第1组: moveTo、 setLastPoint、 lineTo 和 close
画笔
Paint mPaint = new Paint(); // 创建画笔
mPaint.setColor(Color.BLACK); // 画笔颜色 - 黑色
mPaint.setStyle(Paint.Style.STROKE); // 填充模式 - 描边
mPaint.setStrokeWidth(10); // 边框宽度 - 10
lineTo
方法
public void lineTo (float x, float y)
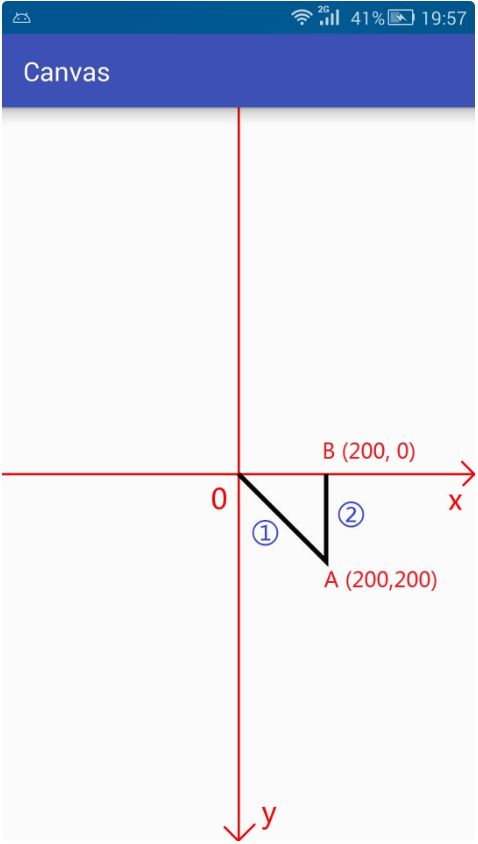
示例
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心(宽高数据在onSizeChanged中获取)
Path path = new Path(); // 创建Path
path.lineTo(200, 200); // lineTo
path.lineTo(200,0);
canvas.drawPath(path, mPaint); // 绘制Path
lineTo的默认点为坐标原点。
moveTo 和 setLastPoint
区别
| 方法名 |
简介 |
是否影响之前的操作 |
是否影响之后操作 |
| moveTo |
移动下一次操作的起点位置 |
否 |
是 |
| setLastPoint |
设置之前操作的最后一个点位置 |
是 |
是 |
方法
// moveTo
public void moveTo (float x, float y)
// setLastPoint
public void setLastPoint (float dx, float dy)
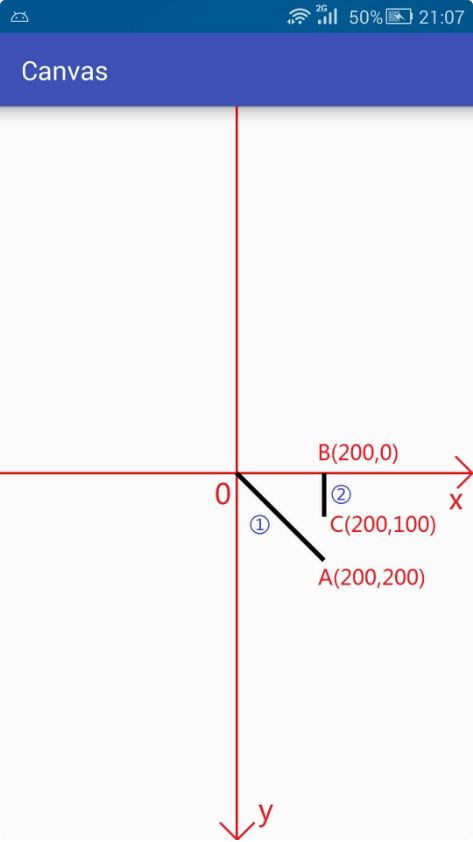
moveTo示例
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
Path path = new Path(); // 创建Path
path.lineTo(200, 200); // lineTo
path.moveTo(200,100); // moveTo
path.lineTo(200,0); // lineTo
canvas.drawPath(path, mPaint); // 绘制Path
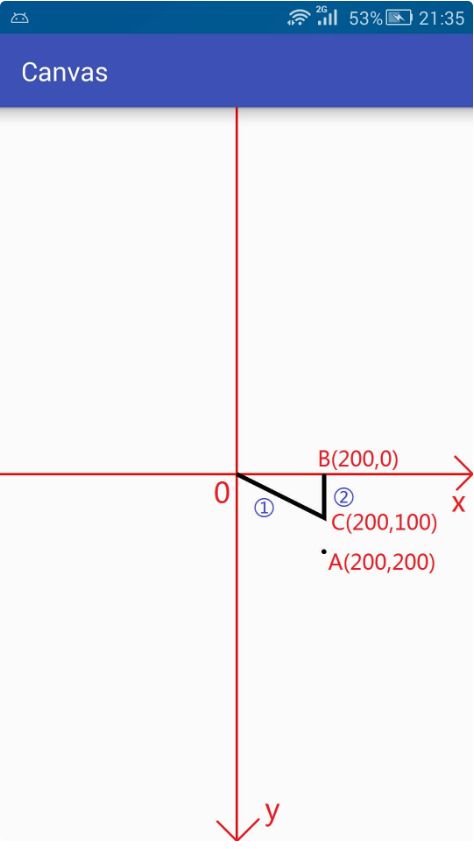
setLastPoint示例
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
Path path = new Path(); // 创建Path
path.lineTo(200, 200); // lineTo
path.setLastPoint(200,100); // setLastPoint
path.lineTo(200,0); // lineTo
canvas.drawPath(path, mPaint); // 绘制Path
close
方法
public void close ()
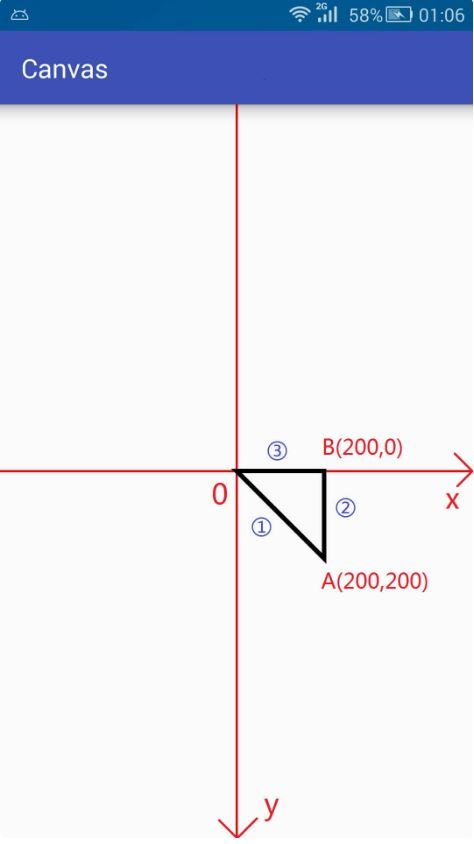
示例
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
Path path = new Path(); // 创建Path
path.lineTo(200, 200); // lineTo
path.lineTo(200,0); // lineTo
path.close(); // close
canvas.drawPath(path, mPaint); // 绘制Path
第2组: add*与arcTo
第一类(基本形状)
方法
// 圆形
public void addCircle (float x, float y, float radius, Path.Direction dir)
// 椭圆
public void addOval (RectF oval, Path.Direction dir)
// 矩形
public void addRect (float left, float top, float right, float bottom, Path.Direction dir)
public void addRect (RectF rect, Path.Direction dir)
// 圆角矩形
public void addRoundRect (RectF rect, float[] radii, Path.Direction dir)
public void addRoundRect (RectF rect, float rx, float ry, Path.Direction dir)
Path.Direction
类型
| 类型 |
解释 |
翻译 |
| CW |
clockwise |
顺时针 |
| CCW |
counter-clockwise |
逆时针 |
作用
| 序号 |
作用 |
| 1 |
在添加图形时确定闭合顺序(各个点的记录顺序) |
| 2 |
对图形的渲染结果有影响(是判断图形渲染的重要条件) |
矩形示例
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
Path path = new Path();
path.addRect(-200,-200,200,200, Path.Direction.CW);
canvas.drawPath(path,mPaint);
其中Path.Direction影响的是点的绘制顺序,平常无区别,但是对于进行setLastPoint这些 点顺序会影响结果的操作会显示出区别。
第二类(Path)
方法
public void addPath (Path src)
// 将src进行了位移之后再添加进当前path中。
public void addPath (Path src, float dx, float dy)
// 将src添加到当前path之前先使用Matrix进行变换。
public void addPath (Path src, Matrix matrix)
第三类(addArc与arcTo)
方法
// addArc
public void addArc (RectF oval, float startAngle, float sweepAngle)
// arcTo
public void arcTo (RectF oval, float startAngle, float sweepAngle)
public void arcTo (RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo)
参数
| 参数 |
摘要 |
| oval |
圆弧的外切矩形。 |
| startAngle |
开始角度 |
| sweepAngle |
扫过角度(-360 <= sweepAngle <360) |
| forceMoveTo |
是否强制使用MoveTo |
| forceMoveTo |
含义 |
等价方法 |
| true |
将最后一个点移动到圆弧起点,即不连接最后一个点与圆弧起点 |
public void addArc (RectF oval, float startAngle, float sweepAngle) |
| false |
不移动,而是连接最后一个点与圆弧起点 |
public void arcTo (RectF oval, float startAngle, float sweepAngle) |
sweepAngle取值范围是 [-360, 360),不包括360,当 >= 360 或者 < -360 时将不会绘制任何内容, 对于360,你可以用一个接近的值替代,例如: 359.99。
区别
| 名称 |
作用 |
区别 |
| addArc |
添加一个圆弧到path |
直接添加一个圆弧到path中 |
| arcTo |
添加一个圆弧到path |
添加一个圆弧到path,如果圆弧的起点和上次最后一个坐标点不相同,就连接两个点 |
示例(addArc)
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
canvas.scale(1,-1); // <-- 注意 翻转y坐标轴
Path path = new Path();
path.lineTo(100,100);
RectF oval = new RectF(0,0,300,300);
path.addArc(oval,0,270);
// path.arcTo(oval,0,270,true); // <-- 和上面一句作用等价
canvas.drawPath(path,mPaint);
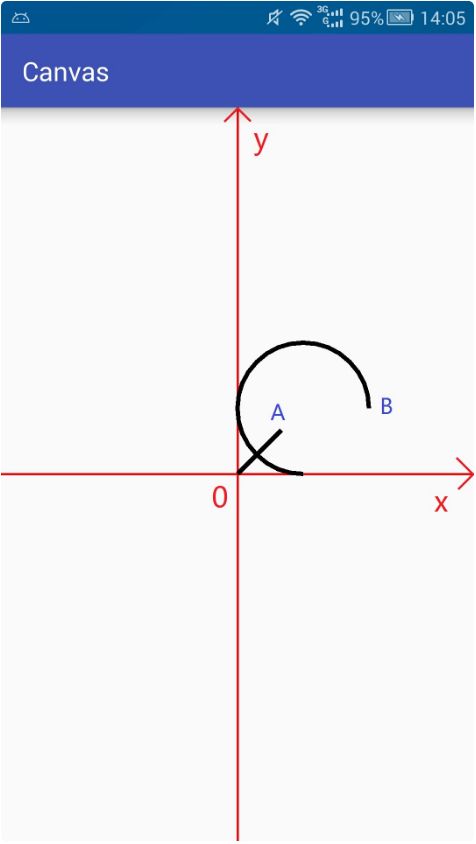
示例(arcTo)
canvas.translate(mWidth / 2, mHeight / 2); // 移动坐标系到屏幕中心
canvas.scale(1,-1); // <-- 注意 翻转y坐标轴
Path path = new Path();
path.lineTo(100,100);
RectF oval = new RectF(0,0,300,300);
path.arcTo(oval,0,270);
// path.arcTo(oval,0,270,false); // <-- 和上面一句作用等价
canvas.drawPath(path,mPaint);
第3组:isEmpty、 isRect、isConvex、 set 和 offset
isEmpty
// 判断path中是否包含内容
public boolean isEmpty ()
isRect
方法
public boolean isRect (RectF rect)
示例
path.lineTo(0,400);
path.lineTo(400,400);
path.lineTo(400,0);
path.lineTo(0,0);
RectF rect = new RectF();
boolean b = path.isRect(rect);
Log.e("Rect","isRect:"+b+"| left:"+rect.left+"| top:"+rect.top+"| right:"+rect.right+"| bottom:"+rect.bottom);
set
方法
// 将新的path赋值到现有path
public void set (Path src)
offset
// 对path进行一段平移,它和Canvas中的translate作用很像,但Canvas作用于整个画布,而path的offset只作用于当前path
public void offset (float dx, float dy)
public void offset (float dx, float dy, Path dst)
| dst状态 |
效果 |
| dst不为空 |
将当前path平移后的状态存入dst中,不会影响当前path |
| dst为空(null) |
平移将作用于当前path,相当于第一种方法 |
第4组:r*方法
r*方法的坐标使用的是相对位置(基于当前点的位移),而之前方法的坐标是绝对位置(基于当前坐标系的坐标)。
Path path = new Path();
path.moveTo(100,100);
path.rLineTo(100,200);
canvas.drawPath(path,mDeafultPaint);