selector(myAction:) forControlEvents:UIControlEventValueChanged];
状态读取与控制
.numberOfPages
.currentPage
.hidesForSinglePage
UISlider 外观定制
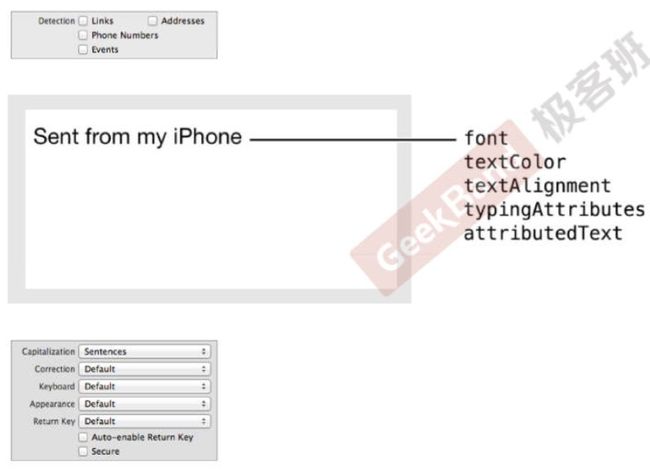
UITextView 外观与用途
RichText文本编辑器
UITextView 基本用法
创建 -initWithFrame:(CGRect)textContainer:(NSTextContainer*)
内容来源
.text
.attributedText
交互控制
编辑: .editable; .allowsEditingTextAttributes
选择: .selectable; .selectedRange;
.delegate
UITextView 外观定制
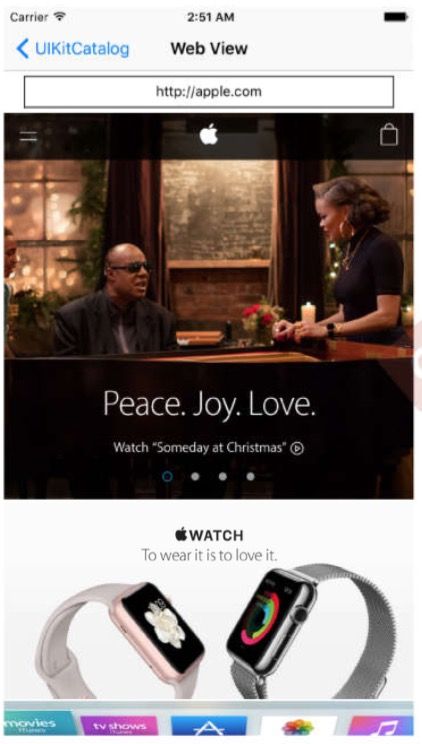
UIWebView 外观与用途
嵌入浏览器
UIWebView 基本用法
创建 -initWithFrame:(CGRect)
内容来源
-load方法
-loadRequest:(NSURLRequest)
-loadData:MIMEType:textEncodingName:baseURL:
-loadHTMLString:baseURL:
交互控制
网络访问: .loading; .request; -stopLoading; -reload;
导航: -goBack; goForward;
JavaScript调用: -stringByEvaluatingJavaScriptFromString:
.delegate